듀라맵이 GEOS 라이브러리를 사용합니다. 공간연산을 위해 사용하는 라이브러리인데.. 공간데이터를 가공하기 위해 듀라맵으로 툴을 만들어 사용하고 있었는데.. 이상한 현상이 발생해서 문제를 쫓다 쫓다.. 쫓다가.. 또 쫓다가.. 쫓다가.. 쫓다가.. 결국 GEOS에서 문제를 발견하여 그 내용을 정리해 봅니다. 나중에 잊을 소지가 다분하므로…
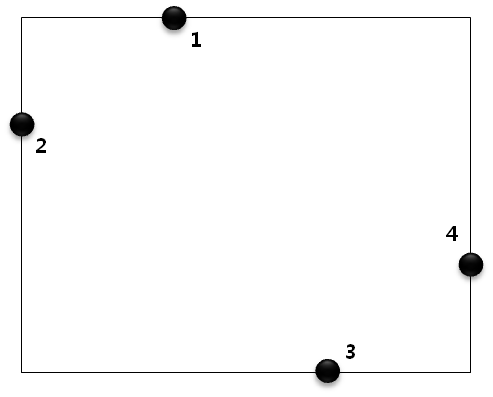
아래와 같은 도형이 있습니다. 사각형 폴리곤 하나와 4개의 포인트라고 할때 이 4개의 포인트는 사각형 폴리곤 가장자리에 정확히 일치해서 놓입니다. 4개는 각각 사각형 폴리곤의 왼쪽 모서리, 오른쪽 모서리, 위쪽 모서리, 아래쪽 모서리에 놓입니다. 사각형에 대한 지오메트리에 대해서 포인트 1, 2, 3, 4에 대해 intersets 연산을 수행하면 희한하게도 1과 2는 intersets가 false를 반환하고 3과 4는 true를 반환합니다. 제가 사용하는 GEOS의 버전이 3.2.2인데.. 오늘 오랜만에 GEOS의 공식 배포 사이트에 보니 올해 1월말에 3.3.7로 올랐군요. 아마도 분명… 새로운 버전에서는 이러한 문제가 해결되었다고 생각합니다. 언제 시간을 내서 GEOS의 새로운 버전으로 변경해서 듀라맵을 배포해야겠습니다.
사각형에 대한 지오메트리에 대해서 포인트 1, 2, 3, 4에 대해 intersets 연산을 수행하면 희한하게도 1과 2는 intersets가 false를 반환하고 3과 4는 true를 반환합니다. 제가 사용하는 GEOS의 버전이 3.2.2인데.. 오늘 오랜만에 GEOS의 공식 배포 사이트에 보니 올해 1월말에 3.3.7로 올랐군요. 아마도 분명… 새로운 버전에서는 이러한 문제가 해결되었다고 생각합니다. 언제 시간을 내서 GEOS의 새로운 버전으로 변경해서 듀라맵을 배포해야겠습니다.
[GIS] 오픈소스, ‘FingerEyes-Xr’의 적용사례
오픈소스인 핑거아이즈(FingerEyes-Xr)의 적용사례 중 대표적인 것 3가지에 대해 소개해 보고자 합니다. 핑거아이즈는 웹기반의 GIS 엔진으로써 플래시(Flash) 기술로 개발되어 있습니다. GIS는 대용량의 데이터를 처리하고 화면에 표시합니다. 이러한 대용량의 데이터 처리와 화면에 빠르게 표시하고 서버로부터 제공받은 공간 데이터를 원활하고 빠르게 처리하기 위한 기술로 플래시가 가장 적합합니다. (ActiveX 방식은 보안적인 이슈와 특정 플랫폼에 종속적인 문제가 있으며 HTML은 속도에 대한 문제가 발생합니다)
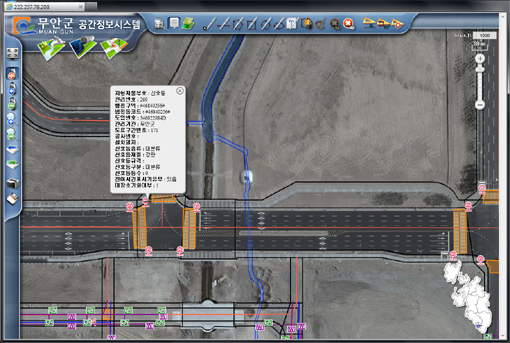
핑거아이즈는 지도를 기본으로 다양한 시설물을 관리하고 조회할 수 있는 시스템을 개발할 수 있습니다. 아래의 시스템은 상수, 하수, 도로 시설물에 대한 GIS 시스템입니다. 25cm 급 항공영상과 지적도를 기반으로 수많은 시설물을 검색하고 그 내용을 쉽게 확인할 수 있습니다. 시설물들은 각기 하나 하나의 수치지도 레이어로 제공됨으로써 쉽게 관리될 수 있고 매우 빠르게 검색될 수 있습니다. 이외에도 지적기반의 주소검색, 도로명 기반의 새주소 검색, 건물명칭 검색등이 가능합니다.

