특화된 GIS 시스템 개발을 견고하고 빠르게 개발할 수 있는 GIS 엔진으로써, FingerEyes-Xr과 GeoService-Xr을 활용해 설비를 관리하는 GIS 시스템을 개발하고 있습니다.
다양한 기능 중 웹에서 공간 데이터를 SHP 파일로 바로 내보내기하여 저장할 수 있는 기능에 대해 소개합니다.
공간서버인 GeoService-Xr이 접근(Access)하는 공간 데이터가 저장된 DBMS로부터 SHP 파일을 다운로드할 수 있는 방법은 단지 URL의 호출만으로 이루어집니다. 즉, 공간 데이터에 대한 레이어의 고유 식별자가 ecl_alts_main이라고 하고, SHP 파일로 저장할 영역의 범위를 MBR로써, 각각 MinX, MinY, MaxX, Max라고 한다면 아래의 URL을 호출하면 SHP 파일을 압축 파일로 바로 다운로드 받을 수 있습니다.
http://localhost/Xr?gdownload|ecl_alts_main|MinX|MinY|MaxX|MaxY
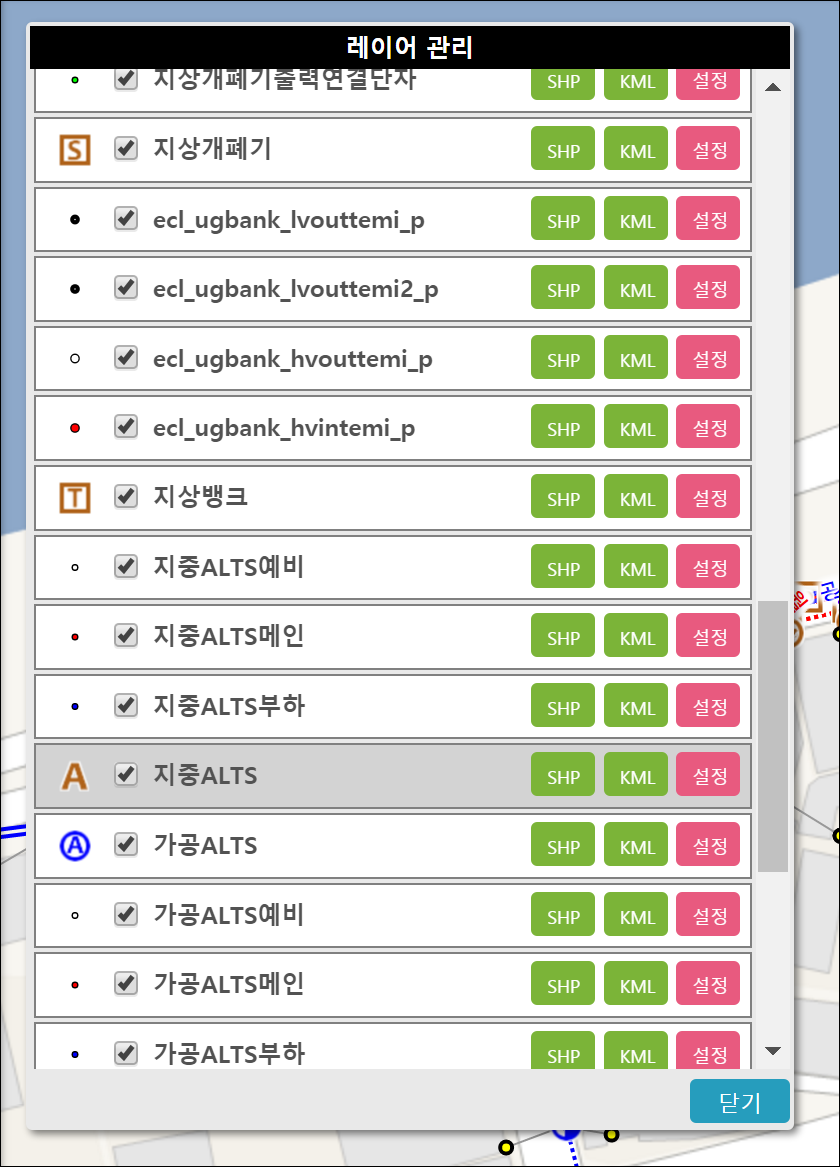
아래의 화면은 SHP 파일을 저장하는 기능에 대한 실제 화면입니다. 레이어를 관리하는 UI에서 바로 원하는 레이어를 SHP 파일이나 KML로 저장할 수 있도록 하였습니다.

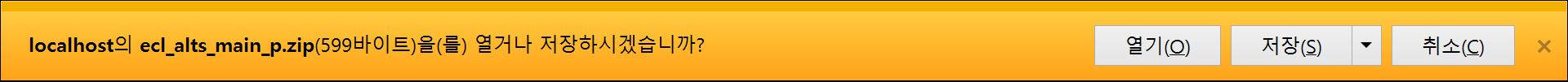
위의 UI 중 SHP 파일로 저장하기 원하는 레이어 명 옆의 SHP 버튼을 클릭하면 아래와 같이 웹브라우저에서 흔히 볼 수 있는 다운로드가 시작됩니다.

다운로드를 위한 URL 호출을 통해 클라이언트 측에 다운로드를 받기 위해 JavaScript 코드를 간단히 설명하겠습니다. 먼저 주요 줄기를 언급하면 iframe의 src 속성에 url을 지정하면 되는데요. 이를 위해서 해당 웹 페이지에 다음과 같이 숨겨진 iframe을 추가합니다.
var iframe = $('');
iframe.appendTo(this._containerDiv);
그리고 SHP 파일을 저장하는 버튼에 대한 클릭 이벤트에 다음과 같은 코드가 필요합니다.
function onDownloadSHPClick(event) {
var layerId = $(this).attr('layerId');
var cm = g_map.coordMapper();
var mbr = cm.viewportMBR();
var iframe = $("#downloadFrame");
var url = mg_MapLayers.GIS_HTTP_SERVER + '/Xr?gdownload|' + layerId + '|' + mbr.minX + '|' + mbr.minY + '|' + mbr.maxX + '|' + mbr.maxY;
iframe.attr("src", url);
위의 코드 중 실제 의미 있는 부분은 5~8번 코드입니다.
이상으로 FingerEyes-Xr과 GeoService-Xr을 이용하여 GIS 시스템에서 공간 데이터를 바로 SHP 파일로 저장할 수 있는 기능과 JavaScript 코드에 대해 살펴 보았습니다.
