웹에서 제공하는 표준 UI는 상당히 투박해서 거의 사용하지 않고, jQuery UI 등과 같이 유명한 라이브러리를 사용해 웹 어플을 개발합니다. 그러나 필자는 기존의 웹 UI 라이브러리를 사용하지 않는데.. 이유는 내가 원하는 UI의 형태와 느낌을 표현하기 위해 상당이 많은 시간과 노력이 투자되어야 하거나, 불가능한 경우라고 포기하며 타협하게 되기 때문입니다.
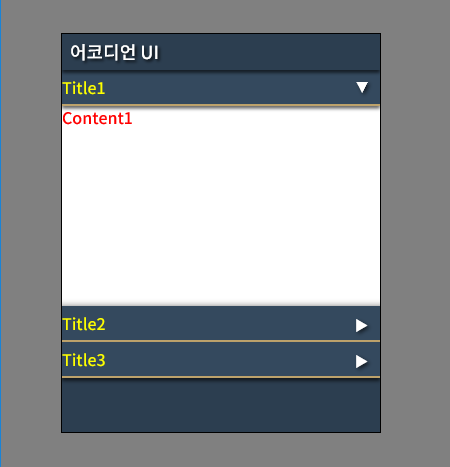
이번에 웹에서 접고 펼치는 Accordion UI가 필요해서, 직접 만들어 사용하고 있는데요. 아래는 그 UI에 대한 샘플 결과 이미지입니다.

뭐, 그닥 이쁘다거나 세련된 모양은 아닙니다. 하지만 UI의 멋은 Content으로 완성된다고 믿는 저에겐 충분합니다. 아래는 위의 UI를 구성하기 위한 Javascript 코드입니다.
<div id="div"></div>
<script>
var ui = new XrUI.accordion("div",
{
width: "320px",
height: "400px",
top: "50px",
left: "60px",
title: "어코디언 UI"
}
);
ui.addItem("item1");
ui.itemTitle("item1").innerHTML = "Title1";
