총 5개의 클래스가 존재하는데 먼저 가장 간단한 Coordinate 클래스를 정의하면 다음과 같습니다.
var Coordinate = Class({
name: "Coordinate",
construct: function(x, y) {
this._x = x;
this._y = y;
},
methods: {
getX: function() {
return this._x;
},
getY: function() {
return this._y;
},
toString: function() {
return "(" + this._x + ", " + this._y + ")";
}
}
});
앞서 언급했듯이 자바스크립트에서 클래스의 정의는 개발자 스스로에 대한 약속이 필요하다고 하였습니다. 그 약속에 해당하는 부분이 바로 4,5번 코드에 있는 _x, _y 변수입니다. 변수명 앞에 밑줄(_)을 하였음으로 해서 이 변수는 private 변수라는 약속을 정한 것입니다. 개발자 스스로의 약속이므로 이 약속을 깼다고 하여도 자바스크립트는 어떤한 오류를 제공하지 않습니다. 물론 이러한 약속에 대해서 경고를 제공하도록 할 수 있으나 그렇게 되면 클래스 정의 API가 더욱 복잡해지게 될 것입니다. 그리고 7번의 methods 객체에 필요한 매서드를 추가하였습니다.
이제 다음은 추상 클래스인 Shape 클래스에 대한 코드입니다.
var aShape = Class({
name: "aShape",
methods: {
draw: function() { throw "abstract method"; }
}
});
코드를 살펴보면, 4번에 draw라는 추상 매서드를 제공하였습니다. draw 매서드 역시 추상 매서드다라는 약속이지 자바스크립트 언어 차원에서 추상 매서드로 강제하지 않습니다. 대신 이 매서드를 호출하게 되면 예외를 발생하도록 하였습니다.
다음으로 위의 추상클래스인 Shape를 구현하는 Rectangle와 Circle 클래스에 대한 코드를 살펴보겠습니다.
var Rectangle = Class({
name: "Rectangle",
construct: function(w, h) {
this._width = w;
this._height = h;
},
methods: {
draw: function() {
alert("draw Rectangle");
},
getWidth: function() {
return this._width;
},
getHeight: function() {
return this._height;
}
},
requires: [aShape]
});
var Circle = Class({
name: "Circle",
construct: function(x, y, r) {
this._x = x;
this._y = y;
this._r = r;
},
methods: {
draw: function() {
alert("draw Circle");
},
getCenter: function() {
return new Coordinate(this._x, this._y);
},
getRadius: function() {
return this._r;
}
},
requires: [aShape]
});
동시에 Rectangle와 Circle 클래스에 대한 코드를 보이는 이유는 이 두개가 서로 동일한 구조를 갖고 있음을 강조하기 위함입니다. 이 두 클래스는 Shape의 추상 매서드인 draw를 분명히 구현하고 있으며 각기 자신에게 맞는 매서드를 추가적으로 정의하고 있습니다. 여기서 추상매서드를 구현하고 있는지에 대한 검사는 18번과 39번의 코드에서처럼 requires 속성을 통해 검사를 해주게 됩니다. 만약 이 requires 속성을 통해 추상 매서드를 구현하지 않았을 경우 예외를 친절하게 예외를 발생해 주도록 클래스 정의 API를 구현하였습니다.

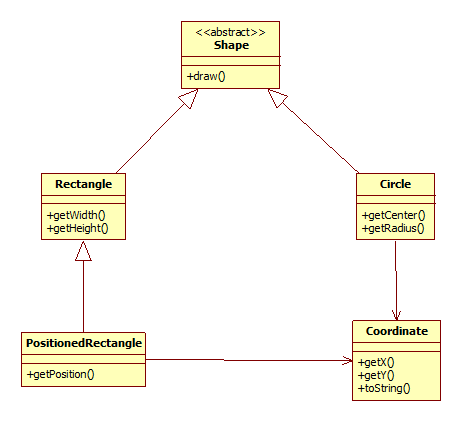
 Shape는 draw라는 매서드를 갖는 추상 클래스입니다. 그리고 이 Shape를 구현하는 클래스로 Rectangle과 Circle 클래스가 있습니다. 여기에 PositionedRectangle라는 클래스는 Rectangle를 상속받습니다. 또한 Coordinate라는 클래스가 존재하며 이 클래스는 PositionedRectangle와 Circle 클래스 사용합니다.
Shape는 draw라는 매서드를 갖는 추상 클래스입니다. 그리고 이 Shape를 구현하는 클래스로 Rectangle과 Circle 클래스가 있습니다. 여기에 PositionedRectangle라는 클래스는 Rectangle를 상속받습니다. 또한 Coordinate라는 클래스가 존재하며 이 클래스는 PositionedRectangle와 Circle 클래스 사용합니다.