GeoService-Xr을 기반으로 구축된 프로젝트마다 특화된 기능의 개발을 위해 PlugIn 방식으로 기능 확장을 하기 위한 설정입니다. 이 방식을 통해 GeoService-Xr의 유지보수 관리와 개별 프로젝트에 대한 특화된 기능에 대한 유지보수 관리가 효과적으로 완전히 분리됩니다.
기본적으로 GeoService-Xr의 설정 파일은 XrConfig.xml이며 아래의 예와 같습니다.
./SQL.json ./key.json ./session.json ./webHome ./geodata.xml 777 256 10 5485760 0 0 ./plugin.json false
위의 설정 값 중 plugin 값으로 지정된 값인 plugin.json이 플러그인 기능에 대한 설정 파일입니다. 이 설정 파일을 보면 다음과 같습니다.
{
"initializer": "kr.co.geoservice.geoserviceweb.PlugInInitializer",
"services": [
"kr.co.geoservice.geoserviceweb.request.ChangeProfile",
"kr.co.geoservice.geoserviceweb.request.CheckAuthorizationCode",
....
],
"schedulers": [
"kr.co.geoservice.geoserviceweb.scheduler.NonauthorizedUserRemoverScheduler"
....
]
}
initializer에 지정된 Java 클래스가 해당 플러그인에 대한 초기화를 시켜주며, services에 지정된 Java 클래스들이 각기 기능 단위들입니다. schedulers는 일정 시간마다 특정한 작업을 실행하는 Java 클래스들입니다.
아울러 GeoService-Xr에 대한 jar 파일을 생성할 때 manifest 파일에 플러그인에 대한 jar 파일을 포함해줘야 합니다.

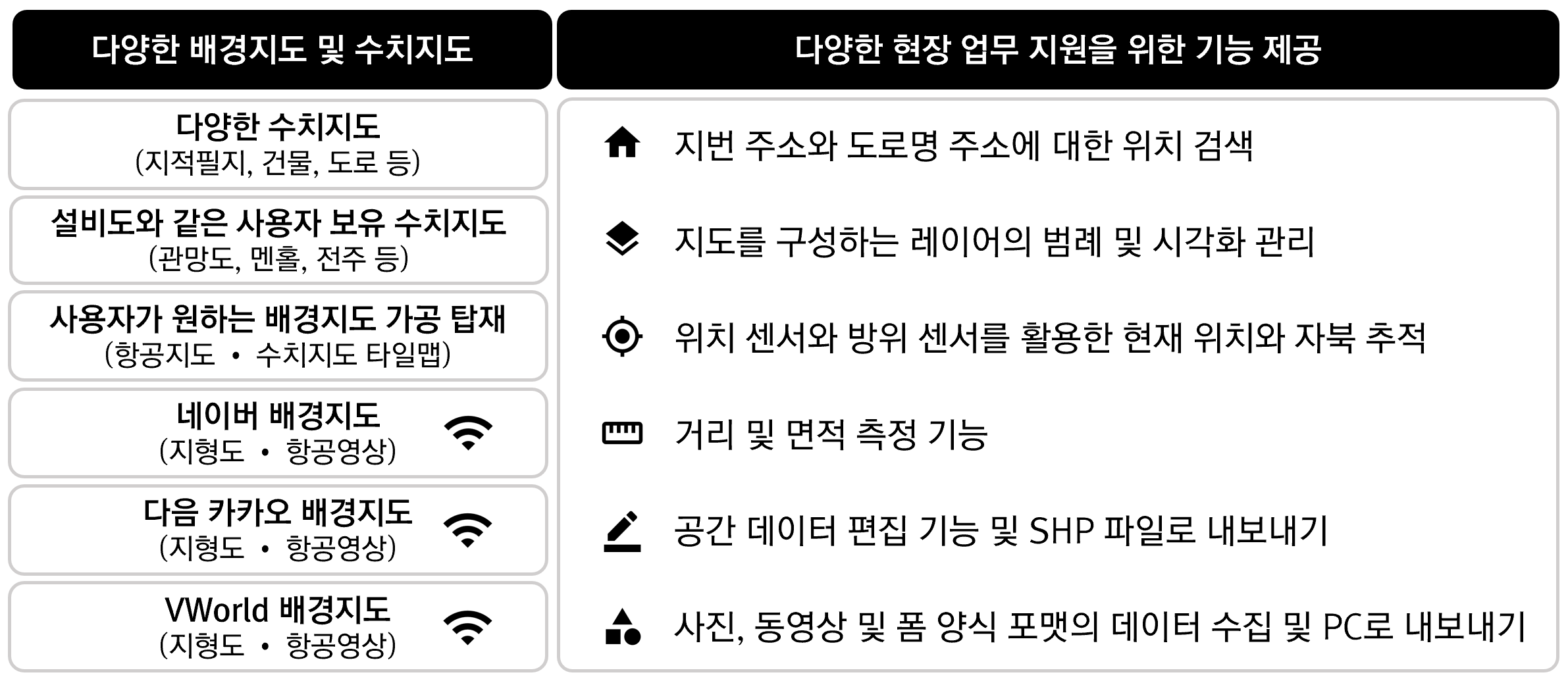
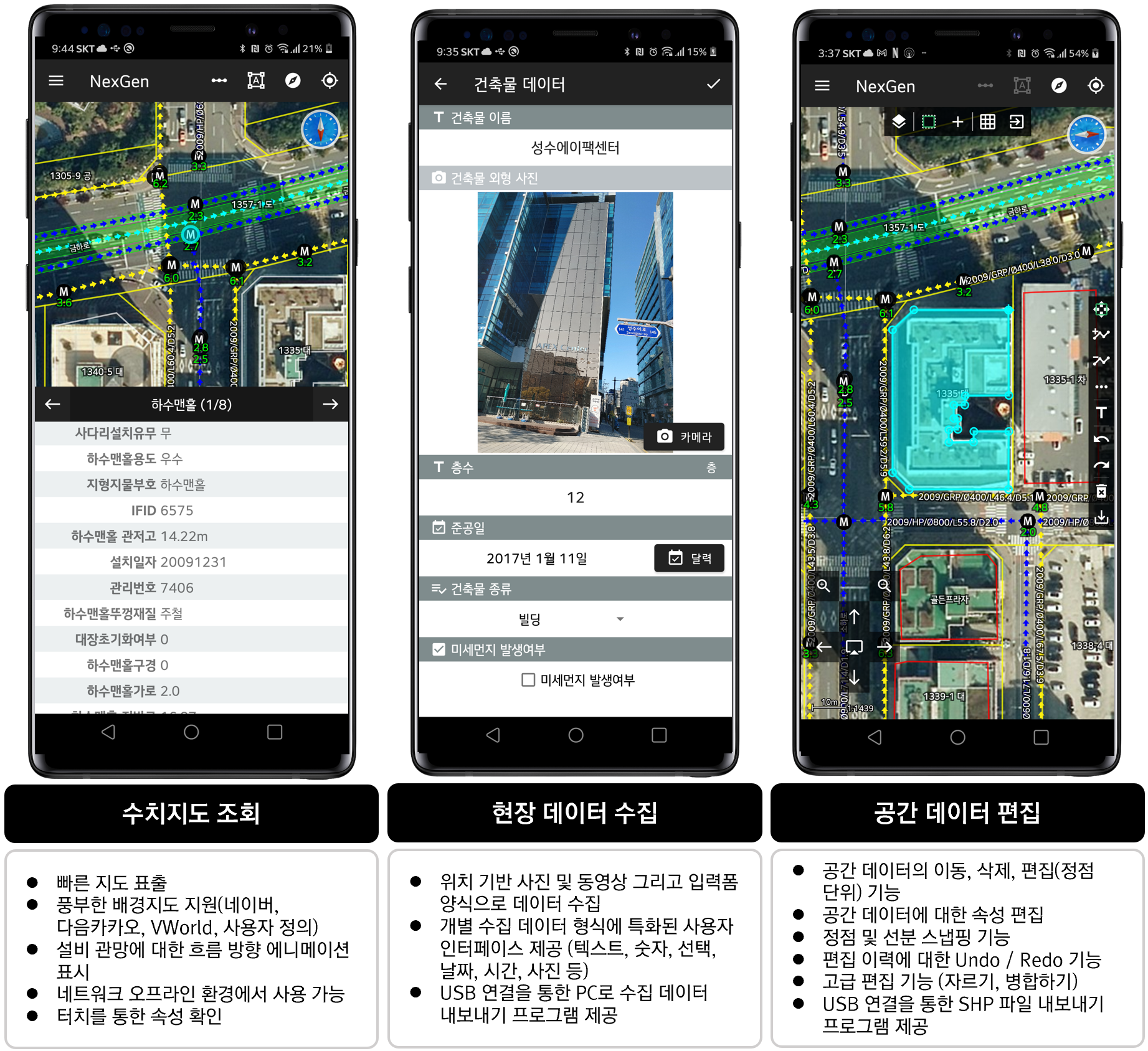
 넥스젠 모바일은 모바일 GIS 현장 업무 지원 솔루션입니다. 항공영상, 지형도와 같은 배경지와 다양한 수치지도를 활용한 모바일 지리정보 솔루션으로써 지도 중심의 현장 업무를 빠르고 효과적으로 수행할 수 있습니다.
넥스젠 모바일은 모바일 GIS 현장 업무 지원 솔루션입니다. 항공영상, 지형도와 같은 배경지와 다양한 수치지도를 활용한 모바일 지리정보 솔루션으로써 지도 중심의 현장 업무를 빠르고 효과적으로 수행할 수 있습니다.