Tile 방식은 지도를 인터넷에서 효율적으로 받아 빠르게 표시하기 위한 방식으로 주로 png나 jpg와 같은 이미지 형식이다. 그런데 이 Tile 방식의 이미지에 표고값을 저장해 서비스하기도 한다. 대표적인 경우가 MapBox에서 제공하는 타일방식의 DEM 서비스이다.
이 글은 ol을 이용해 타일방식으로 서비스 되는 DEM 데이터를 이미지 개념으로 그대로 화면에 표시하는 내용이다. 먼저 html에서 id가 map인 지도를 표시할 DOM을 작성하고 js 코드를 아래처럼 작성한다.
import 'ol/ol.css';
import Map from 'ol/Map.js';
import View from 'ol/View.js';
import {XYZ} from 'ol/source.js';
import {Tile} from 'ol/layer.js';
var elevation = new XYZ({
url: 'https://{a-d}.tiles.mapbox.com/v3/aj.sf-dem/{z}/{x}/{y}.png',
crossOrigin: 'anonymous',
});
var map = new Map({
target: 'map',
layers: [
new Tile({
source: elevation
})
],
view: new View({
extent: [-13675026, 4439648, -13580856, 4580292],
center: [-13615645, 4497969],
minZoom: 10,
maxZoom: 16,
zoom: 13
})
});
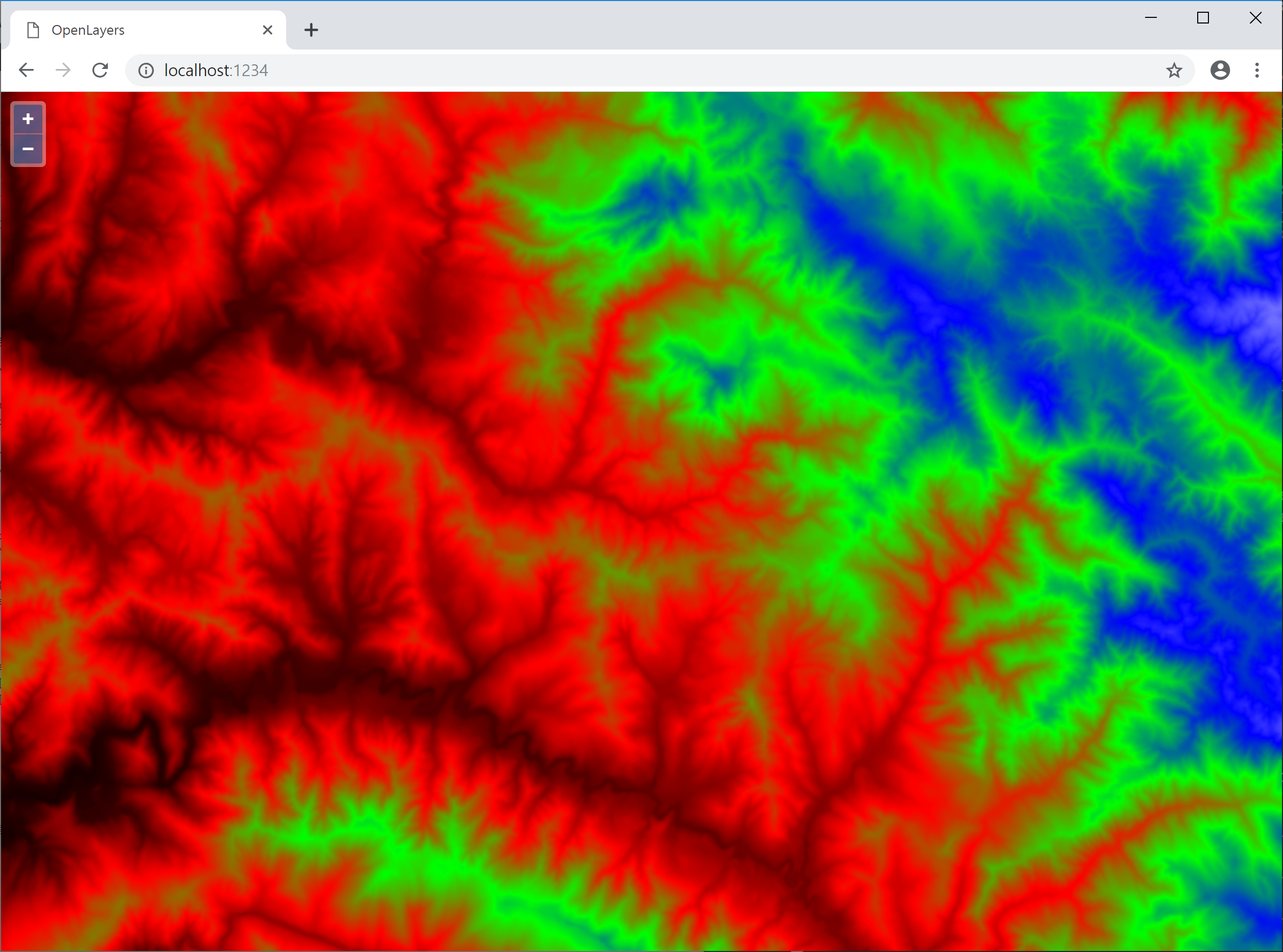
실행해 보면 다음과 같은 결과를 볼 수 있다.

MapBox에서 제공하는 이 DEM 데이터의 각 화소에 해당하는 실제 높이값은 다음과 같다.
height = blue_channel_value + green_channel_value * 2 + red_channel_value * 3
그럼, 이 DEM 데이터는 어떻게 활용될 수 있을까? 지형에 대한 표고값을 담을 수 있는 DEM은 지형에 대한 3차원 가시화, 입체적인 지형의 음영의 기복을 표시하는 음영기복도, 평균경사도 등과 같은 지형 분석등에 사용되는 매우 중요한 데이터이다. 추후 이 글의 내용을 토대로 DEM 데이터를 이용한 음영기복도를 ol에서 동적으로 생성해 보는 내용을 정리해 보겠다.
