FingerEyes-Xr에서 포인트 타입의 수치지도는 다양한 형태로 표현될 수 있습니다. 원이나 사각형과 같은 단순 도형에서 이미지나 폰트를 통한 텍스트 표현까지 가능합니다. 특히 이미지는 애니메이션 GIF인 경우 애니메이션 효과도 그대로 표현됩니다.
이 글은 포인트 타입의 수치지도를 폰트를 통한 텍스트 표현을 위한 API에 대한 내용을 정리한 글입니다.
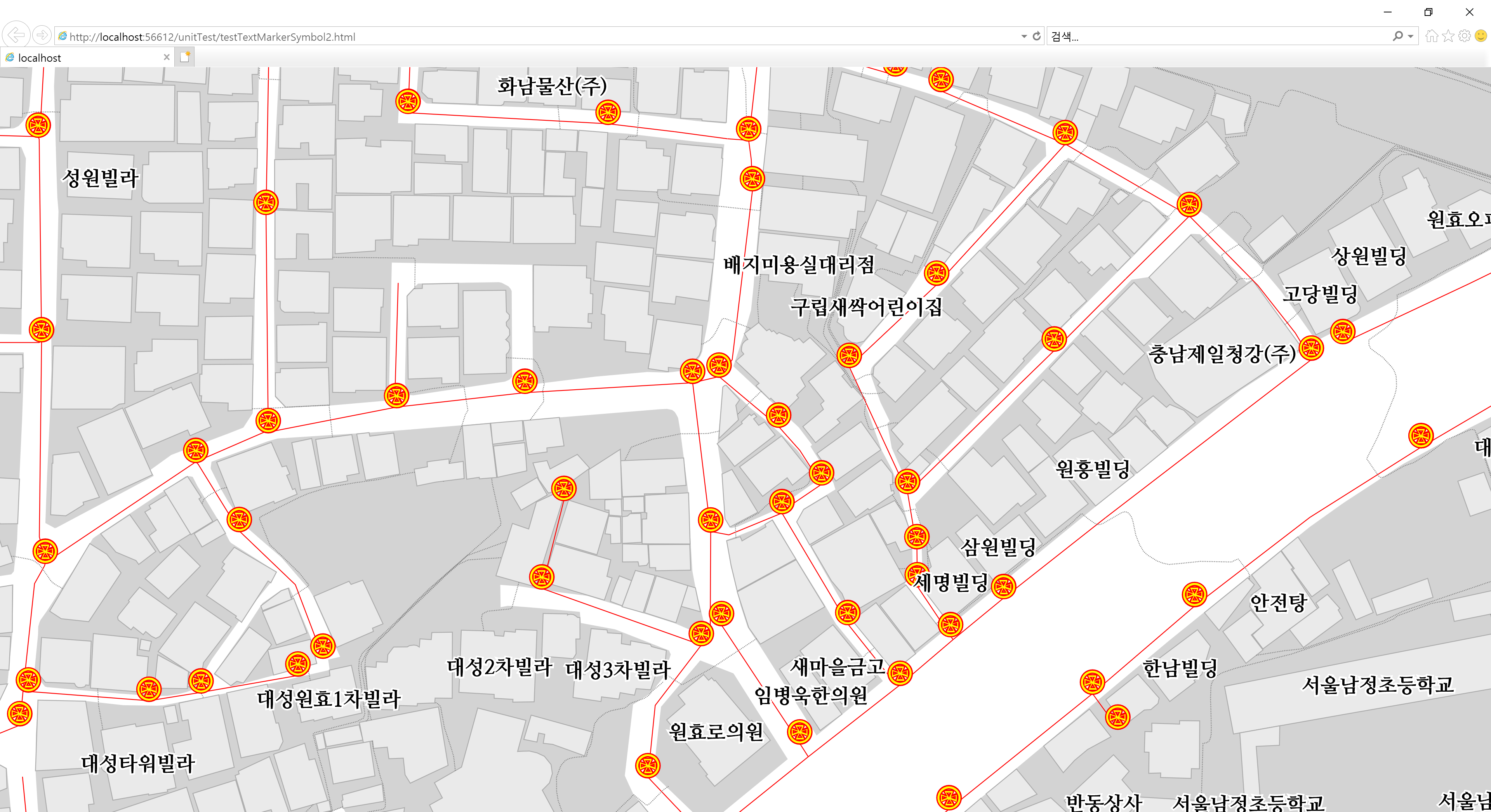
포인트를 폰트를 통한 텍스트로 표현하는 이유 중에 하나는 웹에서 딩벳(Dingbat) 폰트에서 일반적이지 않은 특별하게 디자인된 텍스트로 포인트 심벌을 표현하기 위함입니다. 아래의 화면은 멘홀에 대한 단순한 포인트를 하수설비에 대해 특별이 만들어진 폰트로 표현된 지도입니다.

노란색의 채움과 빨간색의 외곽선으로 표시된 아이콘 모양의 심벌이 바로 포인트 수치지도에 대해 표현된 텍스트인데요. 이처럼 수치지도 레이어에 폰트 심벌을 적용하는 코드는 아래와 같습니다.
var SB101 = new Xr.layers.ShapeMapLayer("SB101", {
url: "http://168.192.76.10:8080/Xr?layerName=SB101"
});
var theme = SB101.theme();
var marker = new Xr.symbol.TextMarkerSymbol();
marker.text('1'); // Dingbat은 1이지만, 1이 아닌 뭔가 특별한 모양의 문자로 표시된다.
theme.markerSymbol(marker);
marker.fontSymbol().fontFamily("ffHasu").color("#ffff00").strokeColor("#ff0000").strokeWidth(3).size(36);
lm.add(SB101);
위의 코드 중 12번 코드에 fontFamily 함수를 통해 “ffHasu” 값을 지정하고 있습니다. 이 “ffHasu” 아래의 style을 통해 정의된 값입니다. 추가적으로 폰트가 사용자의 PC에 설치되어 있지 않을 경우, 웹에서 해당 폰트를 내려받아 웹페이지에서 사용할 수 있는데요. 아래의 코드는 특정 폰트를 내려받아 사용할 수 있도록 있도록 해주기도 합니다.
@font-face {
font-family: ffHasu;
src: url(../css/Hist_Hasu.woff);
}
