듀라맵 3.0이 릴리즈되었습니다. 이전 버전을 사용하고 계시는 분들은 최신 버전을 받아 사용하시기 바랍니다. 소소한 버그에서부터 좀더 크고 복잡한 SHP 파일을 읽고 표시할 수 있도록 개선되었습니다. 듀라맵 3.0은 크게 3가지 기능이 추가되었습니다. 3가지 추가된 기능은 다음과 같습니다.
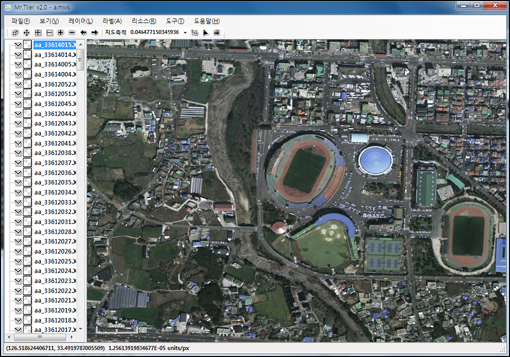
1. 데이터 용량에 제한없이 항공 및 위성 영상 표현
50cm, 25cm급 항공영상에 대해서 전국 범위의 테라급 용량의 항공 및 위성 영상을 듀라맵에서 빠르게 표현할 수 있게 되었습니다. geotiff 파일로부터 피라미드 시스템을 구축하여 듀라맵에서 사용할 수 있는 포맷(XrR)으로 변경하여 사용할 수 있으며 이렇게 변경된 XrR 파일을 이용해 항공 및 위성영상을 듀라맵에서 읽을 경우 리소스를 거의 사용하지 않으면서 빠르게 화면상에 영상을 표시할 수 있습니다.

듀라맵을 이용하여 대용량의 항공영상을 표시하여 듀라맵의 도형 편집 기능을 이용하여 항공영상을 기반으로 수치지도를 편집할 수 있습니다. 듀라맵에서 사용할 수 있는 항공 및 위성영상에 대한 XrR 포맷으로 변환은 지오서비스로 문의하시기 바랍니다.
2. 공간데이터 서버를 통한 공간 데이터 표현
서버로부터 수치지도와 속성 데이터를 받아 지도를 표시할 수 있는 기능이 추가되었습니다. 기존의 SHP 파일을 통해 레이어를 추가하는 방식과 동일한 매서드인, Layers 객체의 AddShapeMapLayer를 사용하며 서버로부터 레이어를 추가하는 코드 예는 다음과 같습니다.
Xr1.Layers.AddShapeMapLayer("layerName", "XrVtp://abld@geoservice.co.kr:8080/Xr")
위의 코드는 geoservice.co.kr이라는 URL에 존재하는 서버의 8080 포트를 통해 서버가 가지고 있는 레이어중 abld라는 이름의 레이어 리소스를 추가하는 예입니다. 서버를 통해 수치지도를 서비스 받음으로써 수치지도를 네트워크를 통해 여러 사람과 쉽게 공유할 수 있으며 64비트 기반의 서버를 통해 대용량의 수치지도를 관리하고 서비스할 수 있는 기반이 제공됩니다. 듀라맵에 수치지도 및 속성 데이터를 제공하는 서버에 대한 문의는 지오서비스로 하시기 바랍니다.
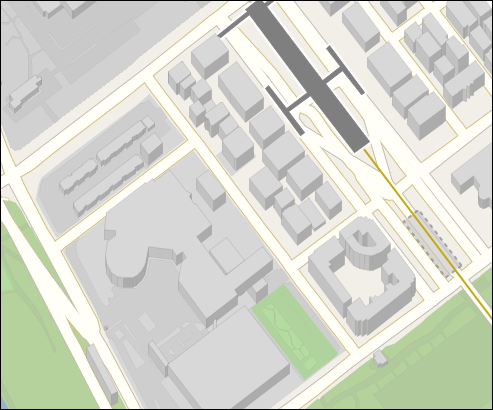
3. 입체 건물 렌더링 품질 개선
끝으로.. 듀라맵의 장점 중에 하나인 건물의 2.5D 입체 표현에 대해서 그 표현의 품질이 개선되었습니다. 기존에는 건물의 옆면이 모두 동일한 색상으로 표시되어 입체감이 다소 떨어졌으나 3.0 버전에서부터는 태양광의 방향에 따라 옆면의 색상을 다르게 표현하도록 하여 입체감이 향상되었습니다.