외래키는 외부 테이블의 어떤 필드의 값을 참조함으로써 1:N, N:N, N:1과 같은 관계를 맺어주는 키 필드입니다.
외래키로 참조하고 있는 외부 테이블의 값이 변경되거나 제거되면 DB에 논리적인 오류가 남게 됩니다. 그래서 기본적으로 외부 테이블의 값이 변경되거나 제거를 하기 전에 외래키를 검사해서 문제가 없을 경우에만 변경 또는 제거를 수행하게 됩니다.
우리가 원하는 것은 외부 테이블의 참조 값이 변경되거나 삭제될때 외래키에 해당되는 값도 그에 맞게 변경시켜주거나 삭제해줘야 합니다. 이때 외래키에 대한 제약조건을 걸때 다음처럼 해주면 됩니다.
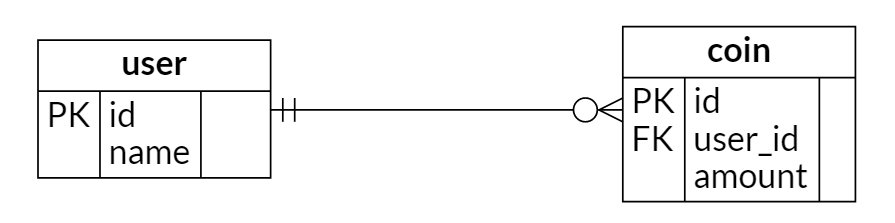
먼저 다음과 같은 2개의 테이블이 있습니다.

user 테이블의 생성은 다음과 같습니다.
CREATE TABLE "user" (
id VARCHAR(20) PRIMARY KEY, -- 사용자 ID
name VARCHAR(20),
CONSTRAINT chk_id CHECK (CHAR_LENGTH(id) >= 5)
);
그리고 이 user의 id를 참조하는 coin 테이블의 생성은 다음과 같습니다.
CREATE TABLE coin (
id SERIAL PRIMARY KEY,
user_id VARCHAR(20) NOT NULL, -- 사용자 ID
amount INTEGER,
CONSTRAINT fk_user_id FOREIGN KEY(user_id) REFERENCES "user"(id) ON DELETE CASCADE ON UPDATE CASCADE
);
즉 user 테이블의 id 값을 coin 테이블의 user_id에서 외래키로 참조하도록 제약 조건을 걸고 있습니다. 이때 ON DELETE CASCADE ON UPDATE CASCADE를 걸어주면 됩니다. 만약 이 조건(ON DELETE CASCADE ON UPDATE CASCADE)을 지정하지 않으면 제약 검증을 실패할 경우 삭제 또는 수정이 되지 않습니다.
