웹 UI 라이브러리인 GWC에서 제공하는 Space 컴포넌트에 대한 예제 코드입니다. 이 컴포넌트는 UI 간의 여백을 지정하기 위한 목적으로 사용됩니다.
먼저 DOM 구성을 위한 JS 코드는 다음과 같습니다.
const domLayout = document.createElement("div");
domLayout.classList.add("login");
domLayout.innerHTML = `
GEOSERVICE
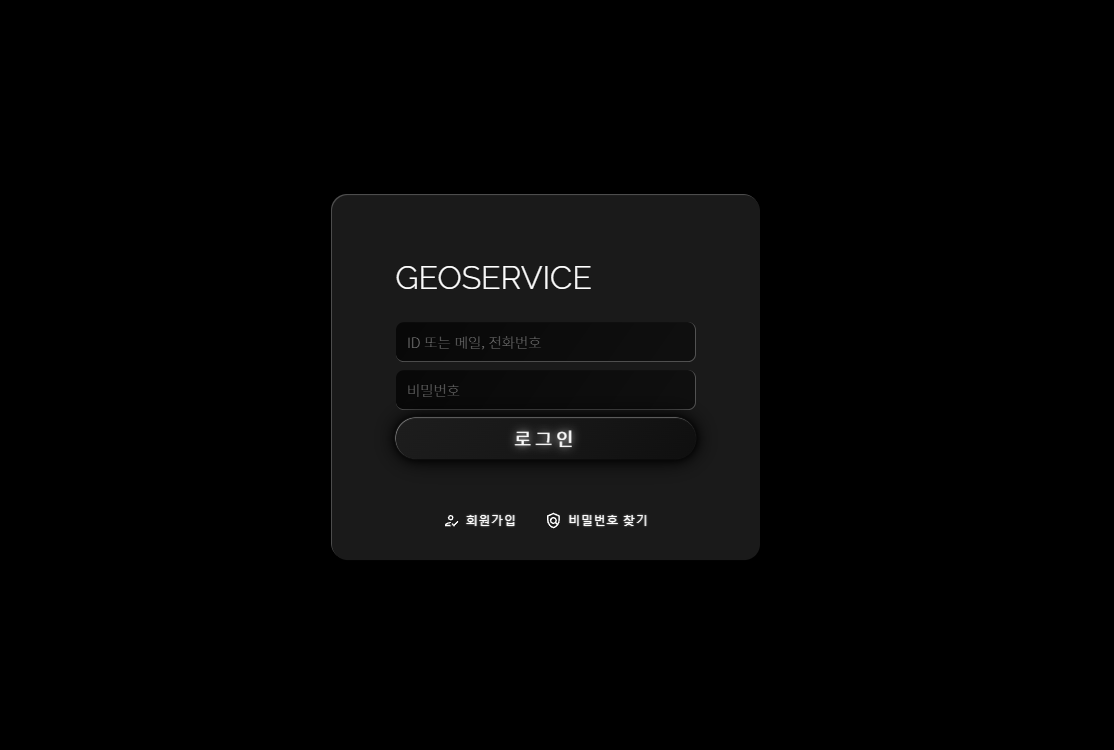
Space 컴포넌트는 gw-space라는 Tag로 구성될 수 있는데, 여백에 대한 크기를 10px 또는 20px,10px 등으로 나타낼 수 있습니다. 10px의 경우 가로와 세로 모두에 대한 여백의 크기이고 20px,10px은 가로와 세로에 대한 크기를 서로 다르게 지정합니다. 위의 코드에 대한 결과는 다음과 같습니다.

이 컴포넌트에 대한 CSS 코드는 필요치 않으나 위의 코드에서 사용된 CSS는 다음과 같습니다.
.login {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: black;
}
.login .login-form {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: inline-flex;
flex-flow: column;
gap: 0.5em;
background: rgba(255,255,255,0.1);
padding: 4em 4em 1.5em 4em;
border-radius: 1em;
box-shadow: -0.6px -0.6px 0.6px rgba(255,255,255,0.3);
}
.login .login-form gwc-textinput {
width: 300px;
}
.login .login-form .login-title {
font-family: Raleway;
color: white;
font-size: 2em;
}
.login .login-form .login-form-tools {
display: flex;
justify-content: center;
align-items: center;
zoom: 0.9;
}
