이 글의 원문은 https://docs.opencv.org/3.0-beta/doc/py_tutorials/py_feature2d/py_fast/py_fast.html 입니다.
이미지에서 특징점을 추출해 내는 다양한 방법이 있지만, 그 속도면에서 아쉬움이 있었고 정확도를 희생하는 대신 빠른 속도로 특징점을 추출하는 방법으로 2006년에 FAST가 처음 제안되었습니다. 이 방법은 인공지능의 기계학습에서도 활용된다고 합니다. 이 방법은 특정 화소 인근의 화소값을 16개 뽑고 특정 화소의 화소값이 인근의 16개의 화소값에 임계치값(t)을 더한 값보다 크거나 임계치값을 뺀 값보다 작은 인근화소의 개수에 따라 특징점인지를 결정하는 매우 단순한 방식입니다. 여기에 더욱 속도를 향상시키기 위해 16개의 인근화소가 아닌 4개의 인근화소를 활용한다거나, 특징점이 비슷한 부분에서 너무 많이 추출되는 것을 방지하기 위해 억제(Non-maximal Suppression)하는 등이 절차가 적용되기도 합니다. 다른 방식에 비해 특징점 추출의 정확도를 떨어지지만 실시간에서 활용할 수 있는 속도를 제공하면서 어느 정도의 특징점 추출 방법으로 사용된다고 합니다.
OpneCV에서 이 FAST 특징점 추출에 대한 API 예제는 다음과 같습니다.
import numpy as np
import cv2
from matplotlib import pyplot as plt
filename = './data/butterfly.jpg'
img = cv2.imread(filename,0)
fast = cv2.FastFeatureDetector_create()
kp = fast.detect(img,None)
img2=cv2.drawKeypoints(img,kp,None)
print("Threshold: ", fast.getThreshold())
print("nonmaxSuppression: ", fast.getNonmaxSuppression())
print("neighborhood: ", fast.getType())
print("Total Keypoints with nonmaxSuppression: ", len(kp))
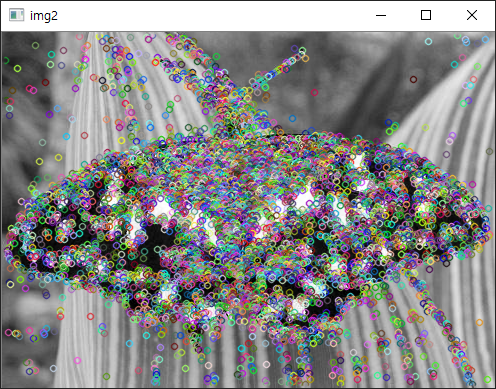
cv2.imshow('img2', img2)
