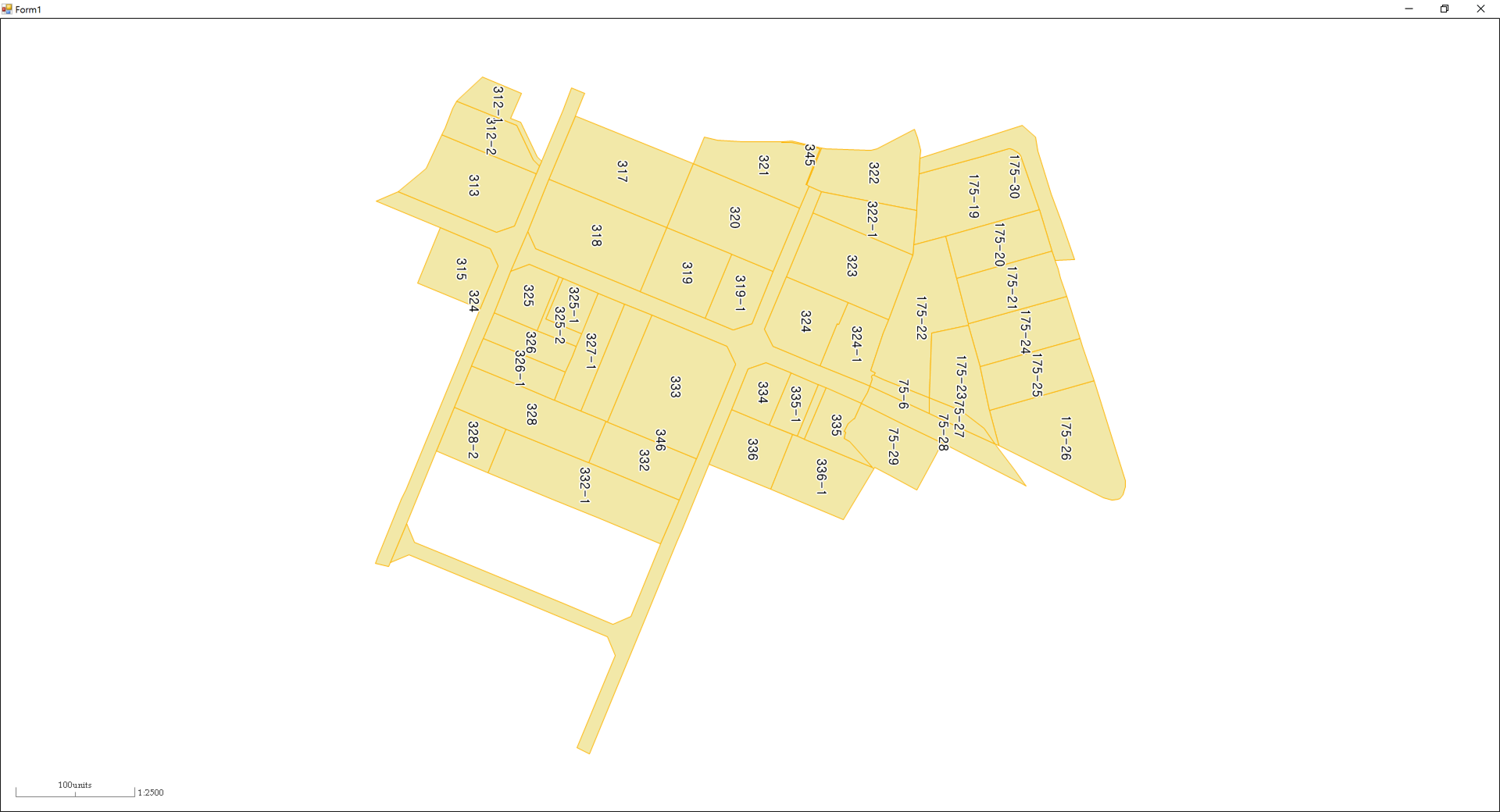
DuraMap-Xr의 Mouse Wheel 이벤트를 이용해 지도를 확대 축소하는 이벤트에 대한 글을 정리합니다. 배경지도는 TMS 형식으로 활용할 수 있는 VWorld를 이용합니다. 먼저 VWorld의 배경지도에 대한 Layer는 아래처럼 추가할 수 있는데요. 저는 아래의 코드를 폼(Form)이 Shown 이벤트에 추가하였습니다.
