Android 6.0에서는 이전 버전과 다르게 개발자가 지정한 Permission에 대해서 사용자가 다시 한번 허용할 것인지를 묻는 과정을 요구한다. 즉, 6.0 이전에서는 개발자가 지정한 퍼미션에 대해 설치시에 사용자에게 알리고 설치가 되면 사용자는 설치된 앱을 사용하게 되지만, 6.0 이상에서는 설치 뿐만 아니라 실제 실행시에 사용자의 퍼미션에 대한 허용 여부를 UI를 통해 명시적으로 지정해줘야 한다.
예를들어 아래처럼 안드로이드의 버전에 상관없이 퍼미션은 AndroidManifest.xml에 지정된다.
안드로이드 6.0 이전은 이게 전부였다. 그러나 6.0 이후부터는 위의 개발자가 지정한 퍼미션 뿐만 아니라 사용자도 퍼미션의 허용 여부를 지정해야 한다. 이를 위해 개발자는 추가적인 코드가 필요하다. 먼저 특정한 퍼미션을 필요로 하는 API를 호출하기 전에 해당 퍼미션을 사용자가 허용했는지의 여부를 확인해야 하며, 아래 코드와 같다.
if(ContextCompat.checkSelfPermission(this, Manifest.permission.READ_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.READ_EXTERNAL_STORAGE}, 100);
}
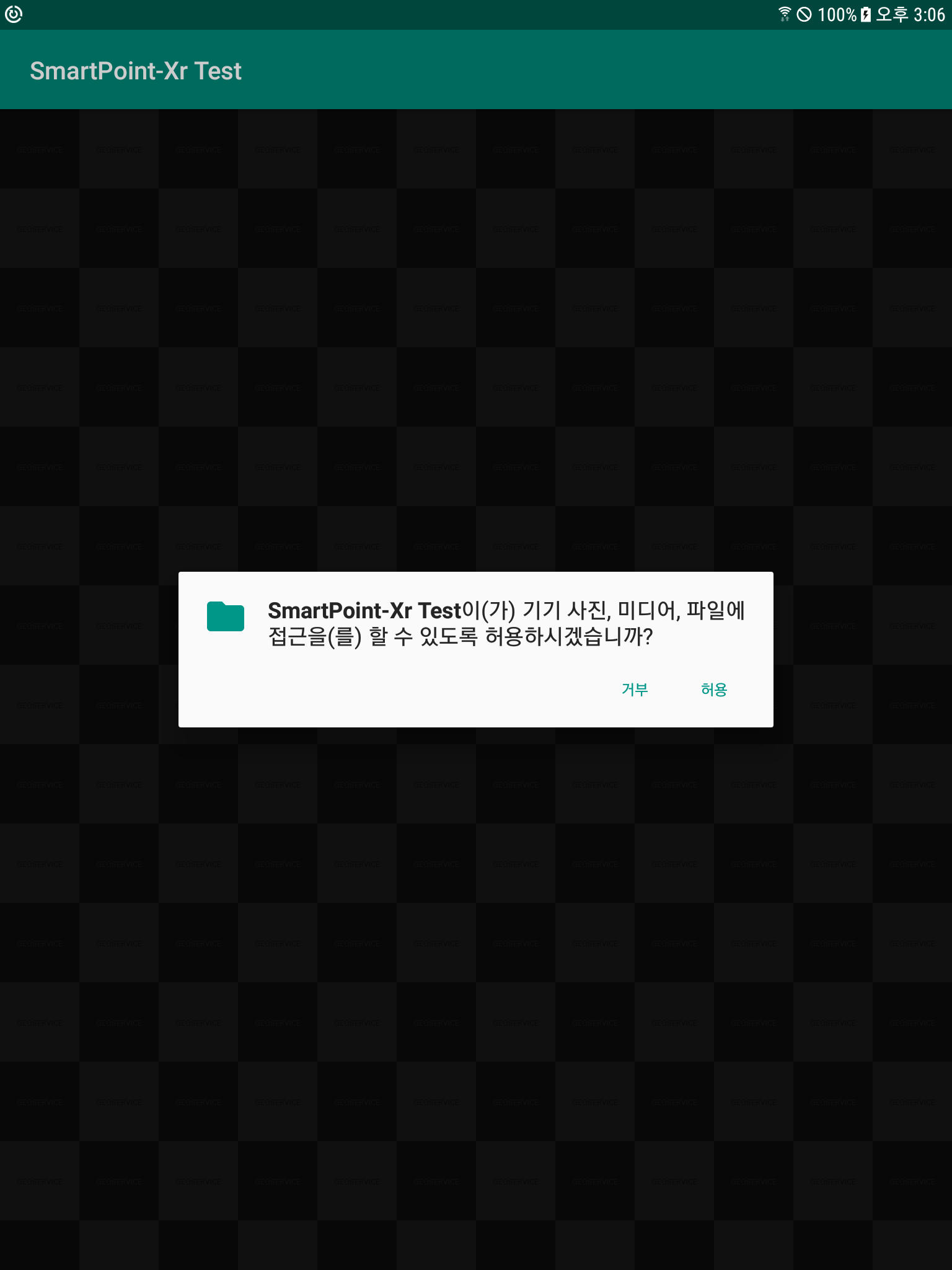
위의 코드 예는 READ_EXTERNAL_STORAGE라는 외장 메모리의 파일을 읽기 위한 퍼미션을 사용자가 허용했는지를 확인하고, 아직 사용자가 허용하지 않았다면 퍼미션 허용 대화상자를 아래처럼 표시한다는 것이다.

퍼미션 허용 대화상자가 표시되고 사용자가 해당 퍼미션에 대한 허용 여부는 아래와 같은 콜백함수에 의해 확인이 가능하다.
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if(requestCode == 100 && grantResults.length > 0) {
if(grantResults[0] == PackageManager.PERMISSION_GRANTED) {
// 사용자가 퍼미션을 허용했으므로, 해당 퍼미션이 필요한 API 호출이 가능한 시점
// ..
}
}
}
