배열의 탈을 쓴 액션스크립트의 Array에 원소를 추가하고 삭제하는 매서드가 바로 splice라는 녀석인데.. 이 놈의 성질을 보다 명확히 파악하고 작업을 진행해야겠기에.. 정리를 해봅니다.
배열의 탈을 썼다는 의미는.. 아무리 봐도 이 Array는 배열이라고 하기 어려운 놈이라고 생각되기 때문입니다. 이 부분에 대해서는 다음 기회에 더 논하기로 하고… 이 Array에 원소를 중간에 추가하거나 중간의 원소를 삭제하는 매서드가 바로 splice입니다.
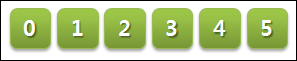
이 Array의 splice를 이용해 이떤 기능을 개발하고 있는데… 뭔가 작동이 제대로 의도하는 바대로 되지 않습니다.. Array에 대한 기본이 부족한 탓이기에 이 Array의 splice에 대해 살펴봅니다. 먼저 Array 타입의 변수에 다음과 같은 원소들이 담겨져 있다고 해 보겠습니다.

즉, 총 6개의 원소로 구성되어져 있으며 첫번째 원소는 배열 인덱스 0부터입니다. 이 초기 상태에서 다음과 같은 매서드를 호출하면…
v.splice(0, 0, 'a');
결과는 다음과 같습니다..

즉, 첫번째 자리에 a 값을 추가할 수 있습니다. 그리고 다시 초기 상태로 돌아가서… 다시 다음 코드를 호출하면..
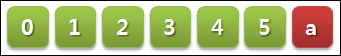
v.splice(99, 0, 'a');
결과는 다음과 같습니다.

99번째 인자는 너무 커서 존재하지 않는 인자임에도 불구하고 인자하게도.. 가장 마지막에 a 값을 추가해 줍니다.. 그리도 또 다시 초기 상태로 돌아가서.. 다음 코드를 호출하면..
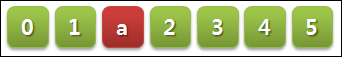
v.splice(2, 0, 'a');
결과는 다음과 같습니다.

2번째 인덱스 바로 앞에서 a 값이 추가됩니다..
이제.. 다시 초기 상태로 돌아가서 원소를 삭제하는 다음 코드를 실행해보면..
v.splice(2, 1);
결과는 다음과 같습니다..

정확히 지정한 2번 인덱스를 제거합니다.. 인덱스가 옳바르지 않을 경우 어떠한 에러도 발생하지 않고 원소들을 변경시키지 않습니다..
이제 정리가 끝났으니… 다시 코딩단으로……
