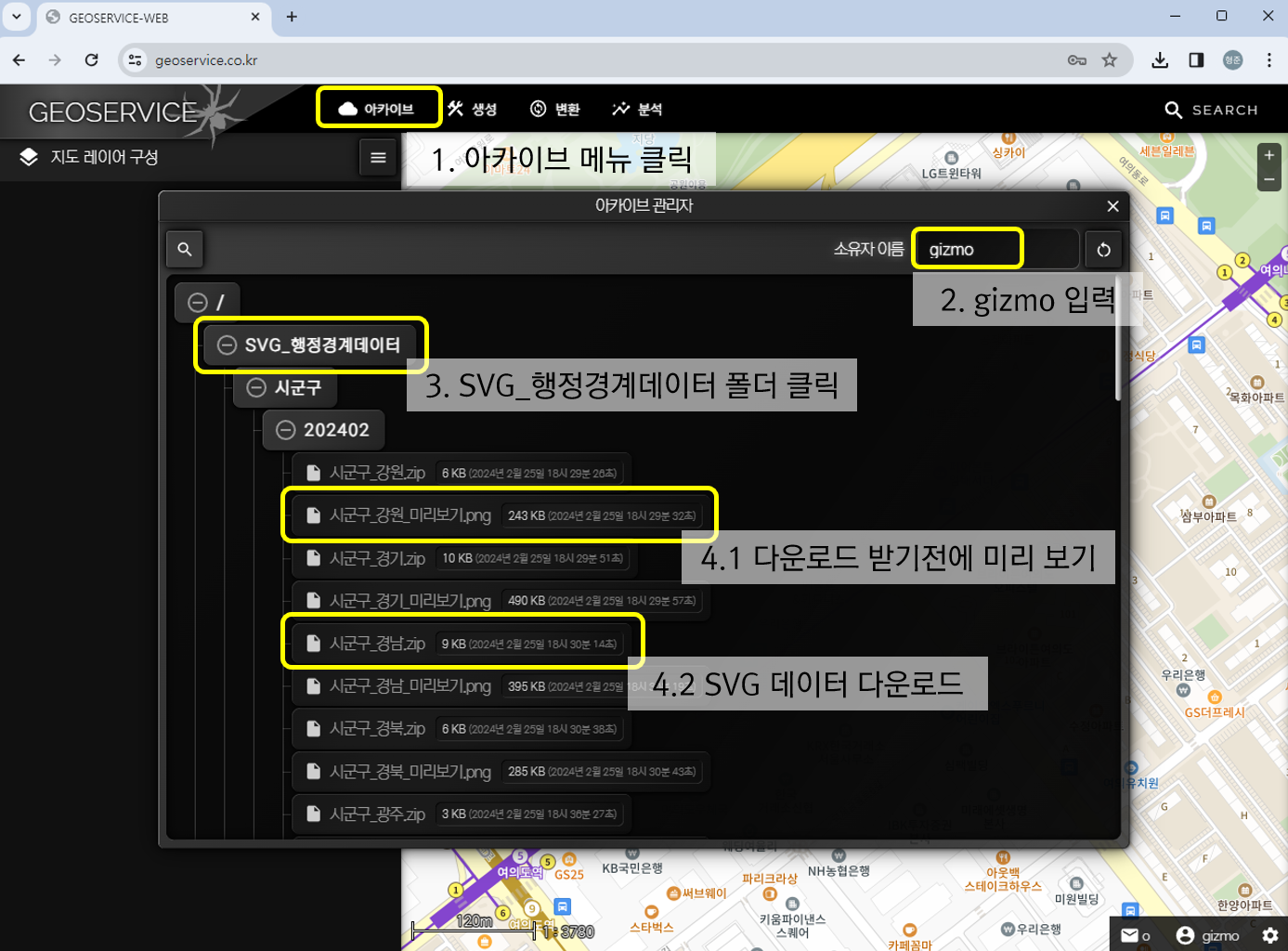
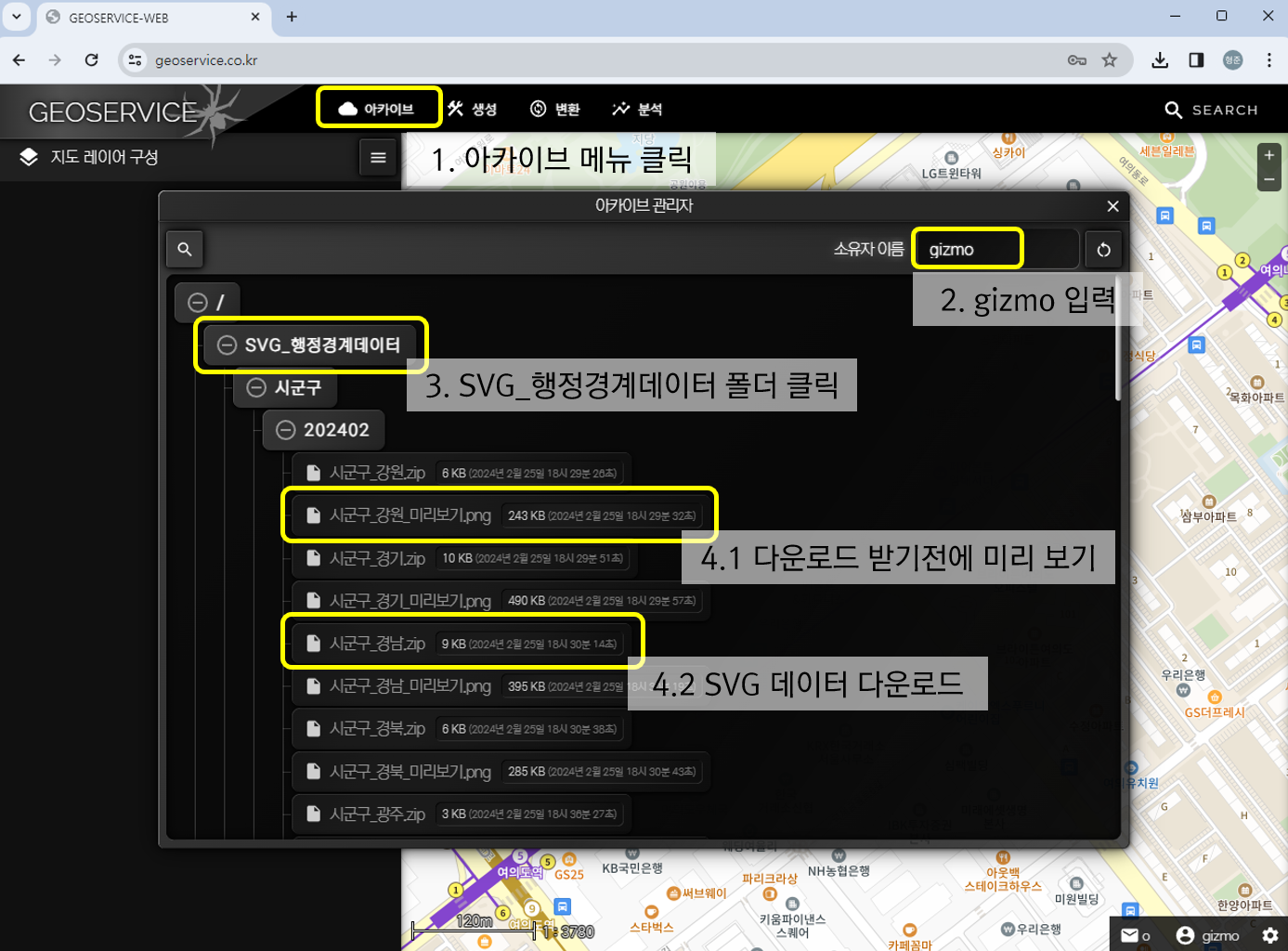
대한민국의 행정구역을 SVG(Scalable Vector Graphics) 형식으로 내려받을 수 있습니다. 보고서 및 웹앱 개발에 유용하게 사용할 수 있는 데이터로 (주)지오서비스에서 직접 가공하여 제공됩니다. 최신 자료는 GEOSERVICE-WEB의 아카이브를 통해 다운로드 받을 수 있고 아래와 같습니다.

