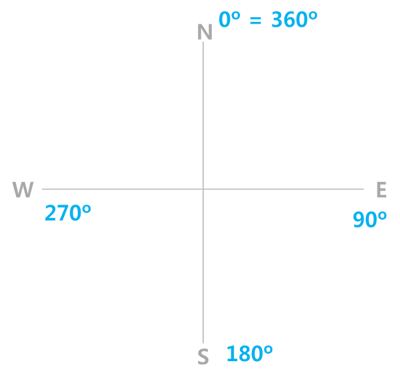
 차량이 달리는 방향을 지정할때 방위각을 많이 사용합니다. 차량의 경로를 구성하는 지점에 대한 값으로 위치(X,Y)와 속도 그리고 방향으로써 방위각을 가지고 있습니다. 방위각을 통해 차량이 달리고 있는 방향을 표현할 수 있는데.. 이 방위각의 각도값이 어떤 의미인지를 명확하게 이해하고.. 시스템 구현에 반영할때 참고할 목적으로 정리해 봅니다.
차량이 달리는 방향을 지정할때 방위각을 많이 사용합니다. 차량의 경로를 구성하는 지점에 대한 값으로 위치(X,Y)와 속도 그리고 방향으로써 방위각을 가지고 있습니다. 방위각을 통해 차량이 달리고 있는 방향을 표현할 수 있는데.. 이 방위각의 각도값이 어떤 의미인지를 명확하게 이해하고.. 시스템 구현에 반영할때 참고할 목적으로 정리해 봅니다.
C#의 스레드(Thread)에서 UI 컨트롤 사용하기
기본적으로 UI를 갖는 컨트롤은 메인 스레드가 아닌 다른 스레드에서 접근될때 충돌(Crash)이 발생합니다. 현재 C/S 기반의 맵엔진인 듀라맵을 서버단에서 사용하고 있으며, 서버에서 여러 개의 스레드에서 UI 컨트롤인 듀라맵에 접근할때 아래와 같은 충돌이 발생합니다.

이에 대한 해결 방안은 델리게이트(Delegate)와 UI 컨트롤을 담는 Form 클래스의 Invoke 매서드를 사용해 해결할 수 있습니다.
예를 들어서 지도 엔진인 듀라맵을 이용해 어떤 지점이 특정 폴리곤에 포함(Contain)하는지에 대한 기능을 수행하고자 할 때를 살펴 보겠습니다.
듀라맵을 이용해 다음과 같은 Contain이라는 새로운 사용자 정의 매서드를 만들었습니다. 이 Contain 매서드의 위치는 어디라도 상관이 없습니다. 중요한 것은, 바로 이 Contain이라는 매서드가 별도의 스레드를 통해 호출된다는 것이고 델리게이트 기법을 사용하지 않는다면 충돌이 발생합니다.
public bool Contain(double X, double Y, int FID)
{
//UI 컨트롤 사용
}
별도의 스레드에서 문제 없이 위에서 언급한 Contain이라는 매서드를 호출하기 위해서는, Contain 매서드를 직접 호출하지 않고 델리게이트(대리자)를 사용하면 됩니다. 델리게이트를 다음처럼 Contain 매서드가 존재하는 같은 클래스에 선언합니다.
private delegate bool DelegateContain(double X, double Y, int FID); private DelegateContain delegateContain;
이제 위의 델리게이트와 Contain 매서드를 연결하는 코드는 다음과 같습니다.
delegateContain = new DelegateContain(Contain);
이제 메인 스레드가 아닌 스레드에서 Contain 매서드의 기능을 활용하기 위해서는 Contain에 대한 델리게이트인 delegateContain를 사용하면 됩니다. 즉, 다음처럼…
bool bContain = (bool)form.Invoke(delegateContain, X, Y, FID);
스레드에서 사용하고자 하는 UI 컨트롤이 담긴 폼 객체의 Invoke 매서드를 사용해 delegateContain을 호출하며 Contain 매서드의 인자는 Invoke 매서드를 통해 전달하면 됩니다. Invoke는 가변 인자를 받으므로 인자의 제약이 덜합니다. 또한 Invoke의 반환값은 델리게이트 대상이 되는 함수의 반환값이며 object 타입이므로 Contain 매서드의 반환값으로 형변환하여 사용하면 됩니다.
