FingerEyes-Xr은 그래픽 레이어를 통해 지도 상의 원하는 위치에 다양한 그래픽 요소를 추가해 표현할 수 있는데요. 이와 관련된 API를 정리해 봅니다. 그래픽 요소를 추가하기 위해서 그래픽 레이어가 하나 필요합니다. 아래의 코드를 통해 그래픽 레이어를 추가합니다.
var gfxLyr = new Xr.layers.GraphicLayer("g");
map.layers().add(gfxLyr);
그래픽 레이어의 이름을 ‘g’로 하여 이 이름을 통해 그래픽 레이어 객체를 얻을 수 있습니다. 이 그래픽 레이어에 마커를 3개 추가할 것인데요. 아래의 코드처럼 마커를 추가하는 함수를 만들어 사용하겠습니다.
function addPoint(gl, id, x, y, imgUrl) {
var rs = gl.rowSet();
var p = new Xr.PointD(x, y);
var psd = new Xr.data.PointShapeData(p);
var pgr = new Xr.data.PointGraphicRow(id, psd);
var ims = new Xr.symbol.ImageMarkerSymbol({
width: 48, height: 48,
url: imgUrl
});
pgr.markerSymbol(ims);
rs.add(pgr);
}
위의 addPoint 함수는 총 5개의 인자를 받습니다. 첫번째 gl은 그래픽 레이어 객체이고, id는 추가할 마커 그래픽 요소의 id값이며, x와 y는 마커가 위치할 좌표.. 끝으로 imgUrl은 마커를 지도 상에 표시할때 어떤 이미지로 표시할지에 대한 이미지 URL에 대한 문자열입니다. 이제 다음 코드처럼 3개의 마커 그래픽 요소를 추가할 수 있습니다. 아래의 코드는 버튼의 이벤트 함수 안이나.. DB 서버로부터 어떤 조회가 완료되었을 때 호출되는 함수에 위치하면 될 것입니다.
var gl = map.layers("g");
addPoint(gl, 0, 938085, 1671020, "http://www.gisdeveloper.co.kr/images/pikachu.png");
addPoint(gl, 1, 938185, 1671020, "http://www.gisdeveloper.co.kr/images/pokeball.png");
addPoint(gl, 2, 938285, 1671020, "http://www.gisdeveloper.co.kr/images/weedle.png");