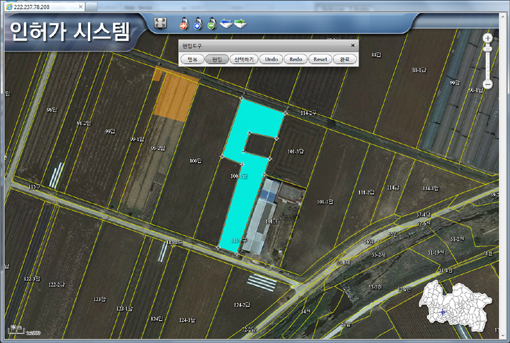
또한 핑거아이즈는 웹에서 공간 데이터를 편집하는 시스템을 개발 할 수 있습니다. 아래의 시스템은 인허가에 대한 인허가에 해당하는 구역을 직접 지도 위에 편집하여 추가하고 변경할 수 있는 시스템입니다. 공간 데이터는 DBMS에 저장됨으로써 안정적으로 관리되며 속성값에 의한 조건 검색 및 버퍼링(Buffering)을 통한 중첩 여부를 조건으로 하는 공간 검색이 가능합니다. 공간 데이터에 대한 편집은 정점 및 선분에 대한 스냅핑 기능을 제공하고 편집에 대한 Undo/Redo가 가능합니다.
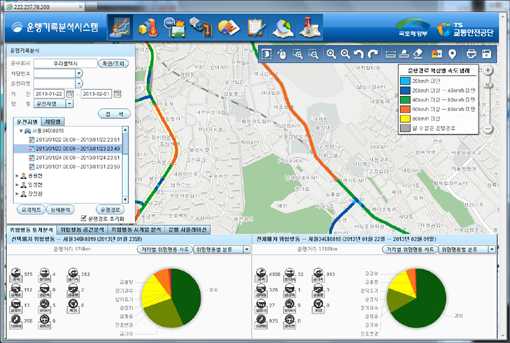
또한 핑거아이즈는 웹에서 지도를 기반으로 하는 관제시스템 개발이 가능합니다. 아래의 시스템은 실시간으로 각 운행 차량의 상황을 관제하는 시스템입니다. 해당 차량의 현재 위치, 운행한 경로, 위험행동이 발생한 지도 상의 위치를 실시간으로 제공하고 관제할 수 있는 시스템입니다. 또한 이러한 관제 데이터를 기반으로 다양한 통계정보를 차트, 주제도, 밀집도 등으로 사용자에게 효과적으로 제공할 수 있는 시스템입니다.

이처럼 핑거아이즈는 웹에서 빠르게 지도를 서비스하는 것을 기본으로 지도 위에 다양한 시설물을 관리하고 조회할 수 있으며 웹에서 공간 데이터를 안정적으로 편집할 수 있으면서 기본적인 편집 기능인 스냅핑, Undo/Redo를 제공하여 정확한 편집 및 언제든 편집한 내역을 되돌릴 수 있습니다. 또한 실시간 관제 시스템 개발은 물론 다양한 데이터를 기반으로 통계처리하여 지도 위에 차트, 주제도, 밀집도 등으로 정보를 사용자에게 제공할 수 있는 웹기반 GIS 엔진입니다.
