업무중에 필요해서 작성한 쿼리문을 기록해 둡니다.

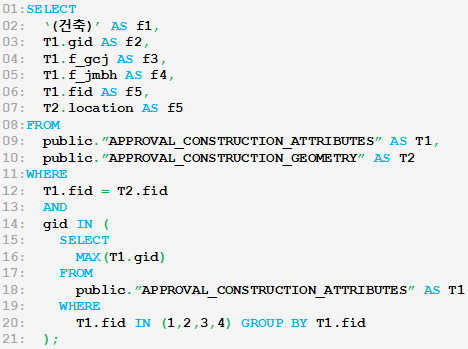
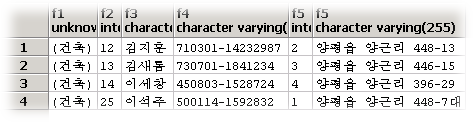
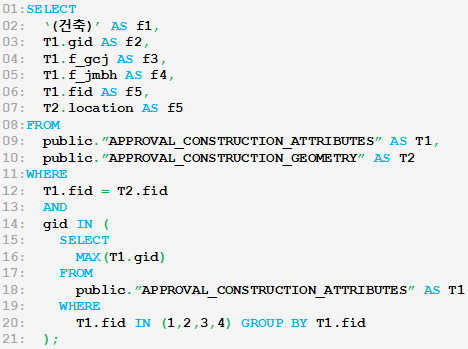
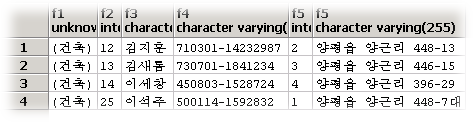
2~7번은 조회하고자 하는 필드와 알리아스(Alias)입니다. 알리아스는 단순히 이름이므로 중복이 가능합니다. 9~10번은 조회 대상이 되는 테이블과 그에 대한 알리아스입니다. 12~21번은 검색 조건입니다. 결과는 아래와 같습니다.

혹시.. 퍼포먼스를 향상시킬 수 있는 개선할 점이나.. 문제가 되는 부분이 있으면 피드백 부탁드립니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
업무중에 필요해서 작성한 쿼리문을 기록해 둡니다.

2~7번은 조회하고자 하는 필드와 알리아스(Alias)입니다. 알리아스는 단순히 이름이므로 중복이 가능합니다. 9~10번은 조회 대상이 되는 테이블과 그에 대한 알리아스입니다. 12~21번은 검색 조건입니다. 결과는 아래와 같습니다.

혹시.. 퍼포먼스를 향상시킬 수 있는 개선할 점이나.. 문제가 되는 부분이 있으면 피드백 부탁드립니다.
핑거아이즈는 공간서버인 지오서비스(GeoService-Xr)의 지오프로세싱(Geoprocessing) 서비스를 통해 지오메트리의 버퍼 연산을 수행할 수 있습니다. 아래의 코드는 레이어의 구성 항목 중 하나의 도형에 대해 버퍼 반경값 10으로 하여 버퍼 연산을 수행하는 코드입니다.
var ml:XrMashupLayer = _map.layers.getLayer("myLyr") as XrMashupLayer;
var mashup:IXrMashup = ml.getMashup(0);
if(mashup != null)
{
var wkt:IXrWKT = mashup as IXrWKT;
var strKwt:String = wkt.toWKT();
var loader:URLLoader = new URLLoader();
var url:String = "http://www.gisdeveloper.co.kr/Gp?command=buffer;geometry="
+ strKwt + ";distance=10";
var request:URLRequest = new URLRequest(url);
loader.addEventListener(Event.COMPLETE, onBufferRequestCompleted);
loader.load(request);
}
1번과 2번 코드를 통해 버퍼 연산 대상이 되는 도형을 가져옵니다. 그리고 이 도형에 대한 지오메트리 정보를 WKT 형식으로 변환하는 코드가 5~6번 코드입니다. 마지막으로 7~13번 코드를 통해 공간서버로 요청을 날립니다. 아래의 이미지는 버퍼 연산의 대상이 되는 도형입니다.

버퍼 연산 서비스를 요청하고 그 결과는 onBufferRequestCompleted 함수를 통해 전달되며 다음과 같은 예로 구성될 수 있습니다.
private function onBufferRequestCompleted(event:Event):void
{
var loader:URLLoader = event.target as URLLoader;
var result:String = loader.data;
var ml:XrMashupLayer =
_map.layers.getLayer("myLyr") as XrMashupLayer;
var mashup:IXrMashup = ml.getMashup(0);
if(mashup != null)
{
var wkt:IXrWKT = mashup as IXrWKT;
wkt.fromWKT(result);
ml.updateItem(0, false);
}
loader.removeEventListener(Event.COMPLETE, onBufferRequestCompleted);
}
버퍼 연산 결과에 대한 지오메트리 역시 WKT 형식입니다. 연산 결과를 다시 대상이 되는 도형에 반영하고 있습니다. 그 결과는 다음과 같습니다.
