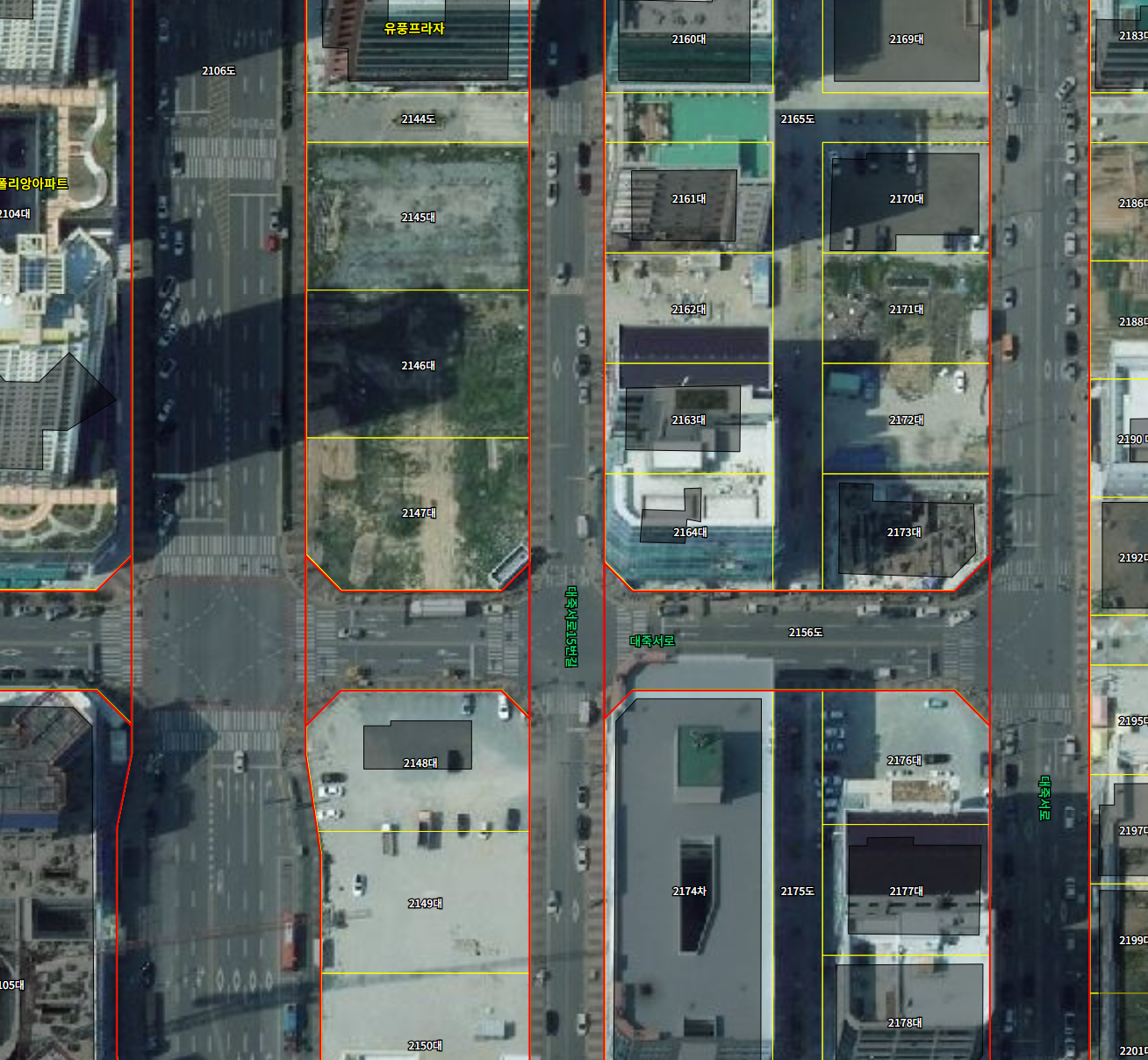
선형(Polyline)에 대한 라벨을 표시할 때, 선형의 방향에 따라 회전이 되도록 표시되는데.. 이때 선형이 긴 경우 라벨을 하나만 표시하게 되면 시인성이 떨어지는 경우가 있습니다. 예를 들어 도로명의 표현이 그러한데요. 아래의 화면이 그 예입니다.

