수치지도 레이어는 이미지로 만들어진 지도가 아닌 좌표값으로 구성된 지도 레이어를 의미하며 핑거아이즈에서는 Shape Map Layer라고 불립니다. 이 글은 ShapeMapLayer를 추가하는 API에 대해 설명합니다.
먼저 실습을 위해 FingerEyes, 타일맵 레이어 추가을 통해 만들어진 소스 코드를 토대로 하겠습니다. 토대가 되는 소스 코드는 FingerEyes, 타일맵 레이어 추가를 통해 다운로드 받으실 수도 있습니다.
여타 다른 레이어와 마찬가지로 ShapeMapLayer 역시 어플리케이션이 초기화 되는 시점에서 추가하는 것이 적당합니다. 해서 Application의 initialize 이벤트에 대해 이미 지정된 onInit 함수에서 ShapeMapLayer를 추가하는 코드를 작성하면 다음과 같습니다.
protected function onInit(event:FlexEvent):void
{
....
var shapeLyr:XrShapeMapLayer = new XrShapeMapLayer("road",
"http://www.geoservice.co.kr:8080/Xr?layerName=road_line");
shapeLyr.theme.properties =
{lineThickness:4.0, lineAlpha:1.0, lineColor:0xff2222};
map.layers.addLayer(shapeLyr);
}
수치지도맵 레이어에 대한 클래스 타입은 XrShapeMapLayer로써 레이어 이름과 지도 데이터에 연결하기 위한 연결 문자열(Connection String)을 갖습니다. 레이어의 이름은 road라고 이해하기 쉬운 단어로써 원하는 값으로 지정했으며 연결 문자열은 지도 데이터 서버와 지도 데이터 서버(http://www.geoservice.co.kr:8080/Xr)에서 제공하는 데이어명(road_line)으로 구성됩니다.
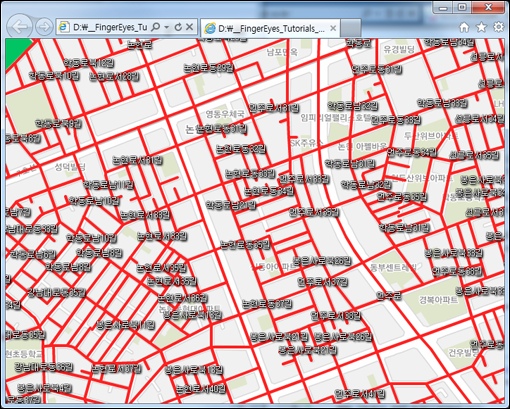
ShapeMapLayer는 타일맵 레이어처럼 이미지로써 이미 만들어진 레이어가 아니므로 원하는 색상등과 같은 심벌로 그릴 수 있으며 이런 심벌을 지정하기 위해 XrShapeMapLayer의 theme 속성을 사용합니다. 7번 코드가 여기에 해당하는데 추가하고자 하는 수치지도가 폴리라인 형태이므로 선의 굵기를 4로 지정했으며 선의 투명알파값을 1.0로 지정하여 불투명하게 했으며 선의 색상값을 빨간색계열로 지정했습니다. 이렇게 생성된 레이어를 8번 코드에서처럼 추가하면 기본적인 수치지도 레이어가 화면상에 표시됩니다.

여기까지가 기본적인 수치지도 레이어를 추가하는 방법이고 이제 이렇게 추가한 수치지도를 원하는 축척 단계에서 표시하는 API 사용에 대해 설명하도록 하겠습니다.
먼저 핑거아이즈에서 축척 단계에 대한 이해가 필요합니다. onInit 함수 안에는 다음과 같은 코드가 있습니다.
map.viewControls.scaleLevels = [120000, 60000, 25000, 15000, 7000, 2500, 1200]; map.viewControls.scaleLevel = 5;
1:120000, 1:60000, 1:25000, 1:15000, 1:7000, 1:2500, 1:1200에 대한 축척 레벨을 지정했으며 현재의 축척 레벨을 5번인 1:2500으로 지정하고 있습니다. 즉 축척 레벨의 번호는 0부터 시작하여 구성되며 지정할 수 있습니다.
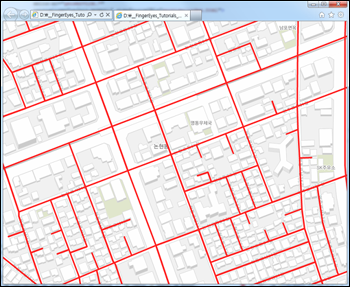
여기서 앞서 추가한 수치지도 레이어를 축척 레벨이 4~6번일때문 화면상에 표시되도록 하기 위해 다음 코드를 레이어를 생성하는 코드 바로 아래에 추가합니다.
shapeLyr.visibleByLevel = true; shapeLyr.fromVisibleLevel = 4; shapeLyr.toVisibleLevel = 6;
이제 다음으로 수치지도에 라벨을 달아 보도록 하겠습니다. 수치지도는 지도를 구성하는 좌표뿐만 아니라 속성값에 대한 데이터도 가지고 있으며 이 속성 데이터를 지도 위에 표시할 수 있습니다. 우리가 추가한 수치지도는 도로에 대한 중심선으로써 도로명을 표시해 보도록 하겠습니다. 수치지도에 대해 라벨을 지정하는 코드는 다음과 같으며 레이어를 생성하는 코드 바로 아래에 추가하면 됩니다.
shapeLyr.label.enable = true; shapeLyr.label.fieldName = "RD_NM"; shapeLyr.label.visibleByLevel = true; shapeLyr.label.fromVisibleLevel = 4; shapeLyr.label.toVisibleLevel = 6;
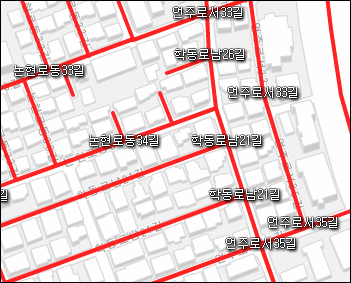
1번 코드는 라벨을 사용하겠다는 의미이며 2번 코드는 도로명에 대한 필드명입니다. 그리고 3번 코드는 축척 레벨에 따라 라벨을 보이겠다는 의미이며 4번과 5번 코드에 축척 레벨의 범위를 지정해 줍니다. 이제 실행해 보면 다음 처럼 라벨이 표시됩니다.

이상으로 핑거아이즈에서 수치지도맵 레이어인 ShapeMapLayer를 추가하는 방법에 대한 대략적인 설명을 마무리 하면서…. 수치지도맵 레이어는 범용 GIS 엔진이라면 반드시 갖춰야 하는 레이어입니다. 이 수치지도레이어를 잘 활용하면 방대한 데이터를 처리할 수 있는 GIS 시스템을 쉽게 구현할 수 있습니다.
예를 들어서 새로운 도로나 건물 등을 새롭게 추가하거나 편집할 수 있으며 도로나 건물에 대한 속성값을 마우스로 클릭하여 사용자에게 제공할 수 있습니다. ShapeMapLayer는 TileMapLayer와 달리 자주 변경되는 공간데이터를 표현하는데 매우 효율적인 레이어입니다.