SmartPoint-Xr에서 대용량 데이터에 대한 자르기와 병합하기 기능
지난 글(http://www.gisdeveloper.co.kr/?p=6071)에서 폴리곤 데이터에 대한 자르기와 병합하기 기능에 대한 소개를 올렸습니다. 이에 대해 실제 업무에서 의미가 있는 용량의 데이터를 대상으로 하는 편집 기능에 대한 테스트가 필요하여 2019년 2월에 제공되는 경상남도 진주시의 전체 지적도를 단말기에 올리고 테스트를 해보았습니다. 지적도의 필지 개수는 363,961개이며, 테스트 단말기는 2015년에 출시된 삼성전자 SM-T715N0입니다.
SmartPoint-Xr에서 처리할 수 있는 벡터 데이터는 편집용과 뷰전용으로 구분됩니다. 뷰전용은 지도를 빠르게 조회하고 화면상에 표시하는데 효율적이며 편집용은 뷰전용에 비해 화면상에 표시되는 속도가 다소 느리지만 공간 데이터를 단말기에서 바로 편집할 수 있다는 장점이 있습니다. 편집용 포맷에 대한 실제 지도 표시 속도는 위의 동영상에서 보여지는 정도입니다.
모바일 GIS 엔진, SmartPoint-Xr에서 폴리곤 자르기와 병합하기 기능
SmartPoint-Xr은 안드로이드 기반의 GIS 엔진으로 기존의 BlackPoint-Xr과 동일한 API를 유지하면서 보다 강력한 공간 정보 데이터를 처리할 수 있는 기능을 제공합니다. SmartPoint-Xr에서 폴리곤을 자르고 병합하는 기능에 대해 데모 형태로 소개합니다.
아래의 동영상을 보면, 지적 필지를 선택하고.. 선택한 필지 폴리곤을 선으로 자르거나 또 다른 인접한 필지와 병합하는 기능을 살펴볼 수 있습니다. 공간 데이터의 빠르고 효율적인 편집을 위해 별도의 공간 데이터 포맷을 사용합니다. 이러한 편집 용 공간 데이터는 SHP 파일로 변환할 수 있어 다양한 GIS 툴에서 활용할 수 있습니다.
SmartPoint-Xr은 모바일 환경에서 빠르고 견고한 GIS 앱을 개발하기 위한 제품입니다.
흐름 방향을 갖는 선형 설비에 대한 심벌 표현
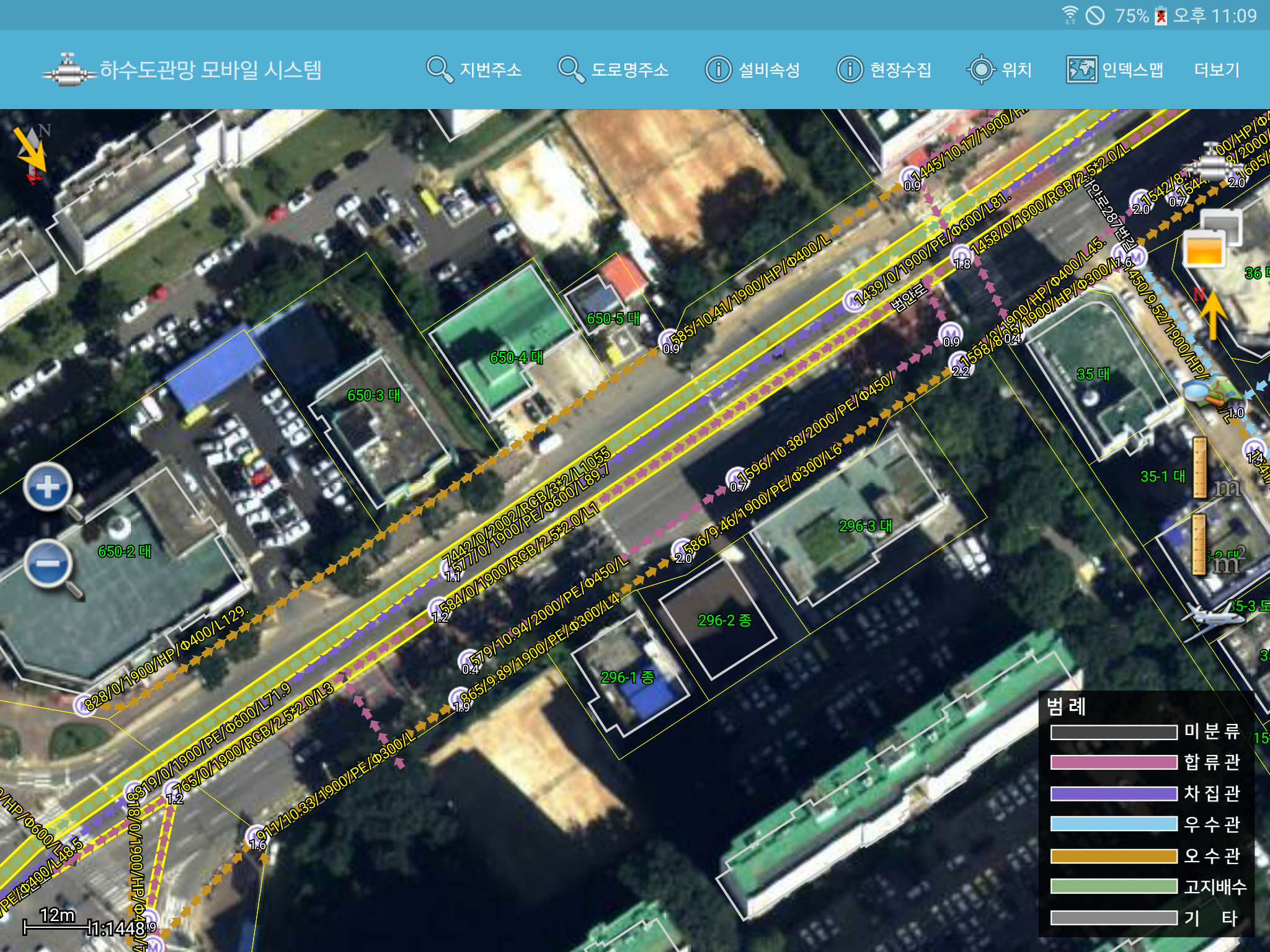
안드로이드 기반의 GIS 엔진인 BlackPoint-Xr은 현장에서 내 위치 주변의 설비를 조회하고 정상 여부를 검사하는 앱 개발을 한 기반이 됩니다. 설비 중 전력선, 상수/하수관로, 가스관 등은 선형으로 표시되는데, 이때 흐름의 방향이 사용자에게 중요한 의미를 갖게 됩니다. 아래의 화면은 BlackPoint-Xr을 이용해 개발된 하수관망 현장조회 시스템의 화면중 하나입니다.

하수관거 중 합류, 오수, 차집관 등에 대해 물의 흐름을 화살표로 표시하여 사용자가 직관적으로 파악할 수 있습니다.
