eslint error : ‘…’ is missing in props validation
아래의 컴포넌트는 다음과 같은 lint 에러가 표시된다. 가볍게 무시해도 되는데 이 에러를 표시하지 않도록 해보자.
export default function Experience({ loaded }) {
...
}
이런 해당 에러는 컴포넌트의 props에 대한 유효성 체크를 위한 사항을 지정하라는 의미이다. 여기서는 loaded인데, 이 load의 타입을 지정하기 위해 다음처럼 코드를 추가로 입력한다.
Experience.propTypes = {
loaded: PropTypes.bool
}
추가적으로 loaded가 필수 속성일 경우 다음처럼 지정하면 됩니다.
Experience.propTypes = {
loaded: PropTypes.bool.isRequired
}
TypeScript의 배열로 Union Type 정의하기
다음과 같은 배열이 있다.
const SideTypes = [ "FRONT", "BACK", "DOUBLE" ] as const;
위의 배열 객체를 가지고 FRONT와 BACK 또는 DOUBLE 문자열을 갖는 Union Type을 정의하는 코드는 다음과 같다. (as const를 반드시 붙여야 한다.)
type OptionType = {
side: typeof SideTypes[number];
};
즉, 위의 코드는 아래와 코드와 동일하다. 하지만 아래처럼하면 배열 객체의 값과 유니온 타입을 정의하기 위한 값에 대한 코드가 중복되는 문제가 있다. 이는 반드시 고쳐야 하는 아주 나쁜 리펙토링 대상이다.
type OptionType = {
side: "FRONT" | "BACK" | "DOUBLE";
};
이제 OptionType은 다음처럼 사용될 수 있다.
const options: OptionType = {
side: "FRONT"
};
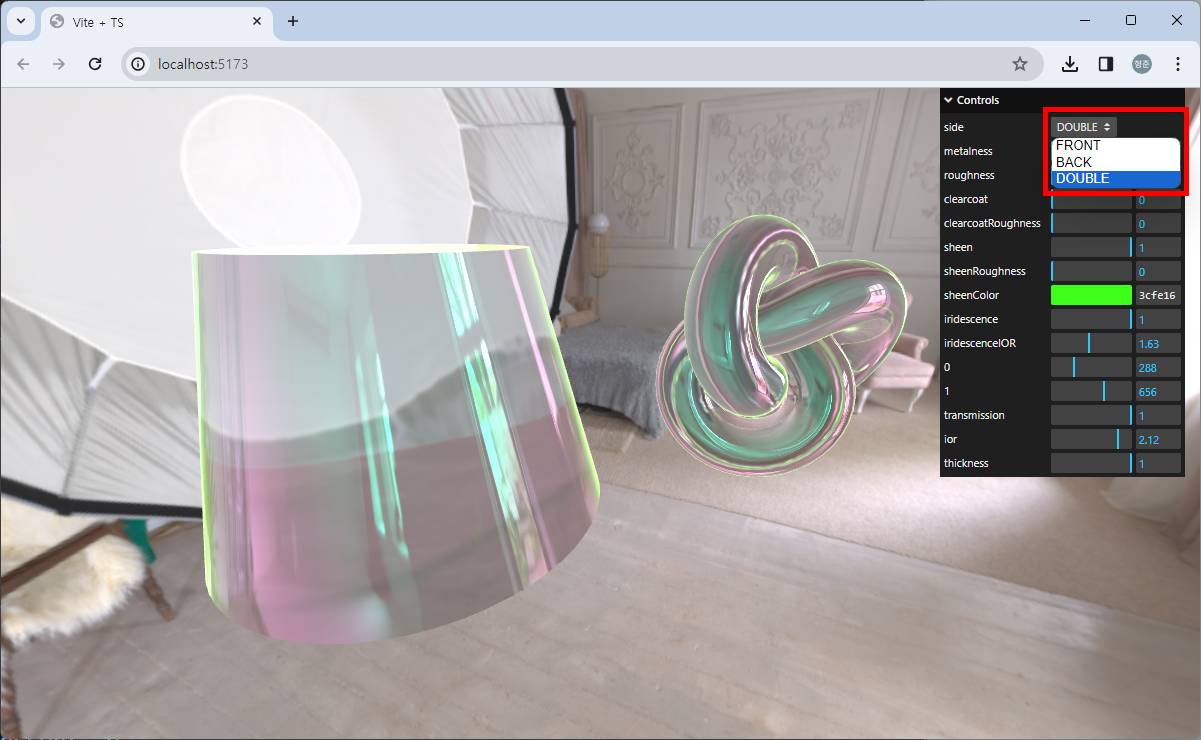
이제 lil-gui 라이브러리에서 다음처럼 효과적인 코드로 작성될 수 있다.
const gui = new GUI();
gui.add(options, "side", SideTypes).onChange(v => {
if(v === "FRONT") {
material.side = THREE.FrontSide;
} else if(v === "BACK") {
material.side = THREE.BackSide;
} else if(v === "DOUBLE") {
material.side = THREE.DoubleSide;
}
});
위의 코드가 적용된 실행 화면인데, 화면의 우측 상단의 GUI를 위해 적용된 코드다.

PostgreSQL 삭제 (on CentOS)
먼저 postgresql에 대한 서비스를 종료해야 함
systemctl stop postgresql
나 같은 경우 아래처럼 버전을 명확히 명시해야 했음
systemctl stop postgresql-9.6
패지키 삭제
sudo yum remove postgresql-server postgresql-contrib
DB가 저장된 디렉토리 삭제
sudo rm -rf /var/lib/pgsql
postgres 사용자 제거
userdel postgres
최신 버전 설치를 위한 yum 업데이트
일단 현재 yum에 적용된 postgresql의 버전을 확인
yum info postgresql-server
설치하고자 하는 버전보다 낮을 경우 아래 명령을 통해 최신 버전으로 반영함
yum -y install https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-latest.noarch.rpm
yum repolist -y
yum -y update