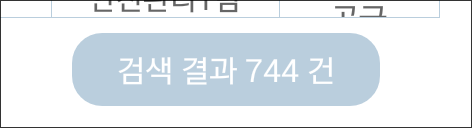
View의 배경에 라운딩 박스를 넣어 UI를 깔끔하게 정리해야 할때가 있습니다. 대표적인 경우로, TextView에 단순히 문자열만을 표시하지 않고 라운딩 박스를 둘러 넣어 주면 뭔가 부족한 UI가 개선됨을 느낄 수 있습니다. 아래가 이러한 예에 대해 실제 적용한 화면입니다.

아래는 이처럼 View의 배경에 라운딩 박스를 넣기 위해 View의 background 속성을 지정한 xml 단 코드입니다.
<TextView
android:background="@drawable/bg_gis_result_items_count"
android:id="@+id/tbResultItemCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:textColor="#ffffff"
android:textSize="32px"
android:layout_marginBottom="35px"
android:layout_marginLeft="60px"
android:layout_marginRight="120px"
android:text="검색 결과 0 건" />
위의 코드를 보면, 라운딩 박스를 적용한 뷰는 TextView이고 배경을 지정하기 위해 android:background 속성에 @drawable/bg_gis_result_items_count를 지정하였습니다. 이제 이 @drawable/bg_gis_result_items_count의 코드를 보면 아래와 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid
android:color="#ffbacedd" />
<padding
android:left="45px"
android:top="15px"
android:right="45px"
android:bottom="15px" />
<corners
android:radius="30px" />
</shape>
배경은 drawable 타입으로 지정할 수 있으며 라운딩 박스는 도형(shape)으로 지정합니다. 도형은 자신의 색상값을 지정할 수 있고 라운딩 처리는 이 도형의 corners를 통해 지정할 수 있습니다.
