ArcObjects는 공간분석등을 포함한 지오프로세싱과 공간 데이터 편집에도 탁월한 기능을 제공하지만 공간 데이터의 표현에도 매우 뛰어난 기능을 제공합니다. 여기서는 공간 데이터에 대한 각 속성값에 따라 다른 그리기 심벌을 지정할 수 있는 UniqueValueRenderer에 대해 정리해 보도록 하겠습니다. UniqueValueRenderer는 특정 값에 대한 그리기 심벌을 정의할 수 있는 렌더러입니다. 이 포스트는 기본적으로 SHP 파일을 통한 레이어를 ArcObjects에서 제공하는 지도 컨트롤에 추가하고 있다고 가장합니다.
ESRI.ArcGIS.Carto.IFeatureLayer pFL; pFL = axMapControl1.get_Layer(0) as ESRI.ArcGIS.Carto.IFeatureLayer; ESRI.ArcGIS.Geodatabase.IFeatureClass pFClass; pFClass = pFL.FeatureClass; ESRI.ArcGIS.Geodatabase.IQueryFilter pQF; pQF = new ESRI.ArcGIS.Geodatabase.QueryFilter(); ESRI.ArcGIS.Geodatabase.IFeatureCursor pFCur; pFCur = pFClass.Search(pQF, false);
앞의 코드는 먼저 지도 컨트롤에 추가된 SHP 데이터에 대한 레어이의 IFeatureLayer 인터페이스를 구하고 있습니다. IFeatureLayer를 통해 속성값에 접근할 수 있는 IFeatureClass 인터페이스를 구할 수 있으며 이 IFeatureClass의 검색 메서드인 Search에 인자로 IQueryFilter 타입의 값을 넘겨주면 레이어의 전체 속성 레코드를 얻어오게 되고 그 결과는 IFeautreCursor 인터페이스를 통해 접근할 수 있습니다.
ESRI.ArcGIS.Display.IRandomColorRamp pRCR; pRCR = new ESRI.ArcGIS.Display.RandomColorRamp(); pRCR.MinSaturation = 0; pRCR.MaxSaturation = 100; pRCR.MinValue = 0; pRCR.MaxValue = 100; pRCR.StartHue = 0; pRCR.EndHue = 360; pRCR.UseSeed = true; pRCR.Seed = 87;
앞의 코드는 색상 심벌을 손쉽게 만들어 낼 수 있는 유틸리티 인터페이스인 IRandomColorRamp를 인스턴스화 하고 있습니다. 이 인터페이스는 사용자가 지정한 색조와 채도등의 값을 지정하고 지정된 값의 범위 내에서 임의의 난수 발생을 통해 색상 심벌을 뽑아 낼 수 있습니다. 참고로 지정할 수 있는 Hue의 최소와 최대값은 각각 0, 360이며 Saturation의 최소와 최대값은 각각 0, 100 그리고 Value의 최소, 최대값은 0, 100입니다. 또한 난수 발생에 대한 Seed값을 지정할 수 있는 속성을 제공합니다.
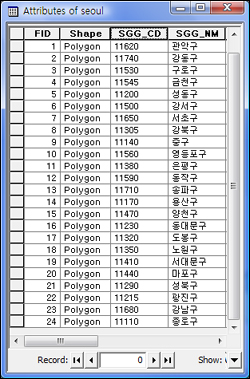
ESRI.ArcGIS.Carto.IUniqueValueRenderer pRender; pRender = new ESRI.ArcGIS.Carto.UniqueValueRenderer(); pRender.FieldCount = 1; pRender.set_Field(0, "SGG_NM"); ESRI.ArcGIS.Display.ISimpleFillSymbol pSFS; pSFS = new ESRI.ArcGIS.Display.SimpleFillSymbol(); pSFS.Style = ESRI.ArcGIS.Display.esriSimpleFillStyle.esriSFSSolid; pSFS.Outline.Width = 0.4; pRender.DefaultSymbol = pSFS as ESRI.ArcGIS.Display.ISymbol; pRender.UseDefaultSymbol = true;
앞의 코드는 이 포스트의 주인공인 UniqueValueRenderer를 생성하고 속성값을 설정하는 코드의 일부입니다. 앞서 언급했듯이 UniqueValueRenderer는 속성값에 기반하여 서로 다른 속성값에 따라 각기 다른 색상 심벌을 지정한다고 했습니다. 4번과 5번 코드는 속성값을 얻어올 필드의 개수의 필드명(여기서는 SGG_NM)을 지정합니다. 또한 지정하지 못한 속성값을 가지는 도형에 대해 기본적으로 사용할 그리기 심벌을 지정하는 코드가 7~12번의 코드입니다.
