자바스크립트의 배열(Array) 객체에서 제공되는 함수인 splice를 이용하면 원하는 위치에 요소를 추가하거나 삭제할 수 있습니다. 먼저 splice 함수를 사용해 원하는 위치에 요소를 추가하는 것을 정리해보겠습니다. 예를 들어, 먼저 a라는 배열 객체가 다음과 같은 상태라고 하겠습니다.

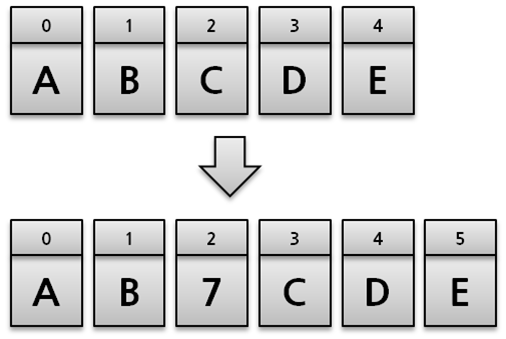
이 상태에서 다음 코드를 실행하면 다음의 상태가 됩니다.
a.splice(2, 0, "7");

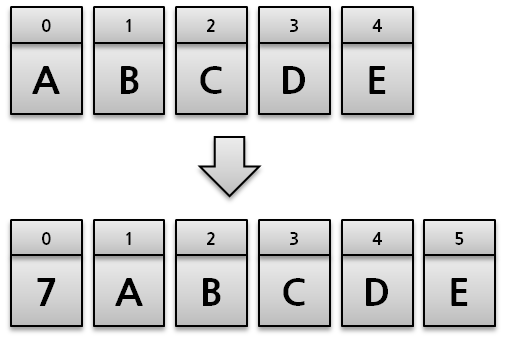
그럼 다시 a의 처음 상태로 돌아가 다음 코드를 실행하면 다음의 상태가 됩니다.
a.splice(0, 0, "7");

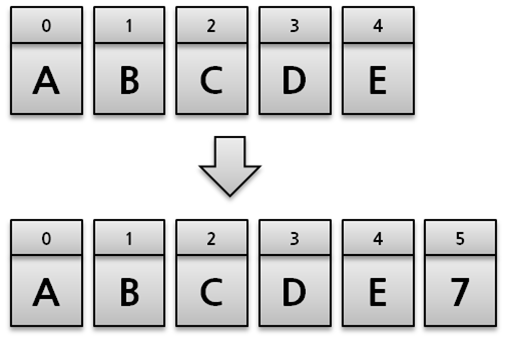
이제 다시 a의 처음 상태로 돌아가 다음 코드를 실행하면 다음의 상태가 됩니다.
a.splice(5, 0, "7");
참고로 위의 코드에서 인덱스 5 대신 5이상의 값을 사용해도 결과는 동일합니다.

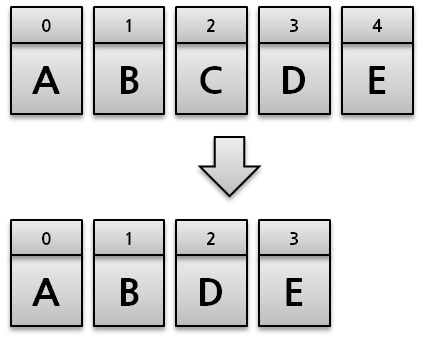
이제는 splice를 이용해 추가가 아닌 삭제에 대한 예를 살펴보겠습니다. 다음 코드를 실행하면 다음의 상태가 됩니다.
a.splice(2, 1);


큰 도움이 되었습니다 ! ^^
감사합니다.!
와 자세히 알려주셔서 정말 감사합니다 . 복 받으실겁니다 !!ㅎ
감사합니다!
^^ 댓글 감사합니다~!
제가 visualStudio로 splice 함수를 사용 할 때는 maxindex 값 이상의 값을 넣으면 맨 마지막 element가 삭제가 안되는데 삭제 되야 맞는건가요?
splice 함수의 첫번째 인자는 인덱스, 두번째 인자는 삭제할 요소의 개수입니다.
결과가 나왔다면 그 결과가 맞지요.. ^^
지정한 입력값은 틀릴 수 있으나 입력값이 틀리든 맞든 결과는 맞습니다.