ui.itemContent("item1").innerHTML = "Content1";
ui.addItem("item2")
ui.itemTitle("item2").innerHTML = "Title2";
ui.itemContent("item2").innerHTML = "Content2";
ui.addItem("item3")
ui.itemTitle("item3").innerHTML = "Title3";
ui.itemContent("item3").innerHTML = "Content3";
</script>
어코디언을 구성하는 항목의 제목과 내용을 직접 innerHTML 등으로 구성할 수 있도록 DOM 요소를 노출하고 있는데요. 이 부분이 향후 이 어코디언 UI를 내가 원하는 형태과 내용으로 자유롭게 구성할 수 있는 통로가 됩니다.
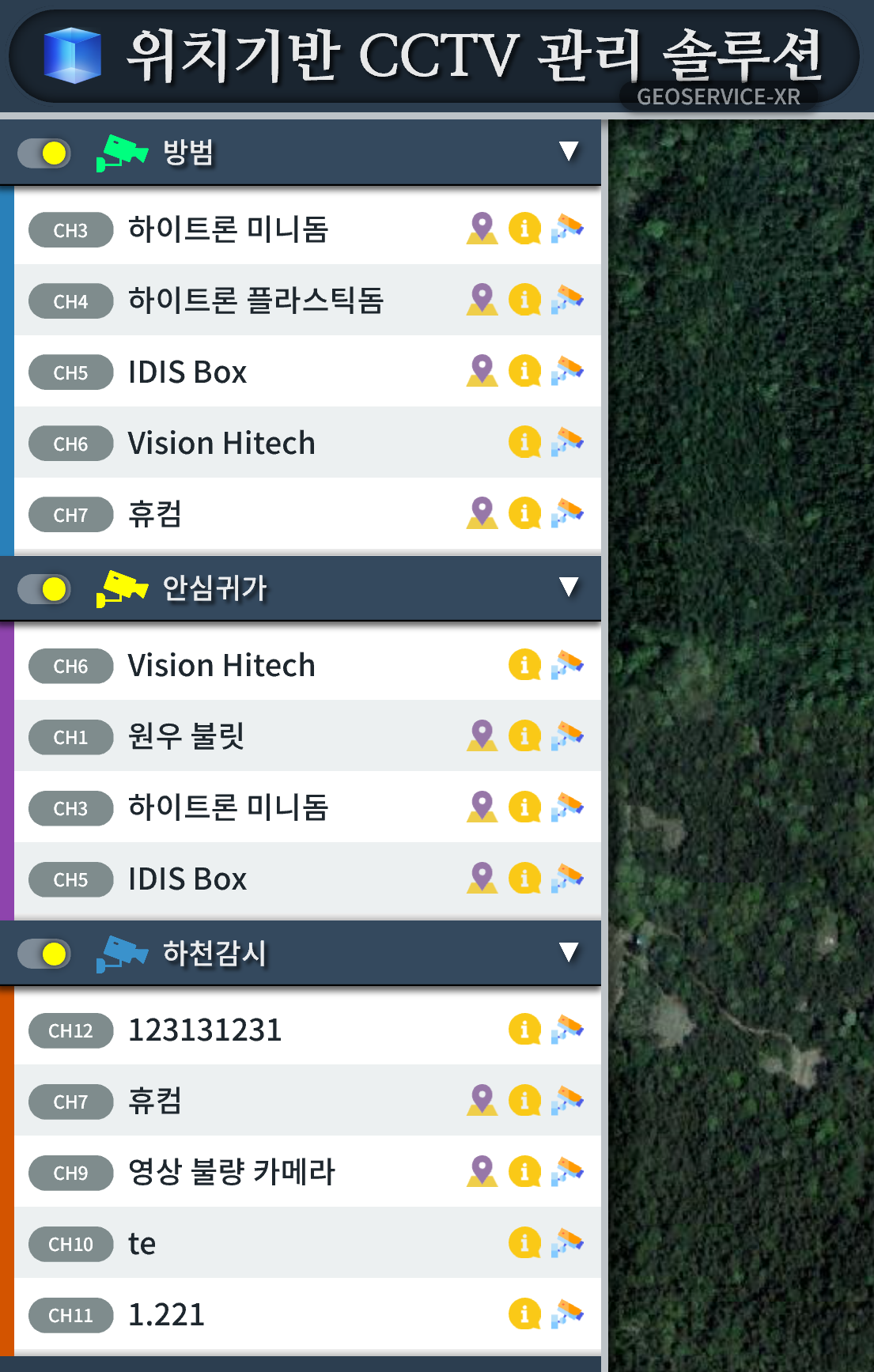
이렇게 만들어진 웹 UI는 컴포넌트로써 실제 프로젝트에서 아래와 같은 형태로 초기에 응용되어 활용되었습니다.

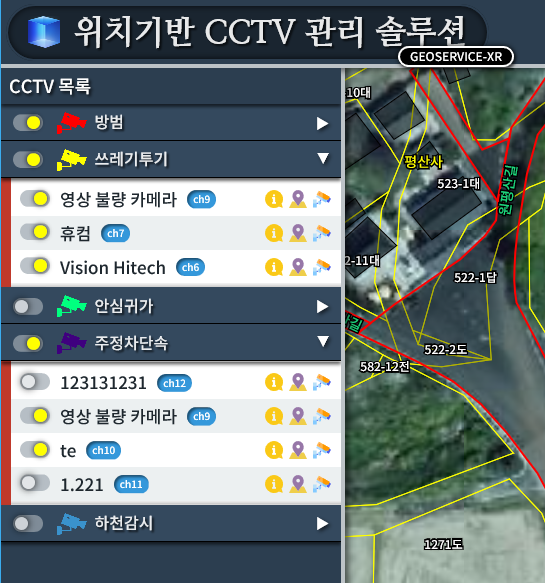
기본적이고 단순한 틀은 유지하면서, 최대한 컨텐츠를 활용하여 UI를 꾸미고 있습니다. 프로그램의 기능은 배포후 점진적으로 개선 발전되듯이 UI 역시 편의성 등의 개선을 이유로 변경됩니다. 결국 현재는 아래와 같은 형태로 활용되고 있습니다.