크기 조절이 가능한 gwc-resizable-panel 태그를 이용한 사이드 패널을 구성하면 이 패널 안에 내용이 많아 수직으로 스크롤해야 할 경우 gwc-vscrollview 태그를 자식으로 두는 경우에 대한 코드를 정리합니다.

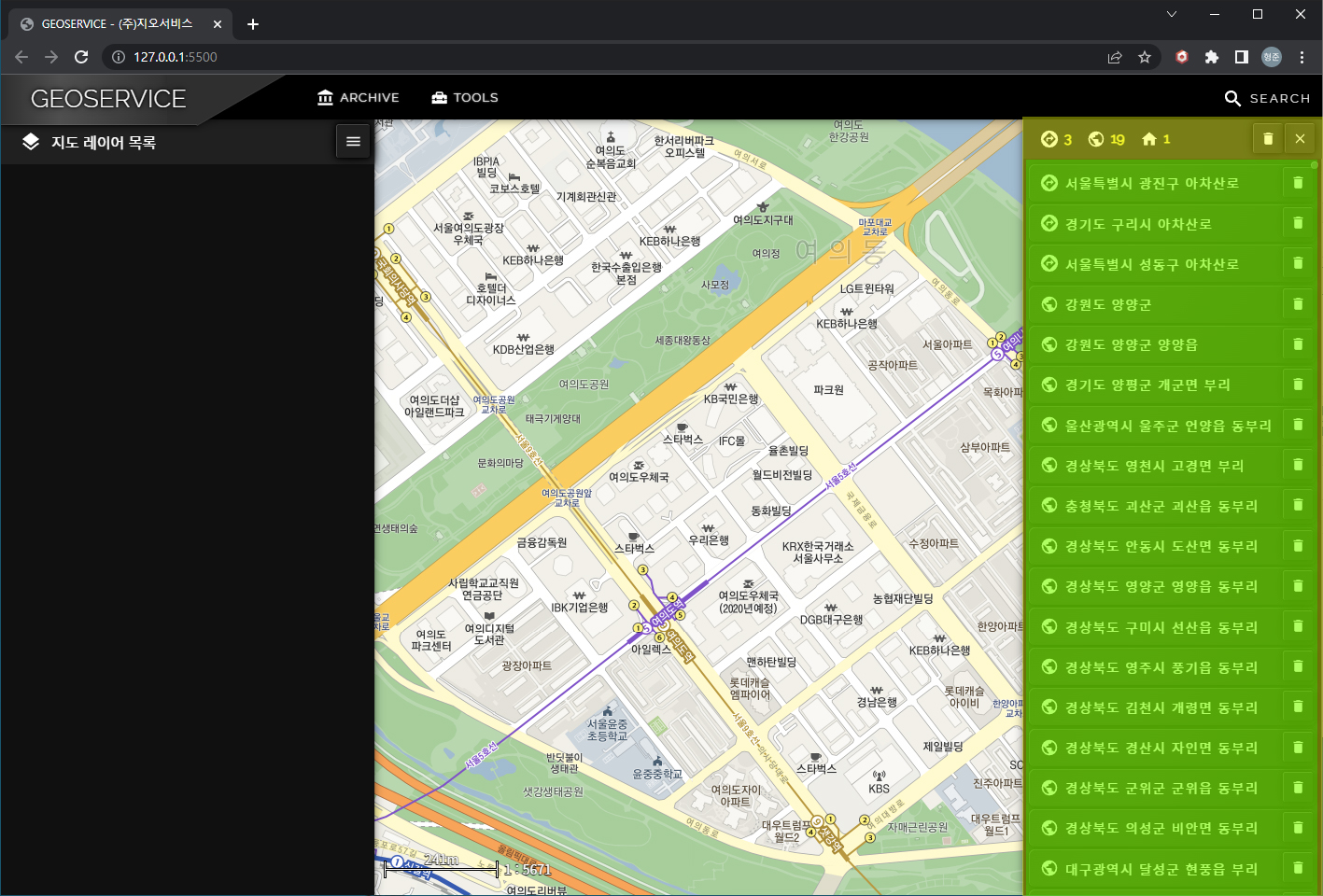
위의 화면 중 노란색 영역이 gwc-resizable-panel이고 초록 영역이 자식인 gwc-vscrollview 입니다.
사이드 패널에 대한 JS 코드는 다음과 같습니다.
class SearchResultUI {
constructor() {
const domLayout = document.createElement("div");
domLayout.classList.add("search-result-ui");
domLayout.innerHTML = `
0
0
0
`;
document.body.appendChild(domLayout);
GeoServiceWebComponentManager.instance.update();
}
}
7번의 gwc-resizable-panel의 resizable-left와 min-width는 각각 패널의 왼쪽 모서리를 이용해 크기를 조절할 수 있고, 패널의 가로 크기는 최소 200px를 유지해야 한다는 것입니다. min-width 값의 단위는 px이며 값을 지정할 때는 단위를 지정하지 않습니다./p>
해당되는 CSS는 다음과 같습니다.
.search-result-ui > gwc-resizable-panel {
box-shadow: 0 0 2px rgb(0 0 0 / 50%), 0 0 10px rgb(0 0 0 / 50%);;
left: calc(100% - 20em); /* width 값만큼 빼줘야 함 */
right: 0;
top: 3em;
width: 20em;
height: calc(100vh - 3em); /* 패널 위에 공간이 3em 임 */
_opacity: 0.8;
}
.search-result-ui > gwc-resizable-panel > .search-result-header {
height: 2.6em;
...
}
...
.search-result-ui > gwc-resizable-panel gwc-vscrollview {
width: 100%;
background: rgba(20,20,20,1);
height: calc(100% - 2.6em); /* 스크롤 영역 위의 공간이 2.6em 임 */
}
.search-result-ui > gwc-resizable-panel .search-result-content {
padding: 0.4em;
min-height: 100%;
display: flex;
flex-direction: column;
gap: 0.2em;
}
아래의 영상은 위의 UI가 반영된 실제 구동 영상입니다. 패널에 대한 크기 조절 등의 사용자 인터렉션을 파악할 수 있습니다.