cv2.waitKey()
cv2.destroyAllWindows()
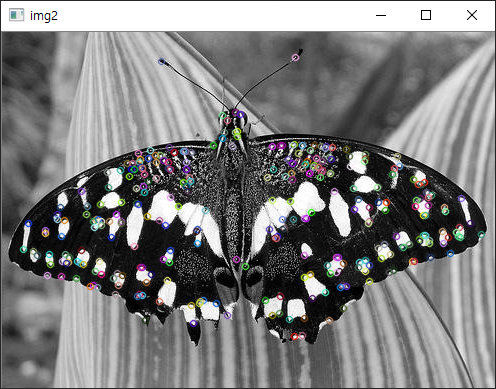
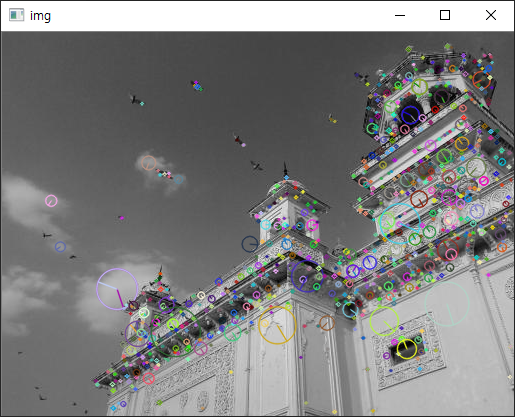
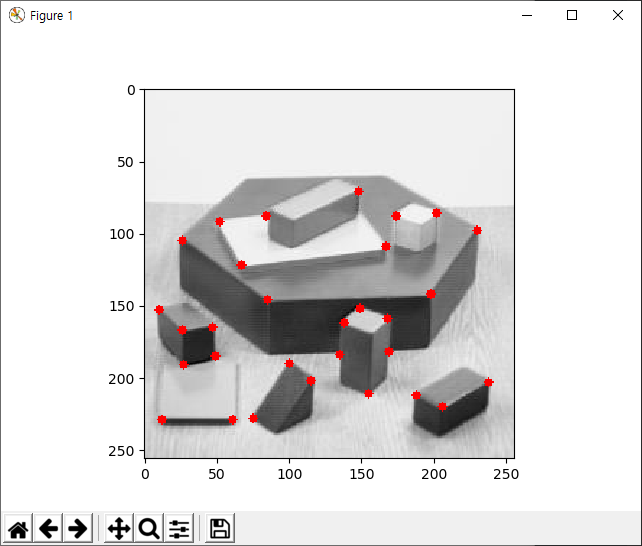
실행결과는 아래와 같습니다.

콘솔에 출력된 결과는 아래와 같은데요.
Threshold: 10 nonmaxSuppression: True neighborhood: 2 Total Keypoints with nonmaxSuppression: 4992인근 픽셀 화소값 비교를 위한 임계치 기본값은 10이고 비슷한 지점에서 너무 많은 특징점이 추출되는 것을 방지하기 위한 nonmaxSuppression가 True로 지정되어 있습니다. 시각적으로 이러한 특징점을 줄이기 위해 임계값을 변경하는 예제는 다음과 같습니다.
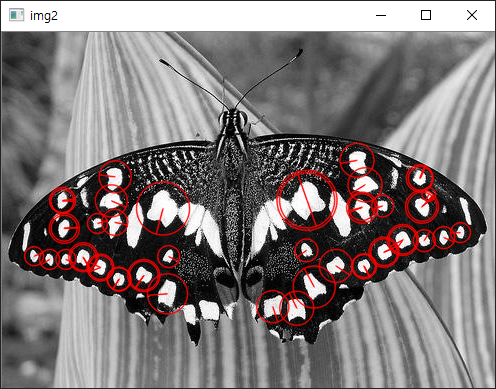
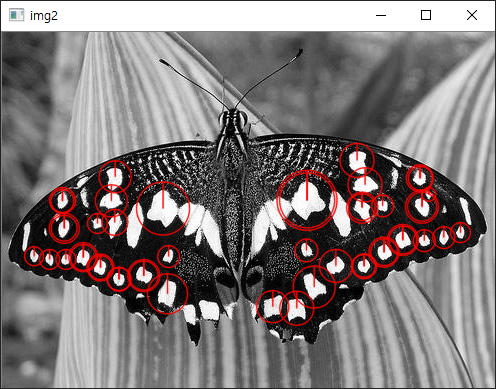
import numpy as np import cv2 from matplotlib import pyplot as plt filename = './data/butterfly.jpg' img = cv2.imread(filename,0) fast = cv2.FastFeatureDetector_create() fast.setThreshold(150) #fast.setNonmaxSuppression(False) kp = fast.detect(img,None) img2=cv2.drawKeypoints(img,kp,None) print("Threshold: ", fast.getThreshold()) print("nonmaxSuppression: ", fast.getNonmaxSuppression()) print("neighborhood: ", fast.getType()) print("Total Keypoints with nonmaxSuppression: ", len(kp)) cv2.imshow('img2', img2) kp = fast.detect(img,None) cv2.waitKey() cv2.destroyAllWindows()결과는 다음과 같습니다.