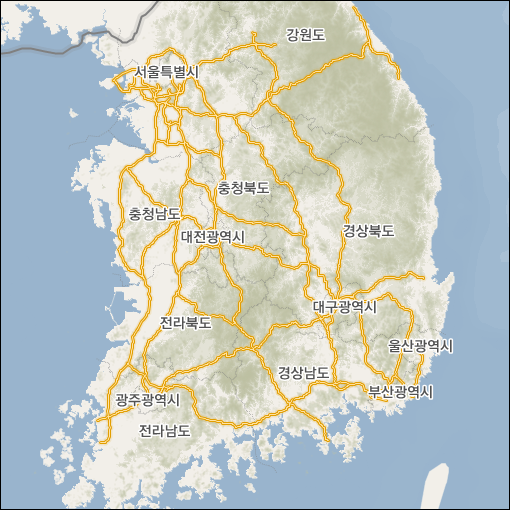
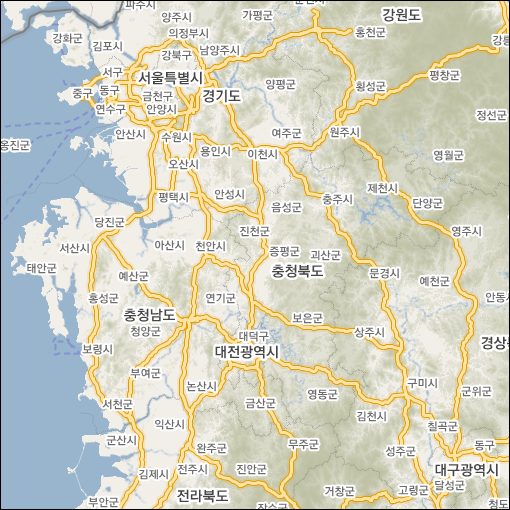
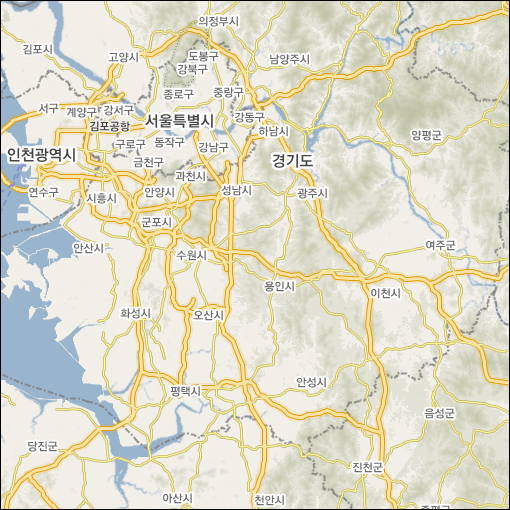
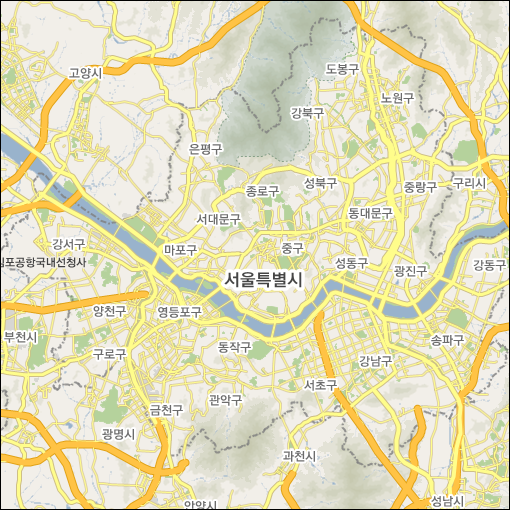
좀더 자세히 말씀드리면.. DuraMap-Xr로 만든 BeautifyMap-Xr로 디자인된 지도 이미지입니다. 제공받은 데이터를 가공하지 않고 그대로 사용하여 BeautifyMap-Xr의 기능을 십분발휘하지 못해 아쉬운 면이 크지만.. DuraMap-Xr로 이런 느낌의 지도 스타일을 사용자에게 제공할 수 있다는 점을 공유해 봅니다.
