GeoService-Xr을 기반 서버로 하는 공개 소프트웨어인 NexGen은 어떠한 플러그인 없이 순수한 웹 기술만으로 고품질의 지도 표출과 공간 데이터를 활용한 다양한 분석 결과를 제공하는 제품이다.
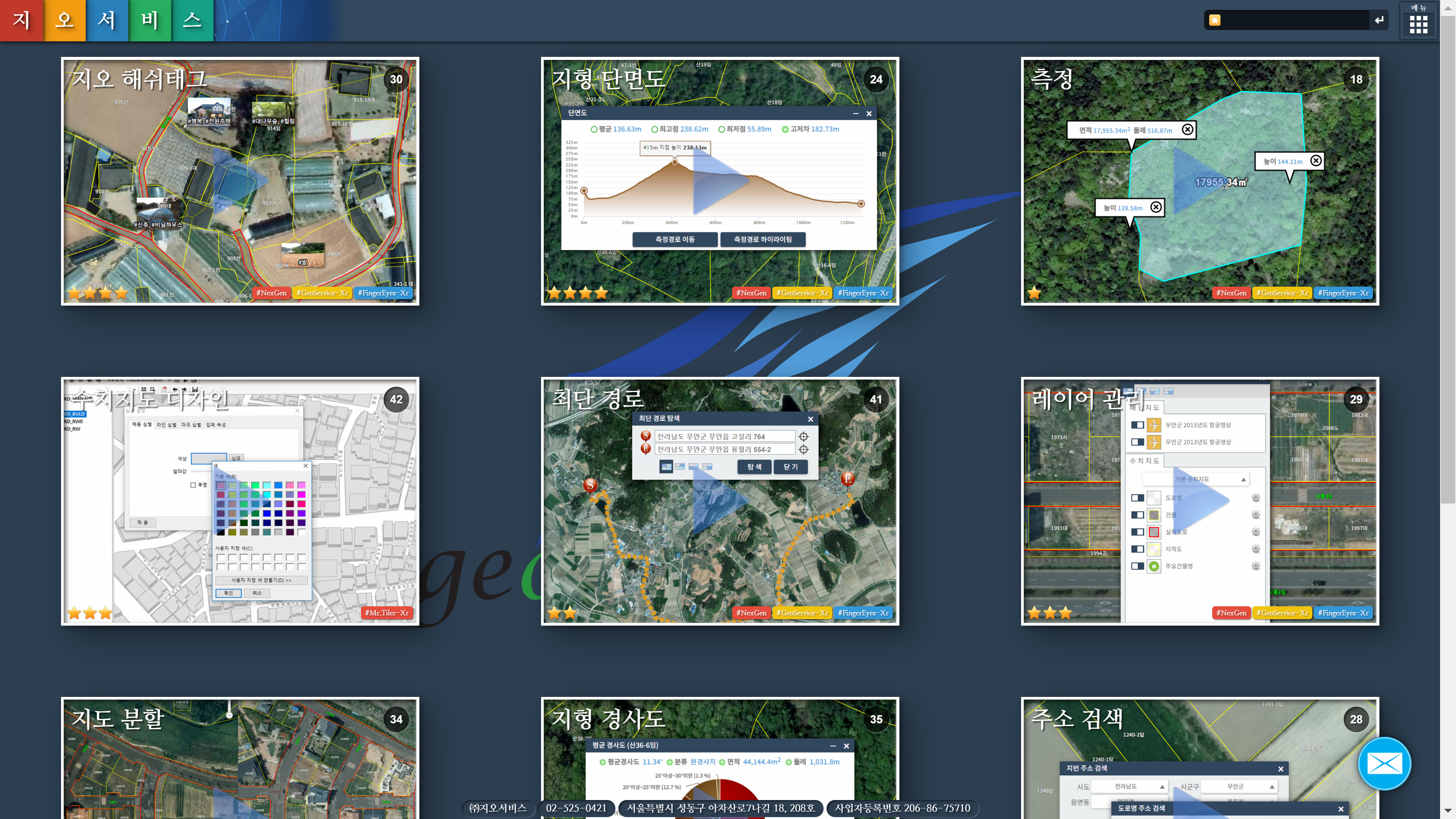
NexGen의 주요 기능에 대한 소개는 아래의 이미지를 클릭하면 실제 시연 동영상을 통해 그 내용을 쉽게 이해할 수 있다.