BlackPoint-Xr에서 이러한 선형 설비에 대한 화살표 표시에 대한 심벌 표시에 대한 API에 대해 정리하겠습니다.
BlackPoint-Xr은 선형 설비에 대한 심벌을 StrokeSymbol이라는 타입으로 정의합니다. 아래의 코드는 선형 설비에 대한 레이어의 StrokeSymbol 객체를 인자로 넘겨주면 선형의 형상을 연속된 화살표로 표시해 주는 SetFlowLineStyle 함수 코드입니다.
private void SetFlowLineStyle(Resources res, StrokeSymbol symbol) {
float width = Utility.px(res, 10);
float height = Utility.px(res, 10);
Path dash = new Path();
dash.moveTo(0, -height/4);
dash.lineTo(width/2, -height/4);
dash.lineTo(width/2, -height/2);
dash.lineTo(width, 0);
dash.lineTo(width/2, height/2);
dash.lineTo(width/2, height/4);
dash.lineTo(0, height/4);
PathDashPathEffect pathdash = new PathDashPathEffect(dash, width + width*0.2f, 0, PathDashPathEffect.Style.ROTATE);
symbol.getPaint().setPathEffect(pathdash);
}
위의 함수는 2개의 인자를 받는데요. 첫번째는 연관된 Activity의 getResources()로부터 쉽게 얻을 수 있는 객체인 res 인자와 앞서 언급한 StrokeSymbol 타입의 symbol입니다. res 인자가 필요한 이유는 연속된 화살표의 크기를 단말기의 해상도나 dpi와 상관없이 일정한 크기로 표시되도록 하기 위함인데.. 3번과 4번의 width와 height을 얻기 위해 사용됩니다. 이 width와 height는 연속된 화살표를 구성하는 단일 화살표의 너비와 높이에 대한 Pixel 값입니다. Utility.px 함수는 다음과 같습니다.
public static float px(Resources res, float dp) {
if(_density < 0) {
_density = res.getDisplayMetrics().density;
}
float px = dp * _density;
return px;
}
즉, 위의 px라는 정적 함수는 dp 단위를 px 단위로 변환해 줍니다. 아시겠지만, 안드로이드에서 레이아웃이나 그래픽 요소의 표현 단위는 최대한 px가 아닌 dp로 해줘야 합니다.