BeautifyMap-Xr은 이렇게 제작된 스타일의 지도를 사용자가 원하는 크기의 타일 이미지로 조각내 저장하는 기능을 가지고 있습니다. 이런 타일 이미지는 추후 웹이나 모바일 환경에서 지도 서비스를 위한 데이터 파일로 활용됩니다. 참고로 구글이나 다음, 네이버 등과 같은 PC 기반의 지도 서비스에서는 타일 이미지 크기를 256×256이며 모바일 환경에서는 이보다는 작은 64×64나 32×32 등으로 지정되어 제작됩니다..
끝으로 DuraMap-Xr의 기술지원과 BeautifyMap-Xr의 사용에 대해서는 지오서비스(hjkim@geoservice.co.kr)로 문의하시기 바랍니다. (문의하실때는 문의하시는 분의 성함, 소속된 단체명 정도는 간단하게 남겨주시기 바랍니다)












“PC 기반의 지도 서비스에서는 타일 이미지 크기를 256×256이며 모바일 환경에서는 이보다는 작은 64×64나 32×32 등으로 지정되어 제작됩니다.”라고 하셨는데 아이폰 지도앱(구글맵,다음지도)의 트래픽은 어떻게 추적하나 궁금합니다.
저는 사파리브라우저에 개발자툴을 이용하여 모바일 구글지도를 열어봤는데 256×256사이즈더라고여.모바일 다음지도는 사용자 영역을 이용해서 가져오고 있고여.
혹시 아이폰용 다음지도나 구글맵의 웹 트래픽을 추적하는 방법을 알고 계시면 좀 알려주세요 ㅠㅠ
웹의 트래픽 추적 방법이라는게 무엇을 의미하시는지 모르겠습니다만.. 강부자님의 댓글을 보고.. 구글에서 내려 받는 타일 이미지의 실제 크기를 구해 봤습니다.. 방법은 아이폰에서 구글맵을 실행할때 지도가 다 완성되지 않은 상태에서 화면 캡쳐를 해서.. 구한 단무지같은 방법인데요.. 크기가 128*128이더군요.. 아이폰의 화면 크기가 대략 480*360이니.. 한 화면을 꽉 채우는데 필요한 타일맵의 개수가 4*3으로.. 총 12개면 충분하네요.. 화면이 이보다 더 작다면 타일맵 크기를 더 줄여야겠지만.. 현재 스마트 폰의 경우 화면 크기가 이보다 2배 정도 더 크니… 타일맵의 크기를 128*128이나 데스크탑 처럼 256*256으로 해도 별 무리가 없지 않을까.. 싶습니다..
웹 트래픽을 추적하는 방법이라고 했던 것은 아이폰으로 AP를 물고, AP에 연결된 컴퓨터로 아이폰에서 어떤 사이트에 접속하는 지 알려고 했던 것이었습니다. 확인해 보니 구글은 HTTP POST 방식을 써서 더 분석을 해야될 것 같고, 다음지도는 http://mi.maps.daum-img.net/L8/126/55.png 와 같이 128*128 사이즈의 이미지를 사용하고, 네이버는 http://image.map.naver.com/eclipse/image/2.29/10/00000-00000/00013-00009/00877-00613.png 와 같이 256*256 이미지를 사용하네요
저는 다음에 대한 요청 url만을 알고 있던 차였는데.. 네이버 것도 알고 계시네요.. 그런데 구글도 get 방식 아닌가요? 데스크탑에서는 get 방식였는데.. 모바일 쪽은 post로 변경되었나.. 싶습니다. 포퍼먼스로 따져봐도.. get이 훨씬 효율적인텐데.. 갑작히.. 강부자아들님 ^^; 은 어떤 일을 하시는 분일까 궁금해지네요..