Java는 알면 참 편한 기능들이 많습니다. 그중 Properties 라는 클래스인데요. 이 클래스는 Windows의 INI 파일과 같은 기능을 합니다. DB에 대한 연결정보를 파일로 저장해 놓고 사용하는 용도로 가장 많이 쓰이는데요. 이런 경우 db.proerties라는 파일명으로 자주 작명됩니다.
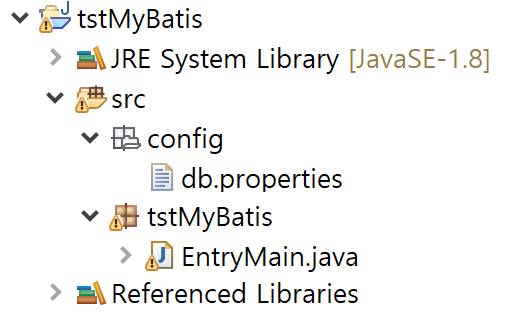
Java의 새로운 프로젝트를 생성하고 main 함수가 있는 클래스를 EntryMain이라고 한다면 프로젝트가 다음과 같이 구성되어 있다고 합시다. 물론 이 구성은 실제 제가 테스트한 것 입니다.

위의 구성을 보면 config에 db.properties 라는 파일도 보입니다. 이 파일에 db에 대한 연결정보를 가지고 있으며 내용은 다음과 같습니다.
driver=org.postgresql.Driver
url=jdbc:postgresql://localhost:5432/postgres
username=postgres
password=#goodday#
이제 이 db.properties에 담겨진 정보를 읽기 위해 Properties라는 클래스를 사용하는 코드는 다음과 같습니다.
package tstMyBatis;
import java.io.IOException;
import java.io.Reader;
import java.util.Properties;
public class EntryMain {
public static void main(String[] args) {
String resource = "config/DB.properties";
Properties properties = new Properties();
try {
Reader reader = Resources.getResourceAsReader(resource);
properties.load(reader);
System.out.println(properties.getProperty("driver"));
System.out.println(properties.getProperty("username"));
System.out.println(properties.getProperty("password"));
System.out.println(properties.getProperty("url"));
} catch (IOException e) {
e.printStackTrace();
}
}
}
실행해 보면, db.properties 파일을 담겨져 있는 4개의 정보가 콘솔에 표시되는 것을 볼 수 있을 것입니다. 안되다면, 코드에 오타는 없는지.. 그리고 Clean을 해보시기 바랍니다. Clean을 통해 bin 디렉토리에 config/db.properties가 복사되는 것을 보장하기 때문입니다.
