웹 UI 라이브러리인 GWC에서 제공하는 Label 컴포넌트에 대한 예제 코드입니다.
먼저 DOM 구성은 다음과 같습니다.
그리고 CSS 구성은 다음과 같구요.
.center {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.panel {
display: flex;
gap: 0.4em;
flex-direction: column;
padding: 1em;
}
.vcenter {
display: flex;
align-items: center;
gap: 0.2em;
}
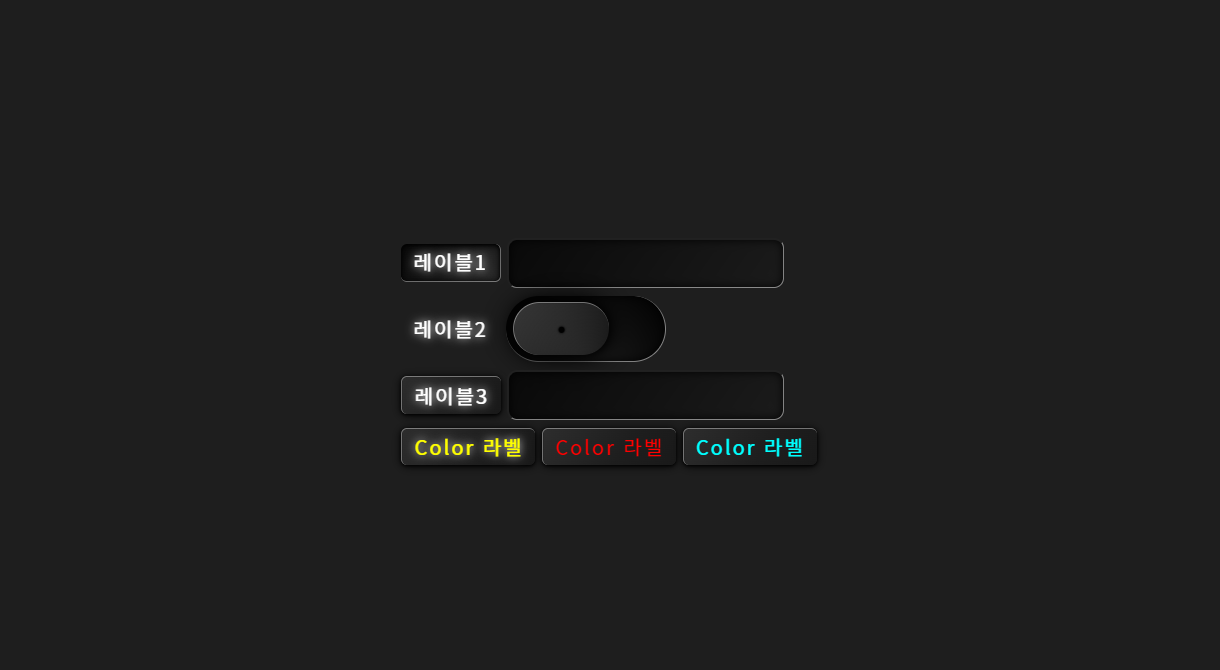
실행 결과는 다음과 같습니다.

속성의 text-align을 지정할 수 있으며 값은 left, center, right입니다. 예시는 다음과 같습니다.
