
Path를 이용한 Geometry를 렌더링 하는 가장 간단한 코드이다. Rectangle Geometry를 나타내고 있다. Path Element의 속성으로써 Stroke와 Fill을 줄 수 있는데, Stroke는 외곽선의 색상을 의미하고 Fill은 채움색을 의미한다. StrokeThickness는 외곽선의 굵기값이다.

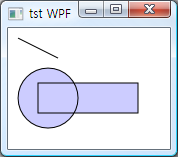
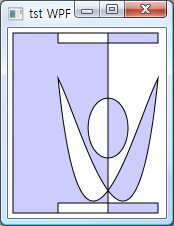
Path를 이용한 Geometry를 렌더링하는 코드로써 여러개의 Geometry를 하나의 Geometry로 묶기 위해 GeometryGroup Element를 사용하였다. GemoetryGroup는 FillRule 속성을 가지고 있으며 EvenOdd와 Nonzero 값을 가질 수 있다. FillRule는 Geometry가 서로 겹치는 부분을 어떻게 처리할 것인지를 결정하는 것으로써 Nonzero는 그냥 채움이고 EvenOdd는 빈공간으로 채우지 않는다.

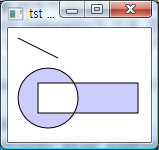
FillRule를 EvenOdd인 경우이다.

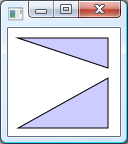
Path를 생성하는 방법으로써 직접 직선이나 다양한 곡선을 이용해 구성하는 방법이다. 직선을 이용한 예로써 LineSegment를 사용하였다.

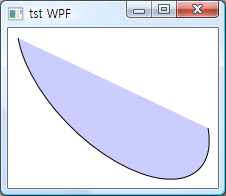
곡선을 이용한 예로써 ArcSegment를 이용하였다. Stroke를 완전하게 폐합하고자 한다면 PathFigure Element의 IsClosed 속성을 True로 주면 된다. 기본값은 False이다.

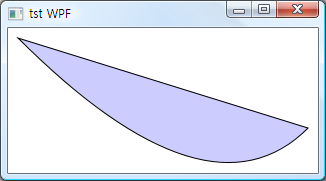
곡선을 이용한 또 다른 예로써 QuadraticBezierSegment를 사용하였다.

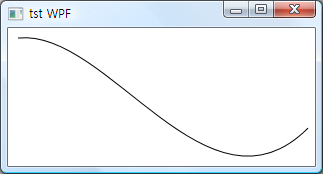
곡선을 이용한 또 다른 예로써 BezierSegment를 사용하였다.

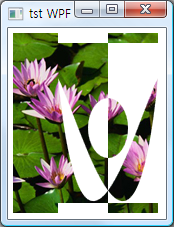
Geometry를 이용하여 Image를 Clip하는 코드이다. 이미지를 화면에 나타내기 위해 가장 먼저 Image Element를 사용하였고 Source로 이미지 파일을 지정하였다. 이후에 Clip하기 위한 Geometry를 지정하기 위하는데, 두개 이상의 Geometry를 지정하기 위해 GeometryGroup Element를 사용하였으며 Geometry로써 단순 Geometry와 Path를 이용한 복합 Geometry를 사용하여 Clip을 위한 Geometry를 생성한다.

Path를 생성하기 위해 두개 이상의 Geometry를 사용할 경우 GeometryGroup로 묶게 되는데, 하나의 Geometry로써 PathGeometry를 사용하여, 이 PathGeometry Element 안쪽에 여러개의 Geometry 격인 PathFigure를 넣는 경우에 대한 코드이다.

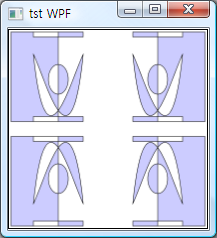
Path 자체를 채움을 위한 Brush의 Pattern으로 사용하는 코드이다.

Path를 생성하는 세번째 경우로써 가장 최적화되고 함축적인 방법이다. Path Element의 Data 속성을 이용하여 좌표를 직접 하나 하나 지정한다. M은 Move, L은 Line, Z는 폐합을 의미한다. Data로써 Data=”M 10,10 A 100,50,45,1,0,200,100″와 Data=”M 10,100 C35,0 135,0 160,100 S285,200 310,100″, Data=”M 10,100 Q 200,200 300,100″, Data=”M 10,100 C 100,0 200,200 300,100″, Data=”M 10,50 V 200″, Data=”M 10,50 H 200″를 사용하여 그 결과를 확인해보기 바란다.

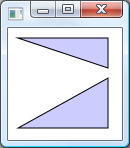
Path를 구상하는 Geometry에 대한 결합규칙을 지정하는 방법 중 Xor 규칙에 대한 코드와 그 결과이다. 겹치는 부분에 대해서 채움을 무시한다.

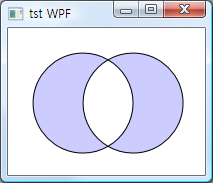
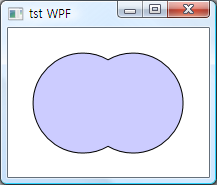
Path를 구성하는 Geometry를 하나의 Geometry로 합하는 것으로 겹합규칙을 Union을 사용하였다.

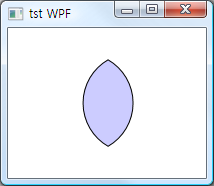
Path를 구성하는 Geometry들이 교차하는 부분만을 남기고 나머지는 무시하는 것으로 결합규칙으로써 Intersect를 사용하였다.

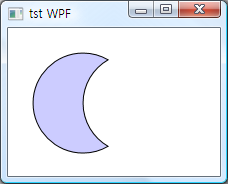
Path를 구성하는 Geometry들에서 첫번째에서 두번째 Geometry를 뺀 부분만을 남기는 것으로 결합규칙은 Exclude이다.

 드레그를 하면 창이 이동을 하는데 그와 관련된 코드는 다음과 같다. 마우스의 왼쪽 버턴을 눌렸을 경우 발생하는 이벤트이다.
드레그를 하면 창이 이동을 하는데 그와 관련된 코드는 다음과 같다. 마우스의 왼쪽 버턴을 눌렸을 경우 발생하는 이벤트이다.