Xr 맵엔진에 수치지도를 레이어로 추가하고 수치지도에 대한 속성값을 텍스트로 지도위에 표시하는 기능을 라벨 표시 또는 어노테이션 표시라고 합니다. DuraMap-Xr의 라벨 표시에 대한 API를 간단한 예를 통해 살펴 보도록 하겠습니다. 먼저 아래와 같이 버튼 3개와 Xr 컨트롤을 폼에 배치합니다.

총 3개의 버튼으로 구성되며 Add Layer는 ESRI의 shp 파일을 읽어 레이어를 추가합니다. 그리고 이 추가된 레이어에 대해 2개의 라벨을 추가하는 코드가 각각 ‘Add Label 1’과 ‘Add Label 2’ 버튼에 해당합니다. Xr에서는 하나의 레이어에 대해 다수의 라벨을 표시할 수 있는 멀티 라벨링 기능을 제공합니다. ‘Add Layer’의 코드는 아래와 같습니다.
axXr1.Layers.AddShapeMapLayer("서울", "d:/__data__/seoul.SHP");
실행을 하고 해당 버튼을 누르면 화면에 아무것도 표시되지 않습니다. DuraMap-Xr은 파일이나 지도서버로부터 데이터를 요청하면 데이터를 모두 받을때 OnLayerConnectionCompleted 이벤트가 발생하게 됩니다. 이 이벤트에 아래의 코드를 추가합니다.
private void axXr1_OnLayerConnectionCompleted(object sender,
AxXrMapLib._IXrMapControlEvents_OnLayerConnectionCompletedEvent e)
{
axXr1.ZoomFullExtent();
axXr1.ZoomInFix();
}
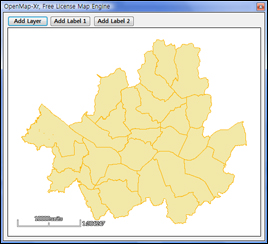
즉, 지도 레이어가 완전하게 읽어진 후 지도를 화면에 꽉 채워 그리도록 합니다. ZoonFullExtent 호출 뒤에 바로 ZoomInFix를 호출하여 지도를 확대해 좀 더 화면에 꽉 차게 합니다. 이제 실행하고 해당 버튼을 클릭하면 아래처럼 지도가 표시됩니다.

이제 라벨을 추가하는 ‘Add Label 1’ 버튼의 코드를 살펴보기 전에 이 shp 파일에 대한 속성 정보를 살펴보면 아래와 같습니다.

총 2개의 필드가 존재하며 ‘Add Label 1’ 버튼에서는 SGG_NM 필드를 이용해 라벨을 표시하도록 하겠습니다. ‘Add Label 1’ 버튼에 대한 코드는 아래와 같습니다.
axXr1.Labels.AddLabel("서울", "{SGG_NM}");
XrMapLib.ILabel lbl = axXr1.Labels.GetLabel("서울", "{SGG_NM}");
lbl.SmartLabel = false;
lbl.Font.Name = "맑은 고딕";
lbl.Font.Size = 10;
axXr1.Update();
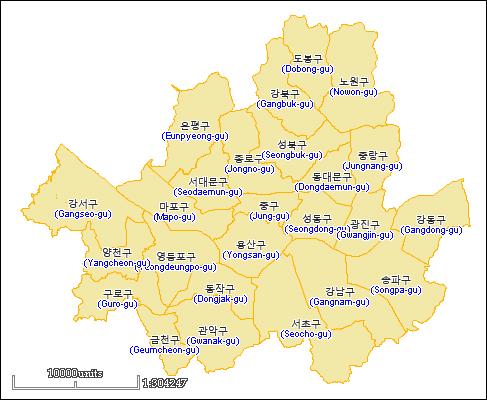
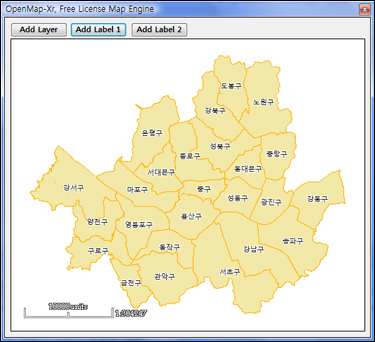
Xr 엔진의 Labels 프로퍼티 객체의 매서드인 AddLabel 매서드를 통해 라벨을 추가합니다. 인자는 2개로써 첫째는 대상 레이어의 이름이며 둘째는 라벨 문자값으로 표시할 필드명입니다. 지정할 필드명 양쪽으로 {와 }로 감싸야 합니다. 이는 DuraMap-Xr이 표현식을 통한 라벨 기능을 제공하기 때문입니다. 이렇게 추가된 라벨은 GetLabel을 통해 라벨 객체로써 얻을 수 있으며 이 객체를 통해 여러가지 속성을 제어할 수 있습니다. 실행해 보면 아래 그림과 같습니다.

이제 또 다른 라벨을 추가하는 ‘Add Label 2’ 버튼에 대한 코드를 살펴보겠습니다. 이 코드는 앞서 설명한 ‘Add Label 1’ 버튼의 코드와 유사합니다.
axXr1.Labels.AddLabel("서울", "({SGG_ENG_NM})");
XrMapLib.ILabel lbl = axXr1.Labels.GetLabel("서울", "({SGG_ENG_NM})");
lbl.SmartLabel = false;
lbl.Font.Name = "Arial";
lbl.Font.Size = 9;
lbl.Font.Color = (uint)ColorTranslator.ToOle(Color.FromArgb(0, 0, 255));
lbl.Offset.HeightUnit = 1;
axXr1.Update();
주의 깊이 살펴볼 만한 코드는 7번째 코드로 이는 라벨의 높이 만큼 위치를 이동시키라는 코드로 +1의 값은 아래 방향으로 높이 x 1 픽셀만큼 이동하라는 의미입니다. 이는 ‘Add Label 1’ 버튼에서 추가한 라벨과 중복되어지는 것을 막기 위함입니다. 실행하여 버튼을 순서대로 눌러보면 아래 결과와 같습니다.