NexGen은 GIS의 기본이 되는 기능을 높은 품질로 개발되어 매우 안정적이고 빠른 속도로 활용할 수 있으며, 이 기반 위에 업무에 필요한 기능을 추가하거나, 커스터마이징하여 개발 기간을 단축할 수 있다.
이러한 NexGen에 년도별로 구축된 다수의 항공영상을 시계열로 살펴볼 수 있는 기능을 중심으로 커스터마이징되어, 올해 하반기 무안군에 “공간정보 항공영상 시스템”으로 납품되어 업무에 활용되고 있으며 이에 대한 기사는 아래와 같다.
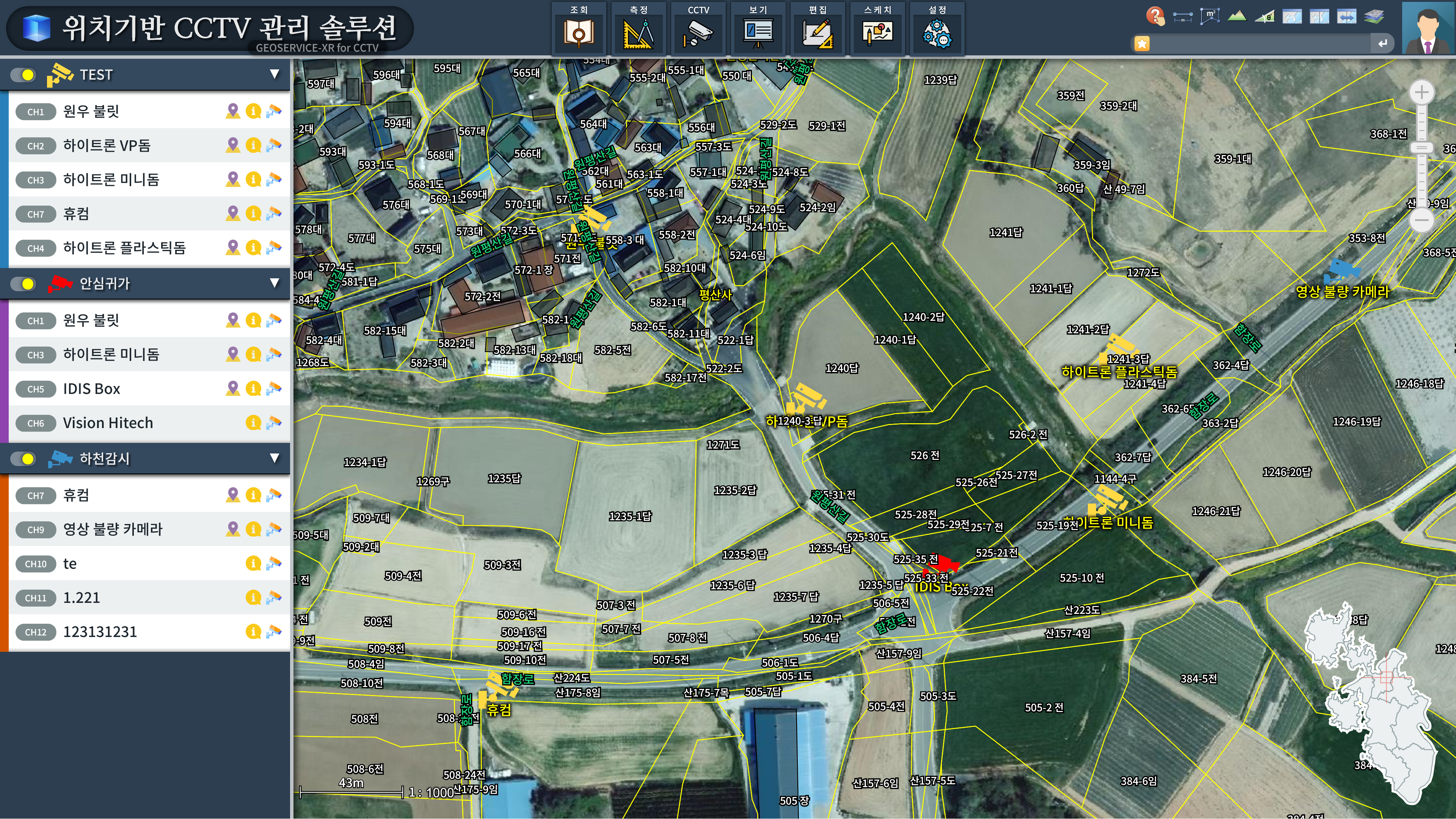
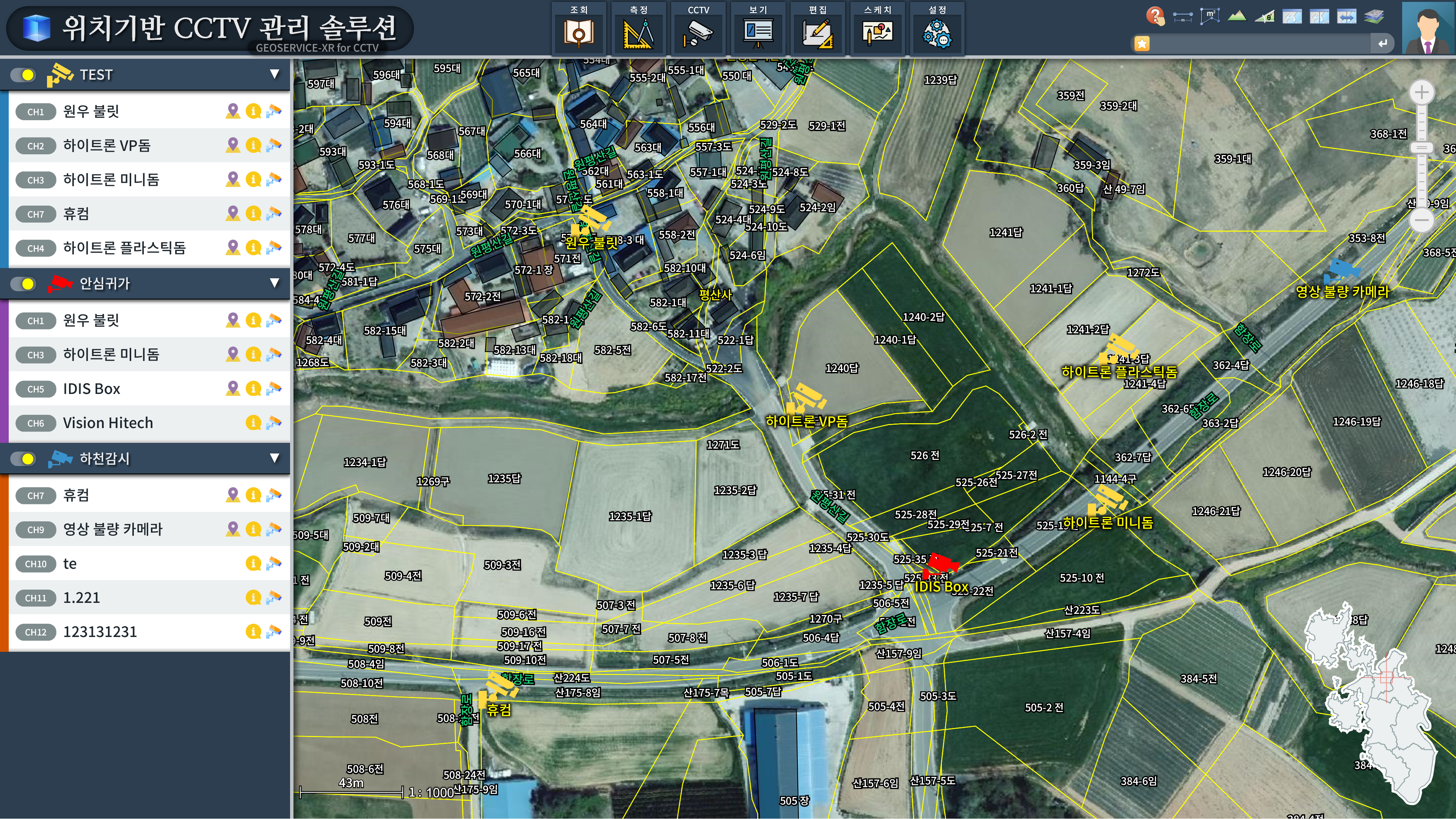
