웹 UI 라이브러리인 GWC에서 제공하는 PopupMenu 컴포넌트에 대한 예제 코드입니다.
큰 의미는 없으나 DOM 구성은 다음과 같습니다.
그리고 CSS 구성은 다음과 같구요.
.center {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
gap: 1em;
}
js 코드는 다음과 같습니다.
window.onload = () => {
const popupMenu = gwcCreatePopupMenu();
popupMenu.addMenuItem("menu1", {
text: "녹음 시작",
icon: "images/icon1.png",
onClick: (menuId) => {
gwcMessage(`녹음 시작 클릭(${menuId})`);
popupMenu.hide();
}
});
popupMenu.addMenuItem("menu2", {
text: "WiFi 활성화",
icon: "images/icon2.png",
checked: false,
onClick: (menuId) => {
const bChecked = popupMenu.getMenuChecked(menuId);
popupMenu.setMenuChecked(menuId, !bChecked);
}
});
popupMenu.addMenuItem("menu3", {
text: "꿈꾸기",
icon: "images/icon3.png",
onClick: (menuId) => {
gwcMessage(`상세화하기(${menuId})`);
popupMenu.hide();
}
});
popupMenu.addMenuItem("menu4", {
text: "구체화하기",
icon: "images/icon4.png",
onClick: (menuId) => {
gwcMessage(`구체화하기(${menuId})`);
popupMenu.hide();
}
});
popupMenu.addMenuItem("menu5", {
text: "실현하기",
icon: "images/icon5.png",
onClick: (menuId) => {
gwcMessage(`실현하기(${menuId})`);
popupMenu.hide();
}
});
const popupMenuZone = document.querySelector(".center");
popupMenuZone.addEventListener("click", (event) => {
if(popupMenu.isShown()) {
popupMenu.hide();
return;
}
if(event.target === popupMenuZone) {
// 팝업창의 표시를 위해
// event.currentTarget.getBoundingClientRect()의 결과값에 대한 left, top을 사용하는 것이 좋음
popupMenu.show(event.offsetX, event.offsetY);
}
});
};
실행 결과는 다음과 같습니다.
PopupMenu를 표시하기 전에 어떤 메뉴 항목을 감추거나 다시 표시해야 할 필요가 있습니다. 이에 대한 이벤트는 showing인데요. 예제 코드는 다음과 같습니다.
popupMenu.addEventListener("showing", (event) => {
popupMenu.setMenuVisible("menu1", true);
popupMenu.setMenuVisible("menu2", false);
// event.cancel = true; -> 이 코드가 작동하면 팝업 메뉴가 표시되지 않음
});
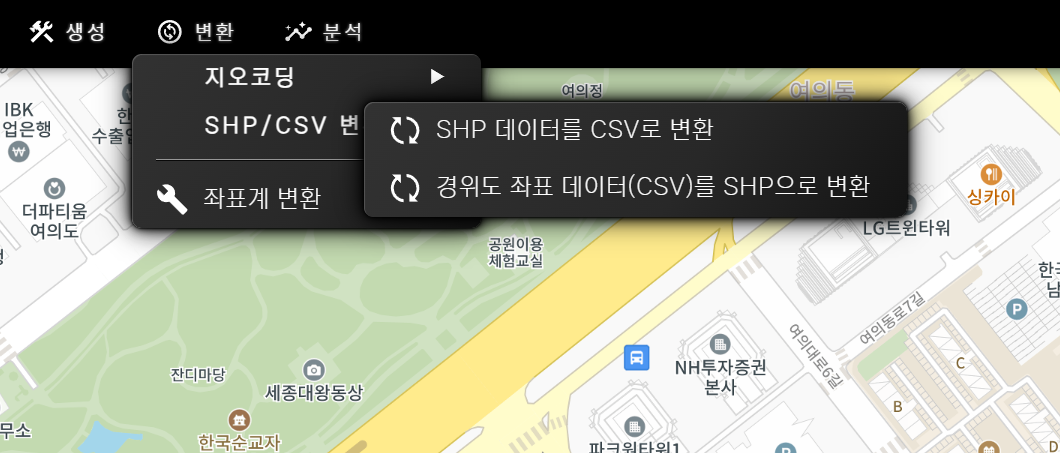
gwcCreatePopupMenu를 응용해서 일반적인 메뉴를 구성할 수 있는데, 이때 서브 메뉴에 대한 구성도 가능합니다. 아래는 코드 예시과 그 결과 이미지입니다.
const menu = gwcCreatePopupMenu();
const shpCsvMenu = gwcCreatePopupMenu();
shpCsvMenu.addMenuItem("menu-shp2csv", {
text: "SHP 데이터를 CSV로 변환",
icon: "images/change.svg",
onClick: (menuId) => {}
});
shpCsvMenu.addMenuItem("menu-xycsv2shp", {
text: "경위도 좌표 데이터(CSV)를 SHP으로 변환",
icon: "images/change.svg",
onClick: (menuId) => {}
});
menu.addSubMenu("menu-shpcsv", shpCsvMenu, { text: "SHP/CSV 변환" })