예전에 PowerPoint 2007을 설치하고 글자와 도형에 멋진 효과를 넣을 수 있는 것을 보고 직접 구현해 보았다. GDI+을 이용하였으며 Native C++로 구현하였다. 필요한 자료를 찾던 중에 윈도우즈 개발 환경은 이제 C#으로 넘어가야하나라는 생각이 강하게 들었다. 같은 GDI+라도 .NET과 Native Win32에서 제공되는 클래스가 차별화되어있고 많은 GDI+ 관련 자료가 C#으로 되어 있는 이유이다.

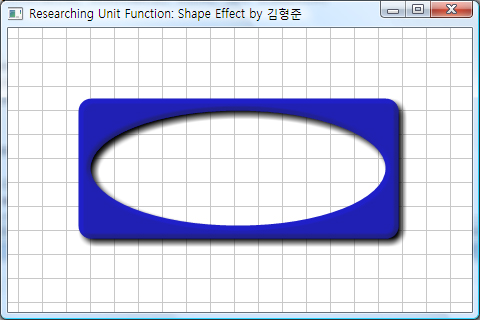
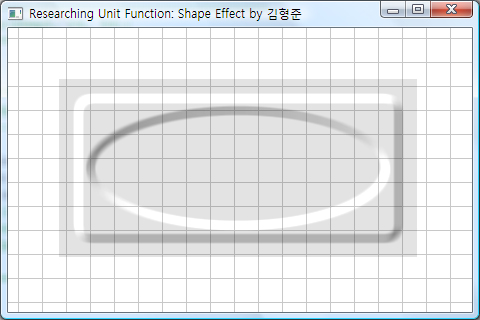
위의 실행 결과를 보면 Shape에 입체효과(베벨 또는 엠보싱)와 그림자를 넣어주었다. 이미지 처리에서 사용되는 Convolution Filter로써 Blur Filter와 Emboss Filter를 사용하여 효과를 주었다.
간단이 과정을 살명하면 먼저 도형을 GraphicsPath를 통해 만들고 이 Path를 임시 버퍼에 검정색으로 그린뒤, 이 버퍼에 Blur 효과를 주고 화면상에 그리면 그림자가 그려지게 된다. 여기에 사용한 Convolution Filter는 다음과 같다.
const int filterHalfSize = 4;
int convolutionFilter[(filterHalfSize*2+1)*(filterHalfSize*2+1)] = {
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1,
};
Divider 값은 필터의 크기가 9이므로 그 두배인 81로 했다. 이렇게 그림자를 그린후에 이 위에 그대로 Path를 그린다. 이제 다시 Emboss 효과를 줘서 만든 이미지를 생성하는데 여기에 사용한 Filter는 다음과 같다.
const int filterHalfSize2 = 1;
int convolutionFilter2[
(filterHalfSize2*2+1)*(filterHalfSize2*2+1)] = {
1, 0, 0,
0, 0, 0,
0, 0, -1,
};
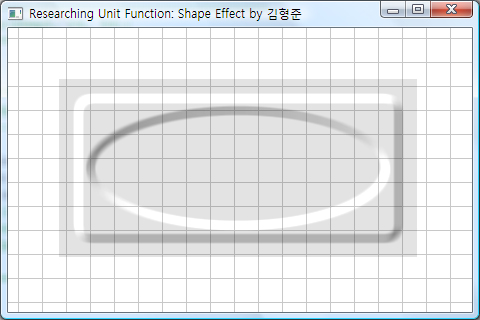
Divider 값은 1로 했으며(즉, 평균을 내기 위해 나누지 않았으며) 결과값에 32를 더했다. Emboss 효과를 적용해서 만들어진 이미지는 다음과 같다.

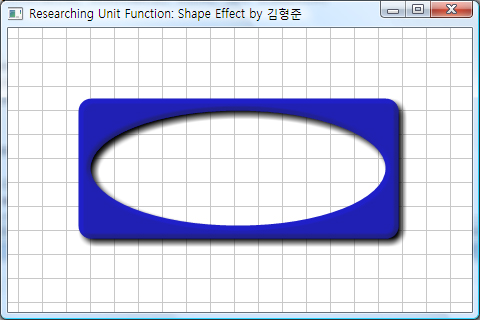
이것을 그대로 사용하면 않되고 원래 도형의 모양으로 Clipping 해야한다. GDI+의 grfx의 SetClip 함수를 이용해 Clipping해서 그려주게 되면 완료된다.
과거에는 이러한 효과를 실시간으로 적용하기에는 연산 속도가 느려 전문분야에나 활용되다가 이제는 윈도우즈 비스타의 UI에 기본적으로 사용되고 있다. 갑작이 드는 생각은 OS에서 버전업이라는 개념은 그 속내의 변화보다는 겉모양의 변화가 발생했을때 이루어지고 있다는 것이다. 속내의 변화는 서비스팩이나 업데이트를 통해 이루어지고 있고 새로운 제품으로써 버전업은 일반 사용자에게 가장 강하게 어필할 수 있는 UI 부분의 진보이다. 이러한 UI의 중요성을 절대 무시해서는 않될 것 같다.