향후 지속적으로 보완 되며 찾는 자료가 없거나 커스터마이징이 필요할 경우 문의하시기 바랍니다. 아래는 그 샘플입니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
대한민국의 행정구역을 SVG(Scalable Vector Graphics) 형식으로 내려받을 수 있습니다. 보고서 및 웹앱 개발에 유용하게 사용할 수 있는 데이터로 (주)지오서비스에서 직접 가공하여 제공됩니다. 최신 자료는 GEOSERVICE-WEB의 아카이브를 통해 다운로드 받을 수 있고 아래와 같습니다.

향후 지속적으로 보완 되며 찾는 자료가 없거나 커스터마이징이 필요할 경우 문의하시기 바랍니다. 아래는 그 샘플입니다.
package.json 파일 생성 등의 프로젝트 생성
npm init -y
개발에 필요한 패키지 설치
npm i -D typescript ts-node nodemon
tsconfig.json 파일 생성을 위해 다음 명령 수행
npx tsc --init
tsconfig.json에 다음 내용 추가
{
...
"target": "es6",
"module": "commonjs",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"moduleResolution": "node",
"esModuleInterop": true,
...
}
dist와 src 폴더를 생성하고 src에 index.ts 파일 생성
packagejson에 다음 내용 추가
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node dist/index.js",
"build": "tsc -p .",
"dev": "nodemon --watch \"src/**/*.ts\" --exec \"ts-node\" src/index.ts"
},
...
}
개발 시작
npm run dev
index.ts에 다음 코드를 입력하면 터미널에 그 결과가 바로 반영됨

JS에서 어떤 데이터를 표현하는 객체의 형태를 변경하는 일은 매우 자주 있고 이에 대한 코드를 작성하는 것은 한번 정도는 도전 정신이 발휘 되기도 하지만 그 다음부터는 짜증스럽기도 합니다. 아래와 같은 데이터가 있다고 가정해 봅시다.
[
{ name: "Jim", age: 48, sex: "F" },
{ name: "Kyle", age: 28, sex: "M" },
{ name: "Sally", age: 28, sex: "F" },
{ name: "Jane", age: 32, sex: "M" },
{ name: "Tom", age: 48, sex: "F" }
]
이 데이터의 필드 중 sex는 성별을 나타내는 것으로 이를 기준으로 데이터를 다음처럼 구성하려고 합니다.
{
"F": [
{"name":"Jim","age":48,"sex":"F"},
{"name":"Sally","age":28,"sex":"F"},
{"name":"Tom","age":48,"sex":"F"}
],
"M": [
{"name":"Kyle","age":28,"sex":"M"},
{"name":"Jane","age":32,"sex":"M"}
]
}
데이터의 표현을 F, M으로 구분해 다시 구성한 형태입니다. 이를 위한 목적을 이루기 위해 JS는 하나의 API 제공하고 있는데 다음과 같습니다.
const people = [
{ name: "Jim", age: 48, sex: "F" },
{ name: "Kyle", age: 28, sex: "M" },
{ name: "Sally", age: 28, sex: "F" },
{ name: "Jane", age: 32, sex: "M" },
{ name: "Tom", age: 48, sex: "F" }
]
const groupBySex = Object.groupBy(people, person => {
return person.sex
})
Object.groupBy가 핵심인데 이 API는 입력 데이터는 변경하지 않고 새로운 데이터를 만들어 반환합니다.
Mac에서 OpenJDK 설치 순서인데, 설치라고 하기에 너무 간단합니다. 그냥 압축 풀고 복사하는 정도입니다.
일단 OpenJDK 공식 사이트에서 OpenJDK를 다운로드 받습니다. 확장자가 tar.gz인 압축 파일을 다운로드 받아 압축을 풉니다. 아래와 같습니다. 압축이 풀린 것이 jdk-21.0.1 디렉토리입니다. 이해를 돕기 위해 아래의 이미지를 참조하세요.

jdk-21.0.1 디렉토리 전체를 그대로 /Library/Java/JavaVirtualMachines 디렉토리로 이동시킵니다. 암호를 입력 하라고 하면 암호를 입력하세요.

끝.
확인을 위해 터미널을 열고 아래처럼 javac -version을 입력해 봅니다.

사실 Windows도 같습니다. 차이점은 내가 직접 Path를 지정해줘야 한다는 것인데.. 맥은 이미 Path로 지정된 디렉토리를 가지고 있다는 점이네요. 맥의 Java 사랑이 희한하면서도 남다르네요.
추가로 VS.Code에서 자바 프로젝트를 생성하기 위해 [1]필요한 확장 기능(Extension Pack for Java)을 설치 후 [2]명령 팔레트(Shift+Command+P)에서 Java:Create Java Project로 명령을 선택해 실행한 뒤 [3]No Build Tools을 선택(바닐라 프로젝트)하고 [4]프로젝트의 디렉토리가 만들어질 부모 디렉토리를 선택하고 마지막으로 [5]프로젝트의 이름(디렉토리 이름)을 입력하면 됩니다.