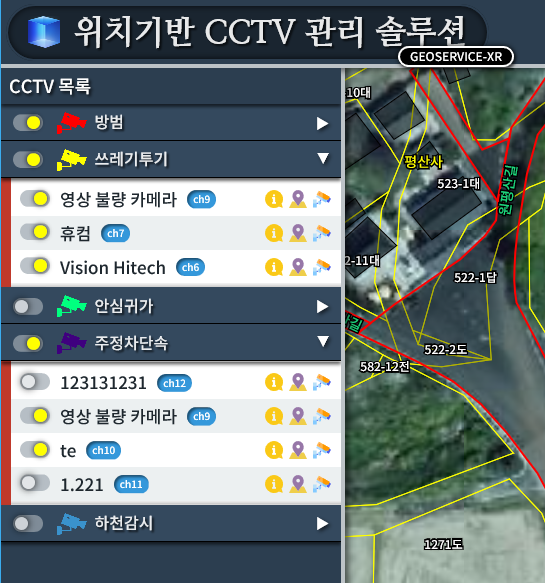
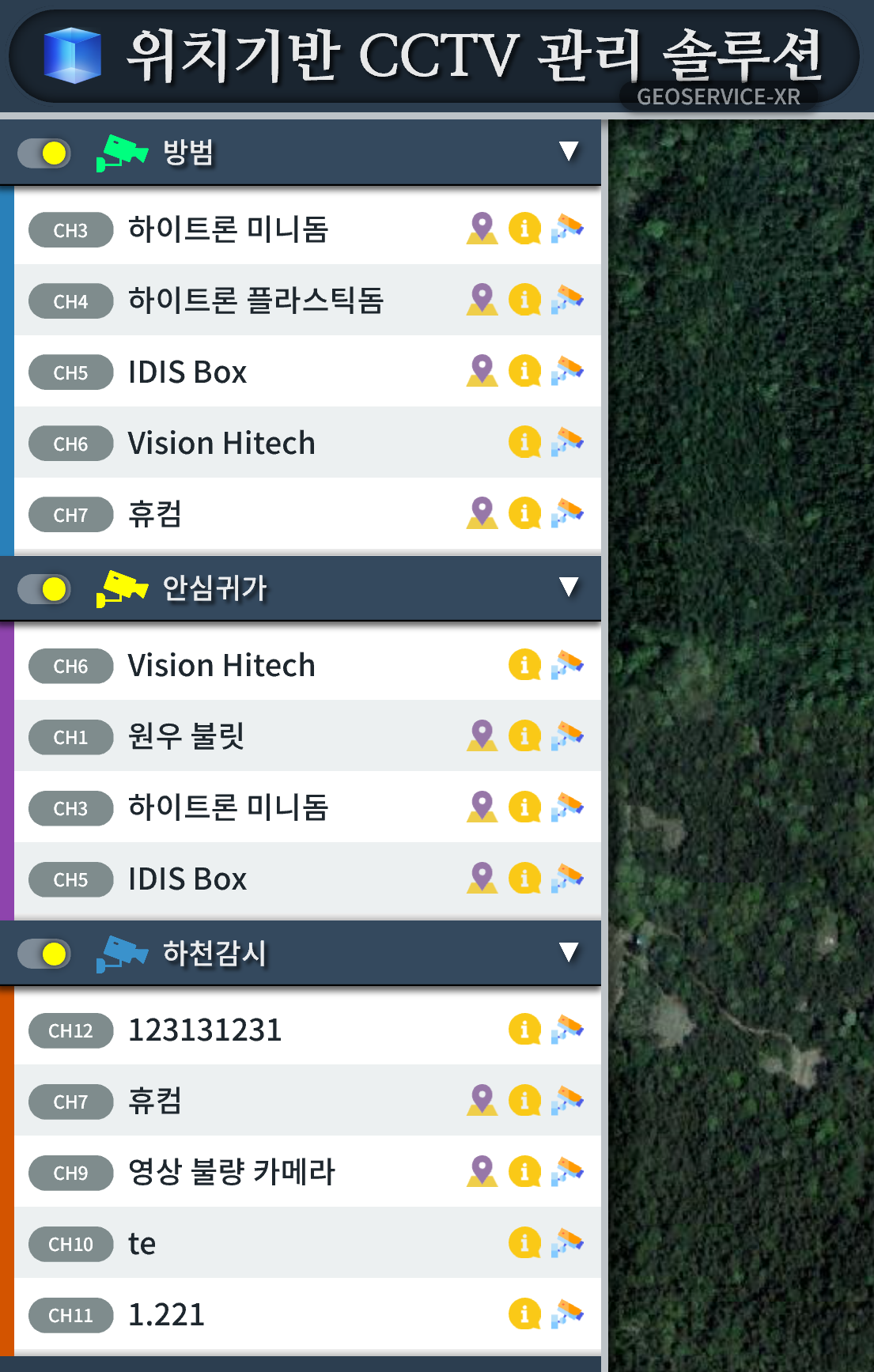
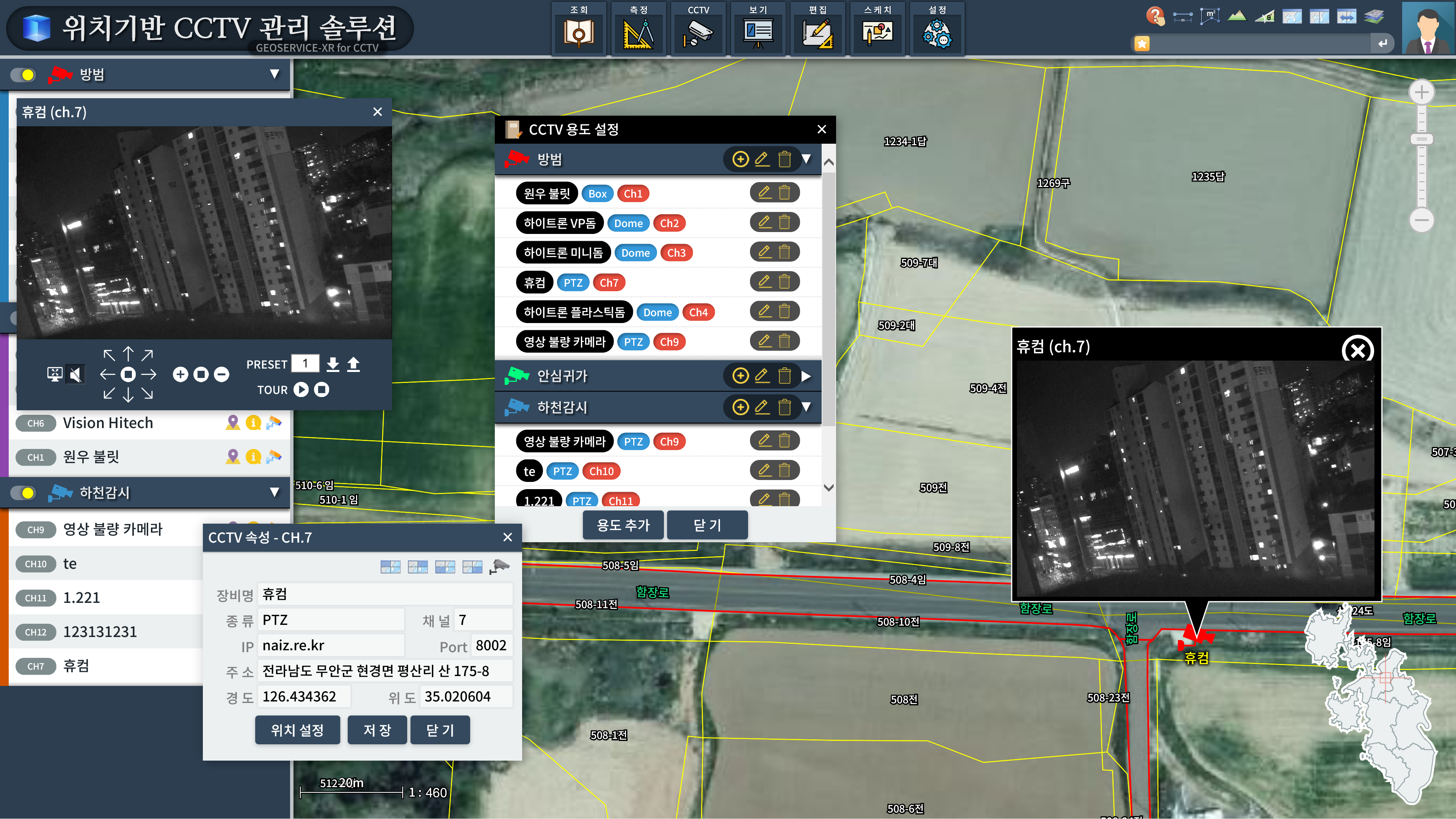
또한 2018년 11월 말에는, NexGen 위에 CCTV를 공간정보시스템에서 매우 효과적으로 활용할 수 있는 기능을 개발 완료하여 임실군청에 솔루션으로써 납품되기도 하였다.

위치기반 CCTV 관리 솔루션은 NexGen과 GeoService-Xr의 확장 기능으로써, 더 많은 관공서에서 손쉽고 빠르게 도입할 수 있도록 조달청에 등록할 예정이다. 참고로 GeoService-Xr은 이미 GS인증 1등급 제품이다.