map.coordMapper().moveTo(938185, 1671020).zoomByMapScale(4000);
map.update();
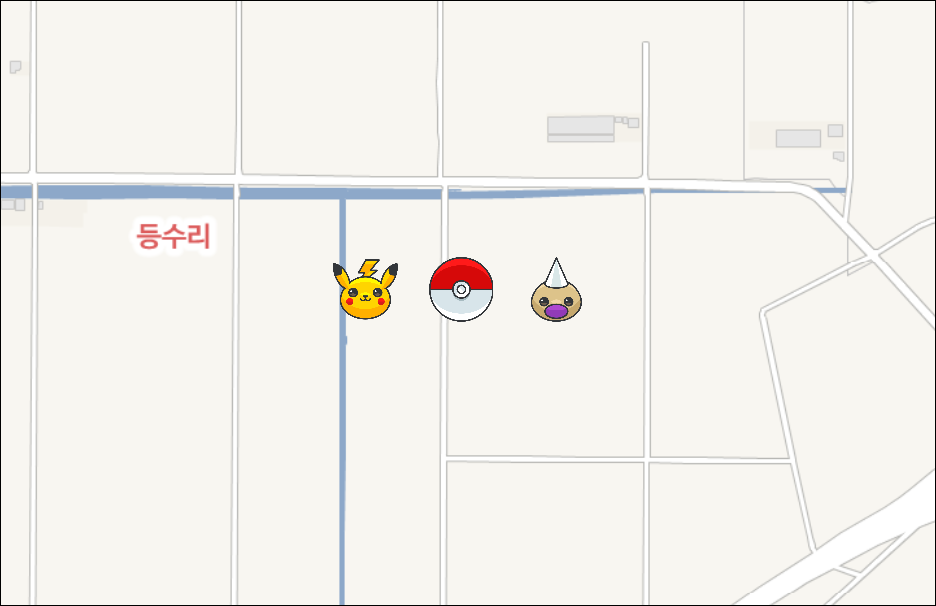
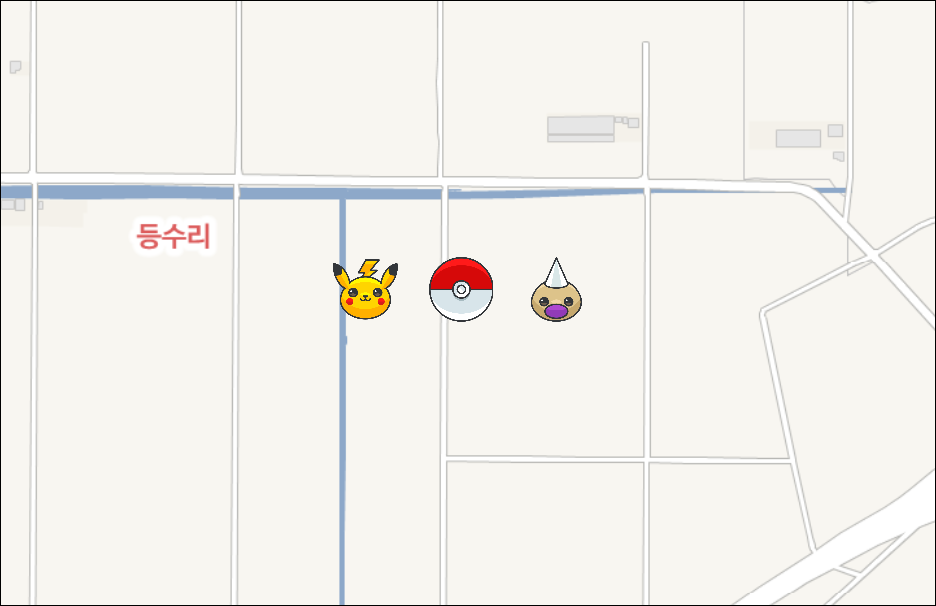
이제 실행하면 다음 화면처럼 이미지 마커가 3개 표시된 것을 볼 수 있습니다.

여기서 좀더 진행해.. 이제 위의 3개의 마커를 클릭했을 때 정보창을 표시하도록 하겠습니다. 지도의 클릭 이벤트를 아래처럼 등록하는데요. 지도에 대한 map 객체를 얻어 온 코드 다음에 아래의 코드가 있으면 됩니다.
map.addEventListener(Xr.Events.MapClick, onMapClick);
이제 지도를 클릭할 때 onMapClick 함수가 호출되는데요. onMapClick 함수는 아래와 같습니다.
function onMapClick(e) {
var gl = map.layers("g");
var ids = gl.IdByMousePoint(e.viewX, e.viewY, true); // bOnlyOne
var cntIds = ids.length;
if(cntIds == 1) {
var id = ids[0];
var row = gl.rowSet().row(id);
var ims = row.markerSymbol();
var url = ims.url();
gl.hilighting(id);
var content = " ";
var infoWin = new Xr.ui.InfoWindowControl("iwc", map,
new Xr.PointD(e.mapX, e.mapY), content, { });
map.userControls().remove("iwc");
map.userControls().add(infoWin);
}
}
";
var infoWin = new Xr.ui.InfoWindowControl("iwc", map,
new Xr.PointD(e.mapX, e.mapY), content, { });
map.userControls().remove("iwc");
map.userControls().add(infoWin);
}
}
3번 코드에서 IdByMousePoint 함수의 3번째 인자는 클릭 지점에 여러개의 그래픽 요소를 발견했다고 해도, 단 하나만을 얻겠다는 의미입니다. 이제 실행하고 지도 상에 표시된 마커 그래픽을 클릭하면 다음과 같은 결과를 볼 수 있습니다.