무작위 값을 얻기 위한 흔한 방법은 random API 사용인데, 실제로 무작위 값을 얻기 위해 많이 사용하는 것은 Noise라는 개념이고 이 Noise를 얻기 위한 몇가지 알고리즘 중 특허에 대한 저작권 침해에 대한 문제가 없고 또 품질면에서 Simplex Noise가 많이 사용됩니다.
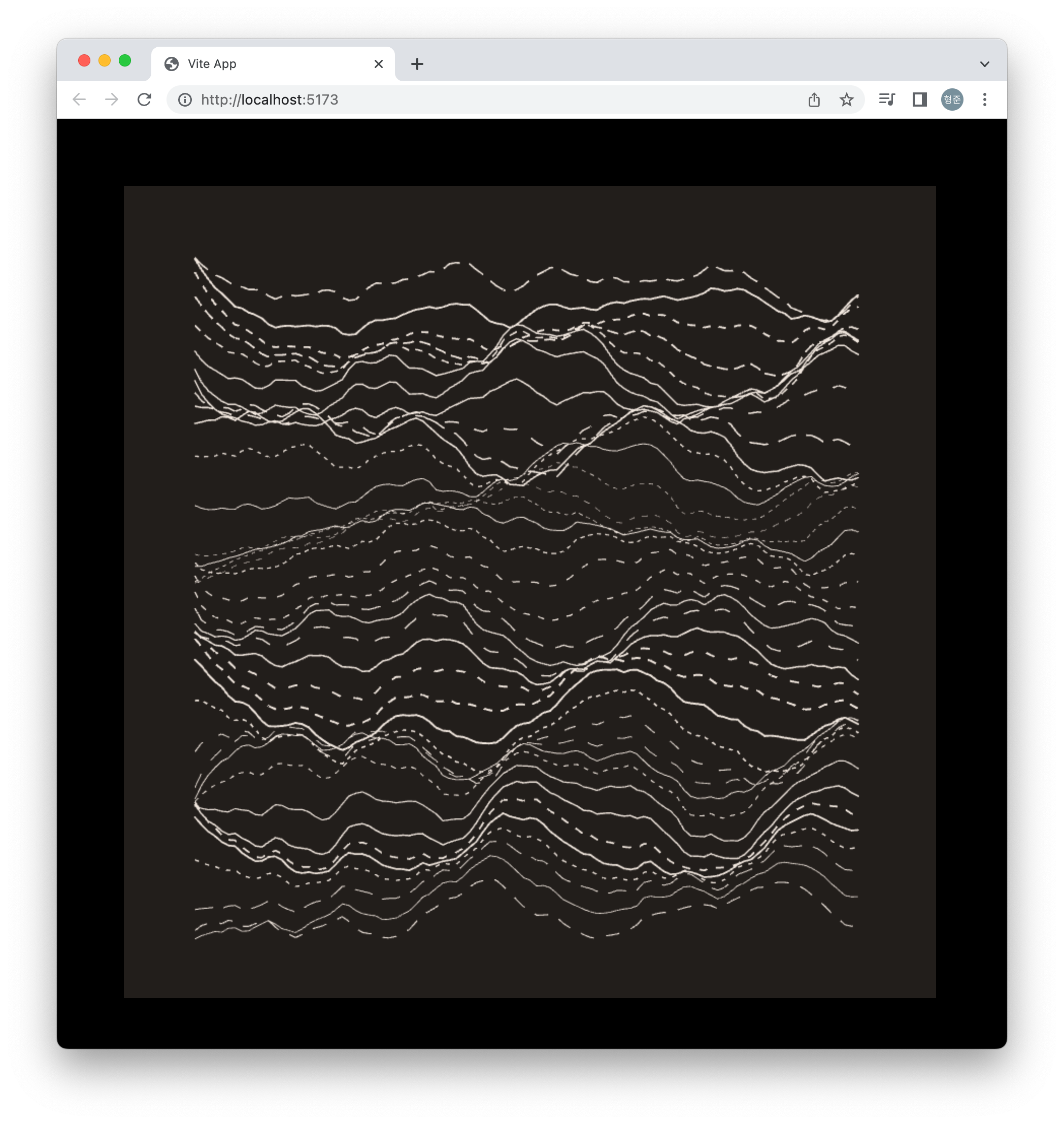
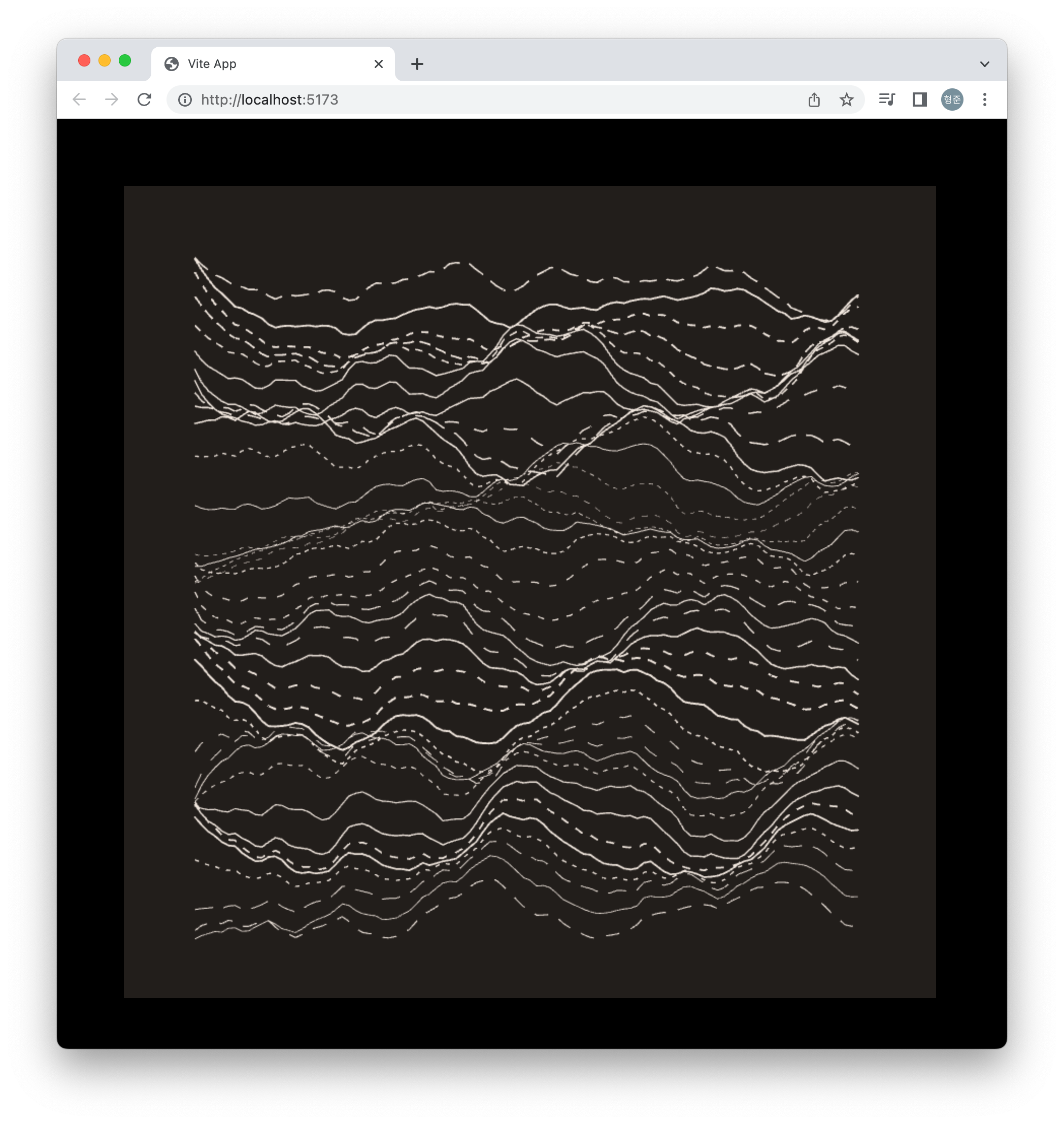
아래는 Simplex Noise에 대한 시각화에 대한 결과물로 누군가의 유튜브 채널에 올라온 영상의 내용입니다.

three.js를 이용해 시각화한 경우로 다음과 같은 라이브러리를 사용하고 있습니다.
"devDependencies": {
"vite": "^4.3.9"
},
"dependencies": {
"simplex-noise": "^4.0.1",
"three": "^0.153.0",
"three-fatline": "^0.6.1"
}
그리고 주요 코드는 다음과 같습니다.
...
const noise2D = createNoise2D()
function createLines() {
for(let r=-20; r<20; r++) {
const wnoise = noise2D(0, r*0.125) * 1.0
const lineWidth = 0.25 + Math.pow(wnoise * 0.5 + 1, 2)
const dashed = Math.random() > 0.5
const dashScale = 1
const dashSize = Math.pow(Math.random(), 2) * 15 + 4
const gapSize = dashSize * (0.5 + Math.random() * 1)
const material = new LineMaterial({
color: "rgb(241, 231, 222)",
linewidth: lineWidth,
resolution: new Vector2(res, res),
dashed,
dashScale,
dashSize,
gapSize
})
const vertices = []
for(let i=0; i<100; i++) {
let height = 0
height += noise2D(i * 0.0189 * 1, r * 0.125) * 2.0
height += noise2D(i * 0.0189 * 2, r * 0.125) * 1.0
height += noise2D(i * 0.0189 * 4, r * 0.125) * 0.5
height += noise2D(i * 0.0189 * 8, r * 0.125) * 0.25
height += noise2D(i * 0.0189 * 16, r * 0.125) * 0.125
vertices.push(
-330 + 660 * (i / 100),
height * 20 + r * 16,
0
)
}
const geometry = new LineGeometry()
geometry.setPositions(vertices)
const line = new Line2(geometry, material)
line.computeLineDistances()
scene.add(line)
}
}
...
완전한 코드는 앞서 언급해 드린 유튜브 영상을 보시기 바랍니다.