Flex SDK 기반의 FingerEyes-Xr에서 멀티 정보창을 표시하는 API가 추가되었습니다. 참고로 FingerEyes-Xr은 오픈소스 GIS 엔진으로써 Flex SDK 버전과 HTML5 버전이 있습니다. 아울러 Flex SDK는 Adobe에서 Apache.org를 통해 오픈소스로 개발되고 있으며, PC(Windows, Linux, Mac), 웹, 모바일(Android, iOS)에서 실행되는 앱을 개발할 수 있는 매우 안정적이며 퍼포먼스가 매우 뛰어난 개발 환경입니다.
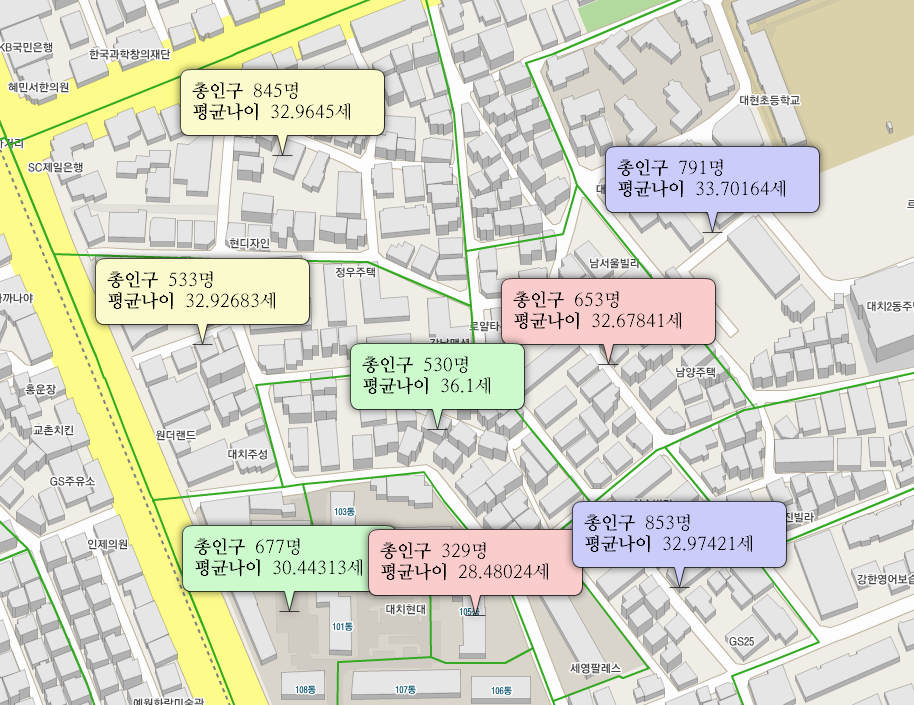
사실 오래전부터 지도 위에 피쳐(Feature)에 대한 속성 정보를 표시할때 정보창을 사용했습니다. 그러나 여러가지 이유로 이러한 정보창으로 하나가 아닌 여러개를 표시해 달라는 요구사항에 대해 검토만을 하다가 이제서야 해당 기능에 대한 API를 추가하였습니다. 아래의 화면은 멀티 정보창에 대한 실행 화면입니다.

멀티 정보창의 내용은 HTML 테그를 사용할 수 있어 다양한 폰트 스타일이나 이미지를 첨부할 수 있습니다. 또한 정보창의 배경색을 변경할 수 있음으로 속성값에 따라 알맞은 색상을 적용하여 표시할 수 있습니다. 관련 API는 간단합니다.
var html:String = " .... ";
var hotSpot:XrCoordinate = new XrCoordinate(event.mapX, event.mapY);
var id:String = "id:" + fid;
var backClr:uint = 0xfafafa;
map.infoWindows.addInfo(id, hotSpot, html, backClr);
1번 코드는 정보표시창에 나타낼 내용이며 HTML 구문입니다. 그리고 2번 코드는 표시창이 위치할 지도 좌표이고 3번은 표시창의 ID로 고유해야 하며 추후 이 ID 값을 통해 정보표시창을 참조할 수 있습니다. 4번 코드는 표시창의 배경색입니다. 끝으로 6번은 정보표시창을 생성하여 지도에 추가하는 코드입니다.

GIS 개발자로써 Dip2K님의 블로그에 종종 들립니다. 꾸준히 FingerEyes-Xr이 발전되는 모습을 보게 되는데… 그 의지와 열정이 대단하세요. 화이팅입니다 !