포인트 SHP 파일을 듀라맵에서 표현할때 그리기 심벌로 이미지를 적용하고자 할때가 있습니다. 듀라맵에서 포인트 심벌로 제공하는 이미지 파일의 종류는 bmp, jpg, 투명 배경을 지원하는 gif, 알파값을 지원하는 png입니다.
다음 코드는 포인트 타입의 SHP 파일을 레이어로 추가하고 심벌로 png 파일을 지정하는 코드 예입니다.
axXr1.Layers.AddShapeMapLayer("lyr", "D:/__Data__/주기.shp");
axXr1.WaitForAllConnections();
if (axXr1.Resources.AddImageResource("img", "d:/__data__/redmark.png"))
{
axXr1.Layers.GetLayerAsShapeMap("lyr").
PointSymbol.SetImage("img", axXr1.Resources);
}
axXr1.Update();
1번 코드는 주기.shp 파일을 lyr이라는 이름의 레이어로써 추가하는 것이고, 2번 코드는 추가할 레이어의 준비가 완료될때까지 기다리는 코드이며.. 4번 코드에서 readmark.png를 심벌로 사용하기 위해서 img라는 id로 리소스로 추가해 주는 코드입니다. 그리고 6번 코드가 바로.. 가장 핵심적인 코드로 포인트 심벌을 지정해 주는 코드입니다.

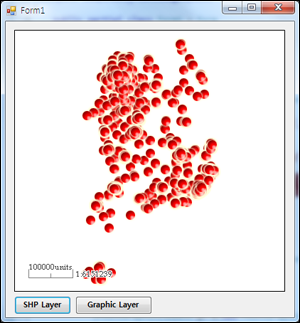
위의 그림은 위에서 제시한 코드에 대한 실행 결과로.. 코드는 “SHP Layer” 버튼의 클릭 이벤트에 존재합니다.
경우에 따라서는 SHP 파일처럼 이미 준비된 포인트 데이터가 아닌.. 그때 그때마다 위치가 가변적인 곳에 이미지 심벌을 표시해야하는 경우도 있습니다. 이때는 그래픽 레이어를 사용하며.. 이때의 경우 다음의 예제 코드를 응용하여 기능을 개발할 수 있습니다.
axXr1.Layers.AddGraphicLayer("gl", "");
axXr1.WaitForAllConnections();
IPointGraphicElement gr = new PointGraphicElement();
CoordinateList cl = new CoordinateList();
cl.Add(350, 20);
gr.SetPointList(cl);
axXr1.Resources.AddImageResource("img", "d:/a.png");
gr.PointSymbol.SetImage("img", axXr1.Resources);
axXr1.Layers.GetLayerAsGraphic("gl").AddElement(0, gr as GraphicElement);
axXr1.Update();
그래픽 레이어는 레이어를 구성하는 요소마다 심벌을 지정할 수 있습니다. SHP 파일을 통해서 이미지 심벌을 지정하는 코드처럼 먼저 Resouces의 AddImageResource 매서드를 통해 이미지 리소스를 먼저 추가하고 심벌을 지정해 주면 됩니다. 이미 짐작할 수 있겠지만.. 이미지 리소스는 한번만 추가해주고 재활용할 수 있습니다.
