ArcObjects에서 제공하는 Map 컨트롤은 기본적으로 GraphicsContainer 자식 객체를 가지고 있으며 이 컨테이너에 사용자가 원하는 그래픽 요소를 추가할 수 있는 기능을 제공합니다. 추가할 수 있는 그래픽 요소는 생각할 수 있는 2차원 요소 대부분으로 포인트, 폴리라인, 폴리곤, 사각형, 타원 등입니다. 이 글은 이러한 그래픽 요소를 추가하는 방법를 폴리곤 그래픽 요소의 추가를 예로 들어 정리해 하겠습니다.
그래픽 요소의 구성은 크게 지오메트리(Geometry)와 심벌(Symbol)이며… 지오메트리는 정점으로 구성한 그래픽 요소의 뼈대로 생각할 수 있고 심벌은 그래픽 요소의 채움에 대한 색이나 투명도 그리고 외곽선의 굵기, 색상 등에 대한 정보입니다.
앞서 언급한 폴리곤 그래픽 요소를 추가하기 위하여 먼저 지오메트리를 구성하는 코드를 작성해 보면 다음과 같습니다.
ESRI.ArcGIS.Geometry.Point pPt1, pPt2, pPt3, pPt4; pPt1 = new ESRI.ArcGIS.Geometry.Point(); pPt1.X = 100; pPt1.Y = 100; pPt2 = new ESRI.ArcGIS.Geometry.Point(); pPt2.X = 900; pPt2.Y = 100; pPt3 = new ESRI.ArcGIS.Geometry.Point(); pPt3.X = 900; pPt3.Y = 900; pPt4 = new ESRI.ArcGIS.Geometry.Point(); pPt4.X = 100; pPt4.Y = 900; object missing = Type.Missing; ESRI.ArcGIS.Geometry.Polygon pPg; pPg = new ESRI.ArcGIS.Geometry.Polygon(); pPg.AddPoint(pPt1, ref missing, ref missing); pPg.AddPoint(pPt2, ref missing, ref missing); pPg.AddPoint(pPt3, ref missing, ref missing); pPg.AddPoint(pPt4, ref missing, ref missing); pPg.AddPoint(pPt1, ref missing, ref missing);
사각형을 구성하는 4개의 좌표를 지정하기 위해 Point 타입의 변수 pPt1, pPt2, pPt3, pPt4의 X 그리고 Y에 좌표값을 지정합니다. 여기서는 사각형의 구성 좌표는 (100, 100) (900, 100) (900, 900) (100, 900)입니다. 그리고 이렇게 지정한 좌표로 구성된 사각형 폴리곤을 구성하기 위해 Polygon 타입의 pPg 변수를 만들고 앞서 만든 4개의 좌표 변수를 추가합니다. 여기까지가 그래픽 요소의 지오메트리를 정의하는 방법이고… 다음으로 심벌을 정의하는 방법에 대해 정리해 보겠습니다.
폴리곤의 심벌을 간단히 생각해보면 채움과 외곽선으로 구분할 수 있습니다. 아래의 코드가 채움 심벌과 외곽선 심벌을 지정하는 코드입니다.
ESRI.ArcGIS.Display.IRgbColor pFillRGB; pFillRGB = new ESRI.ArcGIS.Display.RgbColor(); pFillRGB.Red = 127; pFillRGB.Green = 127; pFillRGB.Blue = 127; ESRI.ArcGIS.Display.IRgbColor pLineRGB; pLineRGB = new ESRI.ArcGIS.Display.RgbColor(); pLineRGB.Red = 0; pLineRGB.Green = 0; pLineRGB.Blue = 0; ESRI.ArcGIS.Display.ISimpleLineSymbol pSLS; pSLS = new ESRI.ArcGIS.Display.SimpleLineSymbol(); pSLS.Color = pLineRGB; ESRI.ArcGIS.Display.ISimpleFillSymbol pSFS; pSFS = new ESRI.ArcGIS.Display.SimpleFillSymbol(); pSFS.Color = pFillRGB; pSFS.Outline = pSLS;
채움에 대한 색상과 외곽선에 대한 색상을 지정하기 위하여 IRgbColor 타입의 변수 pFillRGB와 pLineRGB를 정의하고 이 변수에 대한 색상을 RGB 요소 값으로 지정합니다. 그리고 이렇게 만든 색상을 실제 심벌에 지정하기 위하여 외곽선 심벌 타입인 ISimpleLineSymbol로 pSLS 변수를 생성하고 이 변수의 Color 속성에 앞서 지정한 색상을 지정합니다. 마찬가지로 채움에 대한 ISimpleFillSymbol 변수인 pSFS를 생성하고 색상을 지정합니다. 여기서는 단순한 채움과 외곽선 스타일이므로 ISimpleFillSymbol과 ISimpleLineSymbol을 사용했지만 다양한 이미지 패턴 채움 등과 같은 복잡한 심벌은 또 다른 심벌 타입을 사용하게 됩니다.
이제 이렇게 생성한 심벌과 지오메트리를 폴리곤 요소로써 그래픽 컨테이너에 추가하는 방법은 아래와 같습니다.
ESRI.ArcGIS.Carto.PolygonElement pPE; pPE = new ESRI.ArcGIS.Carto.PolygonElement(); pPE.Geometry = pPg as ESRI.ArcGIS.Geometry.IGeometry; ESRI.ArcGIS.Carto.IFillShapeElement pFSE = pPE as ESRI.ArcGIS.Carto.IFillShapeElement; pFSE.Symbol = pSFS; axMapControl1.ActiveView.GraphicsContainer.AddElement(pPE, 0); axMapControl1.ActiveView.Refresh();
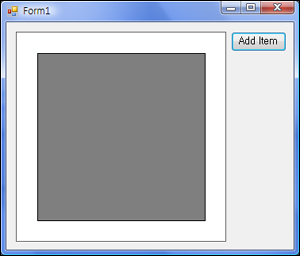
1번과 2번 코드가 폴리곤 요소인 PolygonElement 타입의 pPE를 생성하는 코드이며 4번 코드와 5,6번 코드가 앞서 정의한 지오메트리와 심벌을 pPE 객체에 지정하는 코드입니다. 그리고 이렇게 만든 폴리곤 요소를 그래픽 컨터에너에 추가하는 코드가 6번이며 화면상에 그 결과를 반영하는 코드가 마지막 7번 코드입니다. 참고로 6번 코드의 AddElement의 2번째 인자는 z-order 값으로써 0이 가장 최상단에 그려지게 됩니다. 아래는 실행 결과입니다.

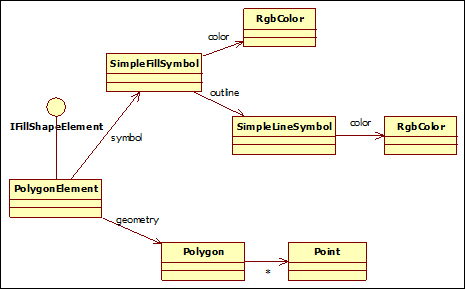
또한 앞의 코드를 통해 살펴본 폴리곤 요소와 지오메트리 그리고 심벌에 대한 클래스 관계도는 아래와 같습니다.