국내에서 제공하는 공간데이터 중 행안부의 새주소 데이터를 이용해 도로명 주소 UI를 만들기 위한 SQL문을 정리해 보려 합니다. 행정구역은 서울시를 대상으로 하겠습니다. 도로명 주소 체계가 특정 지역에 대해 특이사항이 있는 것은 아니지만.. 일단 서울시의 경우 도로명 주소는 구를 선택하면 해당 구에 소속된 도로명들이 존재합니다.
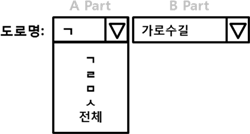
서울시 하나의 구에 대한 도로명은 개수는 상당히 많아 선택된 구에 대한 도로명을 하나의 컴보박스 컨트롤을 통해 집어 넣으면 사용자가 선택하기 어렵습니다. 해서 다음의 UI처럼 선택된 구에 대한 도로명을 ㄱ,ㄴ,ㄷ 과 같은 첫자에 대한 자음으로 분류하는 방법을 사용합니다.

위의 그림에서 A Part에는 ㄱ,ㄴ,ㄷ과 같은 도로명에 대한 첫자의 자음의 리스트이고 B Part는 선택 자음에 대한 도로명의 리스트입니다. 행안부에서 제공하는 도로명 DB는 tl_sprd_manage입니다. 먼저 A Part를 구성하기 위한 SQL(MSSQL Server 기준) 문은 다음과 같습니다.
select distinct GetConsonant(SUBSTRING(RN,1,1))
from tl_sprd_manage
where SIG_CD = ‘{SIG_CD} '
group by RN
{SIG_CD}는 서울시의 구에 대한 5자리의 행정코드 값입니다. 또한 위의 SQL 문에는 GetConsonat 함수가 사용되었습니다. 이 함수에 대한 정의는 다음과 같습니다.
create FUNCTION GetConsonant
(
@STR AS NVARCHAR(100)
)
RETURNS NVARCHAR(100)
AS
BEGIN
DECLARE @STR_N NVARCHAR(100)
DECLARE @STR_S NVARCHAR(100)
WHILE (LEN(@STR) > 0)
BEGIN
SET @STR_N = SUBSTRING(@STR, 1, 1)
SET @STR = SUBSTRING(@STR, 2, LEN(@STR))
SET @STR_S = ISNULL(@STR_S, '') +
(CASE WHEN @STR_N BETWEEN '가' AND '깋' THEN 'ㄱ'
WHEN @STR_N BETWEEN '나' AND '닣' THEN 'ㄴ'
WHEN @STR_N BETWEEN '다' AND '딯' THEN 'ㄷ'
WHEN @STR_N BETWEEN '라' AND '맇' THEN 'ㄹ'
WHEN @STR_N BETWEEN '마' AND '밓' THEN 'ㅁ'
WHEN @STR_N BETWEEN '바' AND '빟' THEN 'ㅂ'
WHEN @STR_N BETWEEN '사' AND '싷' THEN 'ㅅ'
WHEN @STR_N BETWEEN '아' AND '잏' THEN 'ㅇ'
WHEN @STR_N BETWEEN '자' AND '짛' THEN 'ㅈ'
WHEN @STR_N BETWEEN '차' AND '칳' THEN 'ㅊ'
WHEN @STR_N BETWEEN '카' AND '킿' THEN 'ㅋ'
WHEN @STR_N BETWEEN '타' AND '팋' THEN 'ㅌ'
WHEN @STR_N BETWEEN '파' AND '핗' THEN 'ㅍ'
WHEN @STR_N BETWEEN '하' AND '힣' THEN 'ㅎ'
ELSE @STR_N END)
END
RETURN @STR_S
END
이제 B Part에 대한 SQL문을 살펴보면 다음과 같습니다.
select RN, RN_CD from tl_sprd_manage where SIG_CD = ‘{SIG_CD}'
and GetConsonant(SUBSTRING(RN,1,1))='ㄱ'
group by RN, RN_CD order by RN
위의 SQL은 A Part에서 ‘ㄱ’을 선택했을때 ‘ㄱ’으로 시작하는 도로명의 리스트를 뽑아냅니다. 참고로 RN은 도로명이며 RN_CD는 도로명에 대한 코드값입니다.