HTML5에는 다양한 새로운 기술들이 제공되는데.. 이 책은 그 중에서 HTML5에서 새롭게 추가된 HTML Tag에 대해 상세히 설명하고 있습니다. CSS3에 대해서는 기본적인 내용만을 다루고 있습니다. HTML5와 CSS3에 대해서 매우 화려하지도 않은, 또한 매우 깊은 곳은 다루지 않으나 기 기본적인 내용이 왜(Why) 존재하는지 잘 설명되어 있는 책이라고 생각합니다. 특히 책 후반의 실제 웹 표준 사이트를 밑바닦부터 완전히 새롭게 구축해 나가는 내용은 매우 훌룡합니다.
기존에 HMTL과 CSS를 알고 있다면 HTML5와 CSS3에 대해서 이 책을 통해 중요한 기본적인 내용을 살펴보고 실제로 웹 사이트를 만들어 보는 실습을 통해 더욱 깊이 있게 학습할 수 있는 책이라고 생각합니다. 저는 실습 부분에 대해서 2번 해 봤는데.. 처음할때는 실수가 많았으나 두번째에는 무난하게 진행할 수 있었습니다.
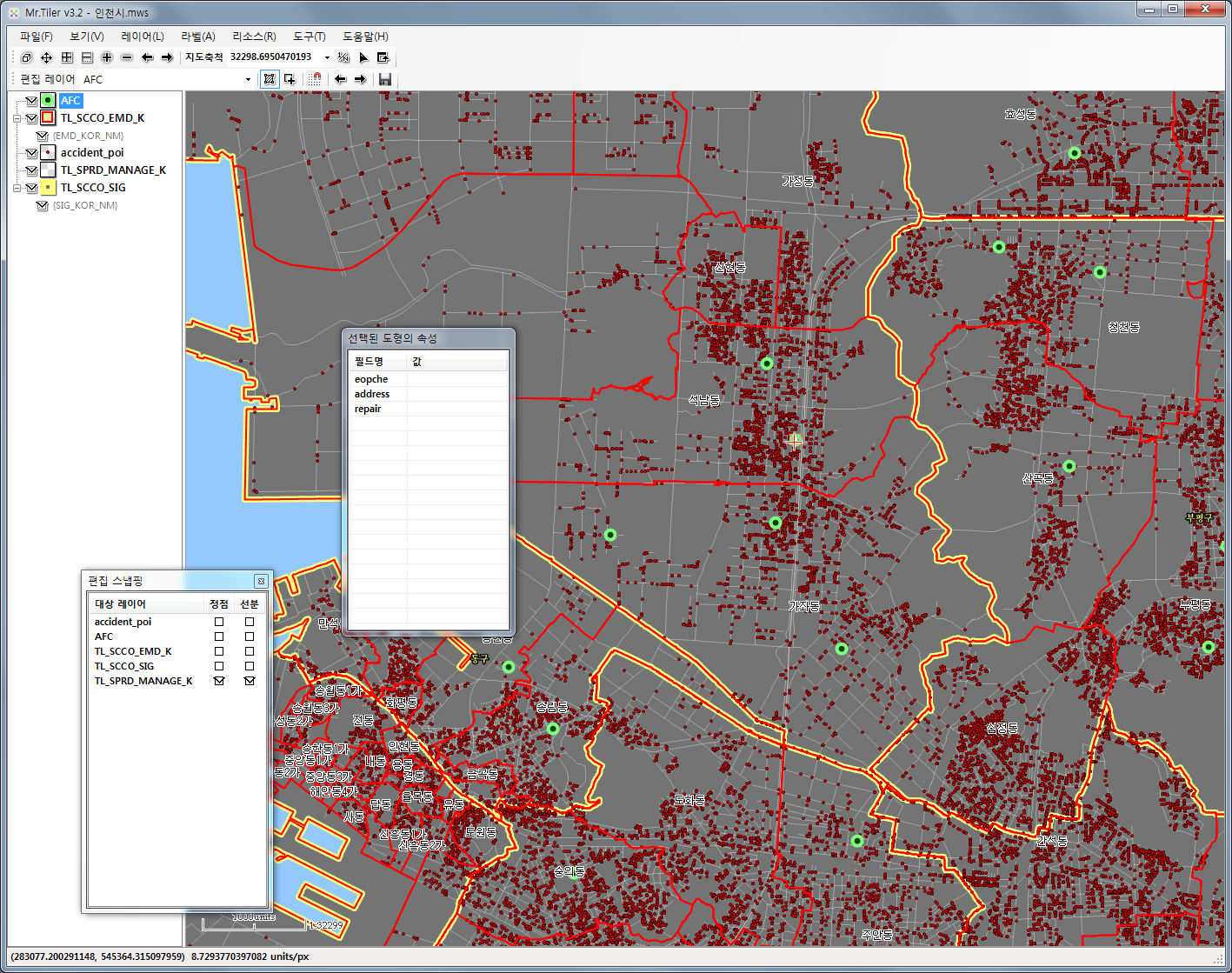
[GIS] Mr.Tlier-Xr를 이용한 공간데이터 편집
Mr.Tiler-Xr은 수치지도를 디자인하고 타일맵으로 가공해 주는 기능과 함께 수치지도에 대한 도형 및 속성을 편집할 수 있는 프로그램입니다. 아래는 공간 데이터를 편집하기 위해 Mr.Tiler-Xr를 사용하고 있는 화면 예시입니다.

도형 편집을 위한 보조 기능으로 정점 및 선분에 대한 스냅핑 기능과 편집 이력에 대한 되돌리기와 재실행 기능을 제공합니다.