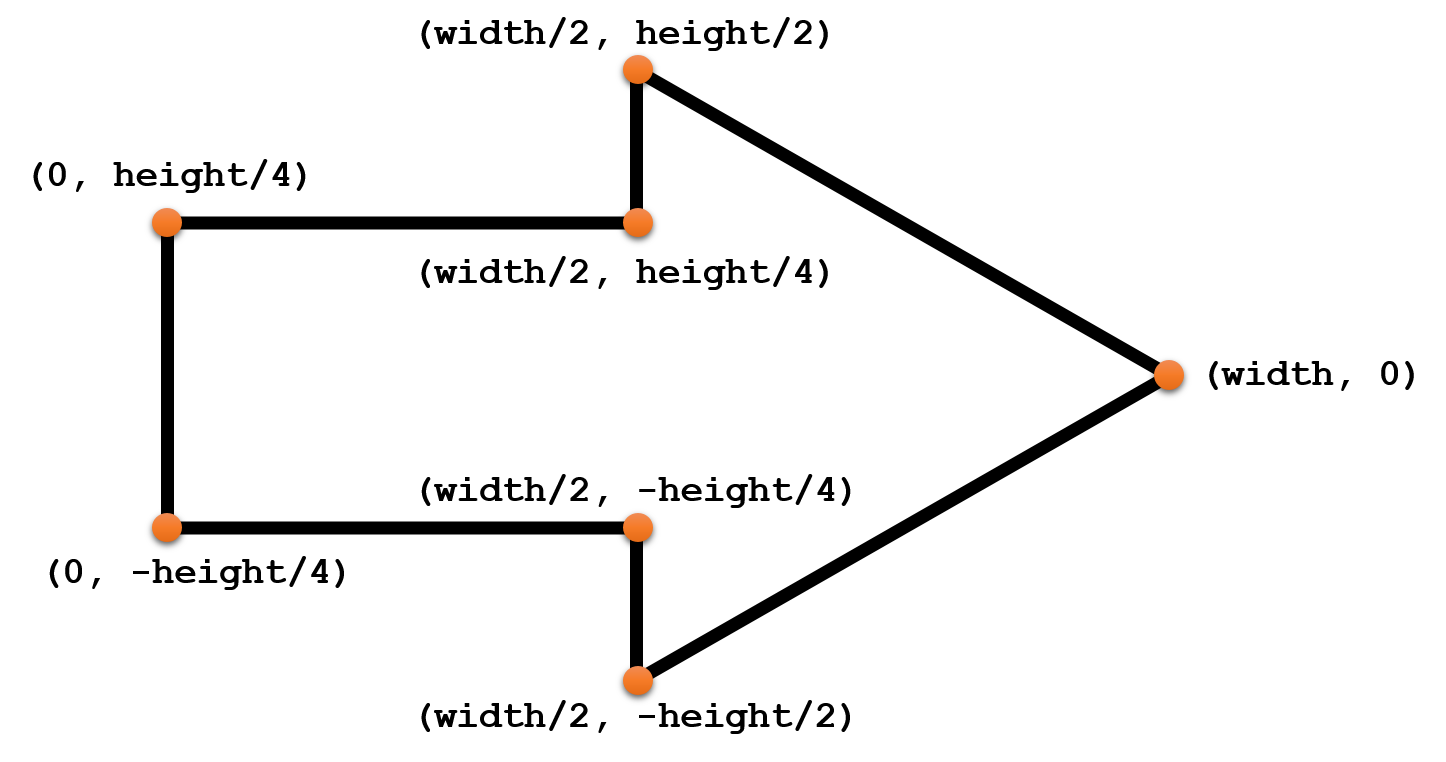
다시 SetFlowLineStyle 함수로 돌아가서 6번~13번 코드가 화살표의 형상을 구성하는 코드입니다. 즉, 앞서 구한 width와 height 값을 통해 화살표 모양의 Path를 구성하게 되는데요. 패스의 구성 좌표의 지정은 아래의 화면을 참고하면 쉽게 이해할 수 있습니다.

이렇게 만들어진 Path 객체를 14번 코드에서 PathDashPathEffect 객체의 생성에 사용하고 이를 StrokeSymbol의 Paint 객체에 설정해 주기만 하면 됩니다.
