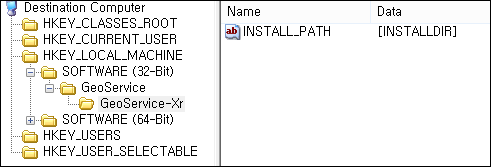
C# 언어를 이용하여 윈도우즈(Windows)의 레지스트리(Registry)를 읽는 코드입니다. 먼저 읽고자 하는 레지스트리는 다음과 같습니다.

즉, 위의 INSTALL_PATH의 Data 값을 얻고자 하는 것인데요. 코드는 아래와 같습니다.
RegistryKey reg = Registry.LocalMachine;
reg = reg.OpenSubKey("Software\\GeoService\\GeoService-Xr", true);
if (reg != null)
{
Object val = reg.GetValue("INSTALL_PATH");
if (null != val)
{
MessageBox.Show(Convert.ToString(val));
}
}
위의 코드를 실행하기 위해서는 using 절에 Microsoft.Win32에 대한 추가가 필요합니다. 즉, 아래와 같이 말입니다.
using Microsoft.Win32;
또 추후에 윈도우즈에서 레지스트리 값을 읽어올 때를 위해 정리해 둡니다.
