이제 우리가 진행해야할 것들은 ListBox에 그려진 이미지들의 정렬상태와 크기를 보기 좋게 하는 일과 사용자가 ListBox의 이미지를 선택하는 조작에서 효과를 넣는 일로써, 이 두가지 일을 하나 하나 해보도록 하겠다.
먼저 첫번째 것을 해결해보자. 태크안에 아래의 코드를 추가하자.
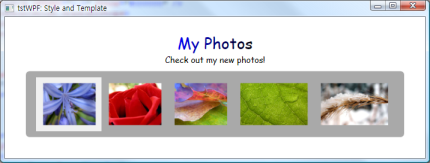
두개의 스타일이 지정되어져 있다. 하나는 ListBox에 대한 스타일을 수정하고 있는데, 이미지 항목을 가로로 정렬하고 수평과 수직에 대해서 가운데 정렬을 지정하고 있다. 또한 ListBox의 모서리 부분을 반지름이 6으로 해서 둥그렇게 나타내도록 한다. 그리고 또 하나의 스타일은 ListBox의 항목의 높이 값을 90 픽셀로 지정하고 있어서, 이미지의 크기를 작게 나타내도록 한다. 이렇게 설정된 스타일에 어울리는 ListBox의 높이와 폭을 아래의 코드를 참고해서 기존의 의 코드를 수정하길 바란다.
Background="DarkGray" Width="630" Height="110"
Margin="10" SelectedIndex="0"/>실행 결과는 아래와 같다.
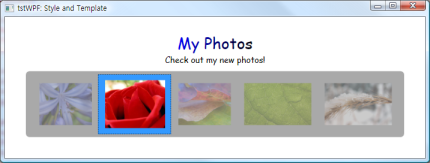
 자, 이제 남은 것은 사용자가 ListBox의 이미지 항목을 선택했을 경우, 그리고 마우스 커서가 이미지 항목에 놓일 때, 떠날 때에 어떤 효과를 줄것이다. 기본적으로 프로그램이 실행되면 모든 이미지 항목에 투명도를 0.4값을 지정해서 흐릿하게 보일 것이다. 이 상태에서 항목을 선택했을때는 선택된 이미지가 선명하게 되면서 커지게 된다. 또한 마우스 커서를 이미지 항목에 놓게 되면 서서히 이미지가 선명하게되고 마우스 커서가 이미지 항목을 떠나게 되면 항목은 다시 서서히 흐릿하게 보이도록 한다. 코드는 바로 앞에서 추가한
자, 이제 남은 것은 사용자가 ListBox의 이미지 항목을 선택했을 경우, 그리고 마우스 커서가 이미지 항목에 놓일 때, 떠날 때에 어떤 효과를 줄것이다. 기본적으로 프로그램이 실행되면 모든 이미지 항목에 투명도를 0.4값을 지정해서 흐릿하게 보일 것이다. 이 상태에서 항목을 선택했을때는 선택된 이미지가 선명하게 되면서 커지게 된다. 또한 마우스 커서를 이미지 항목에 놓게 되면 서서히 이미지가 선명하게되고 마우스 커서가 이미지 항목을 떠나게 되면 항목은 다시 서서히 흐릿하게 보이도록 한다. 코드는 바로 앞에서 추가한
부분을 아래로 수정하면 된다. 기본적으로 어떤 이벤트가 발생시에 적절한 효과를 추가하는 것이므로 태그를 사용하고 과 를 써서 정해진 시간에 맞는 에니메이션 기능을 추가했다. 스타일과 템플릿보다는 에니메이션 효과의 내용이 크므로 자세한 설명은 생략하고 코드만 보이도록 하겠다.
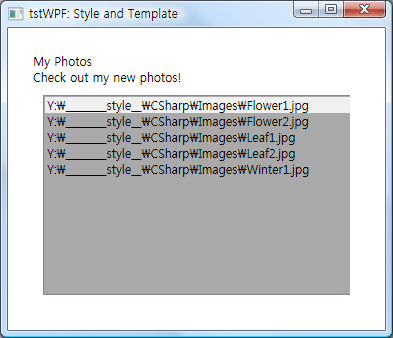
최종 실행 결과를 살펴보기에 앞서, 가장 처음 모습을 살짝 다시 보면..
 이랬던 아이가 어느덧 커서.. 아래와 같은 美人으로 탄생했다. 스타일과 템플릿의 힘으로 말이다.
이랬던 아이가 어느덧 커서.. 아래와 같은 美人으로 탄생했다. 스타일과 템플릿의 힘으로 말이다.