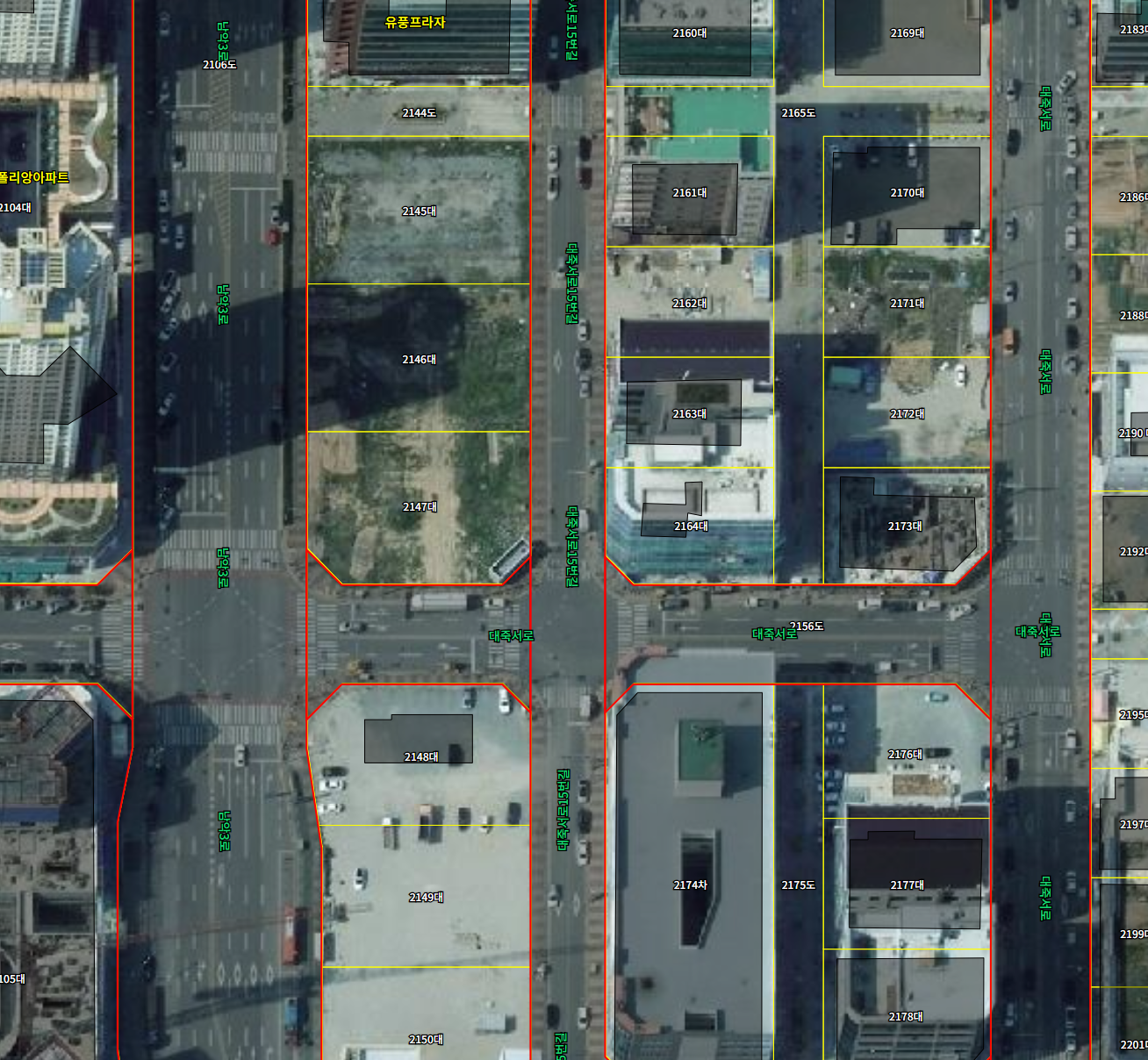
선형이 짧은 관망(Network)과 같은 경우에 선형의 중심에 하나의 라벨을 표현해 주는 것이 적합한 반면, 위의 경우처럼 선형이 긴 경우에는 라벨을 일정한 기준에 따라 반복적으로 표현해 줘야 합니다. 아래의 화면이 라벨을 반복적으로 표현해 주는 예입니다.

위처럼 라벨을 일정한 간격마다(Pixel 단위) 반복적으로 표현해주는 FingerEyes-Xr의 코드는 아래와 같습니다.
var label = lyr.label(); label.repeatMode(true).repeatLength(300); ...
라벨의 repeatMode 함수에 true 인자를 전달하여 라벨의 반복을 지정하고, 300px 간격으로 반복되도록 repeatLength 함수에 300 인자를 지정하였습니다.