XrMapLib.ValueList URLs = new XrMapLib.ValueList();
URLs.AddValueByString(VWORLD_TMS_URL);
XrMapLib.Extent MaxMBR = new XrMapLib.Extent();
MaxMBR.MinX = -20037508.342789244;
MaxMBR.MinY = -20037508.342789244;
MaxMBR.MaxX = 20037508.342789244;
MaxMBR.MaxY = 20037508.342789244;
double[] upps = {
78000, 39000, 19600, 9800, 4900, 2400, //Dummy
1222.9924523925781, 611.4962261962891, 305.74811309814453,
152.87405654907226, 76.43702827453613, 38.218514137268066,
19.109257068634033, 9.554628534317017, 4.777314267158508,
2.388657133579254, 1.194328566789627, 0.5971642833948135, 0.5971642833948135/2 };
XrMapLib.ValueList UPPs = new XrMapLib.ValueList();
Scales.Clear();
for (int iUPP = 0; iUPP < upps.Length; ++iUPP)
{
double UPP = upps[iUPP];
double MapScale = axXr1.GetMapScaleFromUPP(UPP);
UPPs.AddValueByFloat(UPP, 14);
if (iUPP > 5) // upps 배열에서 0~4번째는 한국에서는 사용되지 않음
{
Scales.Add(MapScale);
}
}
axXr1.Layers.AddTMSLayer("basemap", URLs, MaxMBR, UPPs, true);
axXr1.WaitForAllConnections();
XrMapLib.Coord MapPt = new XrMapLib.Coord();
MapPt.X = 14145315;
MapPt.Y = 4514689;
axXr1.MapCenter = MapPt;
axXr1.MapScale = Scales[0];
axXr1.Update();
axXr1.MouseMode = XrMapLib.XrMapViewModeEnum.XrPanMode;
참고로 듀라맵 지도 뷰어 컨트롤의 변수는 axXr1입니다. 위의 코드를 보면 Scales라는 전역 변수가 보입니다. 이 Scales는 다음처럼 정의되어 있습니다. Scales 컨터이너 변수는 각 지도 줌 단계에 대한 축척값을 담고 있습니다.
private List<double> Scales = new List<double>();
이제 지도 컨트롤의 마우스 휠 이벤트를 등록합니다. 아래의 코드는 듀라맵 지도 뷰 컨트롤의 휠 이벤트에 할당된 이벤트 함수입니다.
private void axXr1_OnMouseWheel(object sender, AxXrMapLib._IXrMapControlEvents_OnMouseWheelEvent e)
{
double NewMapScale = axXr1.MapScale;
// 현재 지도 축척값 중 가장 가까운 줌 레벨 얻기
int cntLevels = Scales.Count;
double Gap = Double.MaxValue;
int CurrentLevel = -1;
for (int i = 0; i < cntLevels; i++)
{
double ThatGap = Math.Abs(NewMapScale - Scales[i]);
if (Gap > ThatGap)
{
Gap = ThatGap;
CurrentLevel = i;
}
}
if(e.delta == 120) // Wheel Up
{
int idx = CurrentLevel + 1;
if (idx >= Scales.Count) idx = Scales.Count - 1;
axXr1.MapScale = Scales[idx];
}
else // Wheel Down
{
int idx = CurrentLevel - 1;
if (idx < 0) idx = 0;
axXr1.MapScale = Scales[idx];
}
axXr1.Update();
}