ESRI.ArcGIS.Geodatabase.IFeature pFeat;
long n = pFClass.FeatureCount(pQF);
ESRI.ArcGIS.Geodatabase.IFields pFields;
pFields = pFClass.Fields;
int iField = pFields.FindField("SGG_NM");
for(long i = 0; i
앞의 코드부분은 각 속성값에 대한 그리기 심벌(정확히 말하면 SimpleFillSymbol)을 지정합니다. 동일한 값의 중복되는 속성값에 대해 이중으로 그리기 심벌을 지정하지 않도록 valFound 변수를 통해 걸러내고 있습니다. 코드 라인 별로 살펴보면, 2번 코드는 레이어가 가지고 있는 전체 속성 레코드의 개수를 얻어와 n 변수에 저장하고 있습니다. 그리고 3번, 5번 코드는 속성값을 가져올 필드명에 대한 인덱스를 얻어와 iField에 저장합니다. 6번 코드의 for문은 모든 레코드에 대해서 앞서 지정한 필드의 값을 가져오고 그 필드 값에 대해 그리기 심벌을 생성하여 지정하고 있습니다. 15번 라인의 for문은 앞서 저장해둔 속성값들 중에 중복된 속성값에 대해서는 이중으로 심벌을 지정하지 않도록 하는 코드입니다. 여기서 눈여겨 봐야 할 점은 생성해 지정한 그리기 심벌에 대한 색상값을 지정하고 있지 않다는 점입니다. 일단 그리기 심벌을 생성해 두기만 하고 다음에 색상값을 지정합니다.
pRCR.Size = pRender.ValueCount;
bool bOK = true;
pRCR.CreateRamp(out bOK);
ESRI.ArcGIS.Display.IEnumColors pEnumClrs;
pEnumClrs = pRCR.Colors;
pEnumClrs.Reset();
for(int ny=0; ny
앞의 코드는 이전 부분에서 생성해둔 그리기 심벌을 IRandomColorRamp 인터페이스 타입으로 생성해둔 객체를 통해 색상을 얻어와 실제 지정하는 코드입니다. 앞서서 pRCR이라는 변수 명으로 IRandomColorRamp 인터페이스의 CoClass를 생성해 놓았습니다. 이 pRCR로부터 생성할 색상의 개수를 지정하고 CreateRamp 매서드를 호출하여 원하는 개수만큼 원하는 색상 계열로 색상을 생성해 두는 코드가 1번~3번 코드입니다. 이제 생성해 놓은 색상을 얻기 위해 Iterator 디자인 패턴의 방법을 통해 얻어 오는 부분이 4,5,6번 코드와 12번 코드입니다. 7번 코드의 for문은 고유한 필드값으로 저장된 그리기 심벌들을 가져와서 이 심벌의 색상을 pRCR에서 얻어온 색상으로 지정하기 위한 반복문입니다. 이 부분까지가 UniqueValueRenderer에 대한 필요한 속성값들을 설정하기 위한 모든 과정입니다. 이렇게 구성한 UniqueValueRenderer를 레이어에 지정하는 코드는 아래와 같습니다.
pRender.ColorScheme = "Custom";
pRender.set_FieldType(0, true);
ESRI.ArcGIS.Carto.IGeoFeatureLayer pGFL =
pFL as ESRI.ArcGIS.Carto.IGeoFeatureLayer;
pGFL.Renderer = pRender as ESRI.ArcGIS.Carto.IFeatureRenderer;
axMapControl1.ActiveView.Refresh();
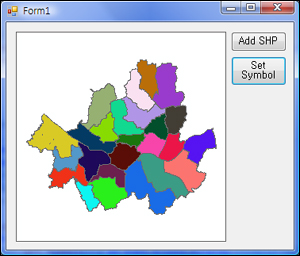
레이어의 렌더러는 IGeoFeatureLayer 인터페이스를 통해 접근할 수 있으므로 4번~6번 코드와 같은 형태로 렌더러를 지정할 수 있습니다. 최종적인 실행 결과는 아래와 같습니다.