웹 UI 라이브러리인 GWC에서 제공하는 Select 컴포넌트에 대한 예제 코드입니다.
먼저 DOM 구성은 다음과 같습니다.
- 인간은
- 말이 아닌
- 행위로 정의된다.
- 인간은
- 말이 아닌
- 행위로 정의된다.
그리고 CSS 구성은 다음과 같구요.
.center {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
.panel {
display: flex;
gap: 2em;
flex-direction: column;
justify-content: center;
align-items: center;
}
.vcenter {
display: flex;
align-items: center;
gap: 0.2em;
}
#select1, #select2 {
width: 20em;
}
js 코드는 다음과 같습니다.
window.onload = () => {
select2.setItems(["인간은", "말이 아닌", "행위로 정의된다."]);
select2.selectedIndex = 3;
button.addEventListener("click", () => {
gwcMessage(`
select1: ${select1.value}
select2: ${select2.value}
`);
});
const onChange = (event) => {
const select = event.target;
label.content = `
${select.id} 값이
"${select.value}"(으)로 변경되었습니다.`;
};
select1.addEventListener("change", onChange);
select2.addEventListener("change", onChange);
GeoServiceWebComponentManager.instance.update();
};
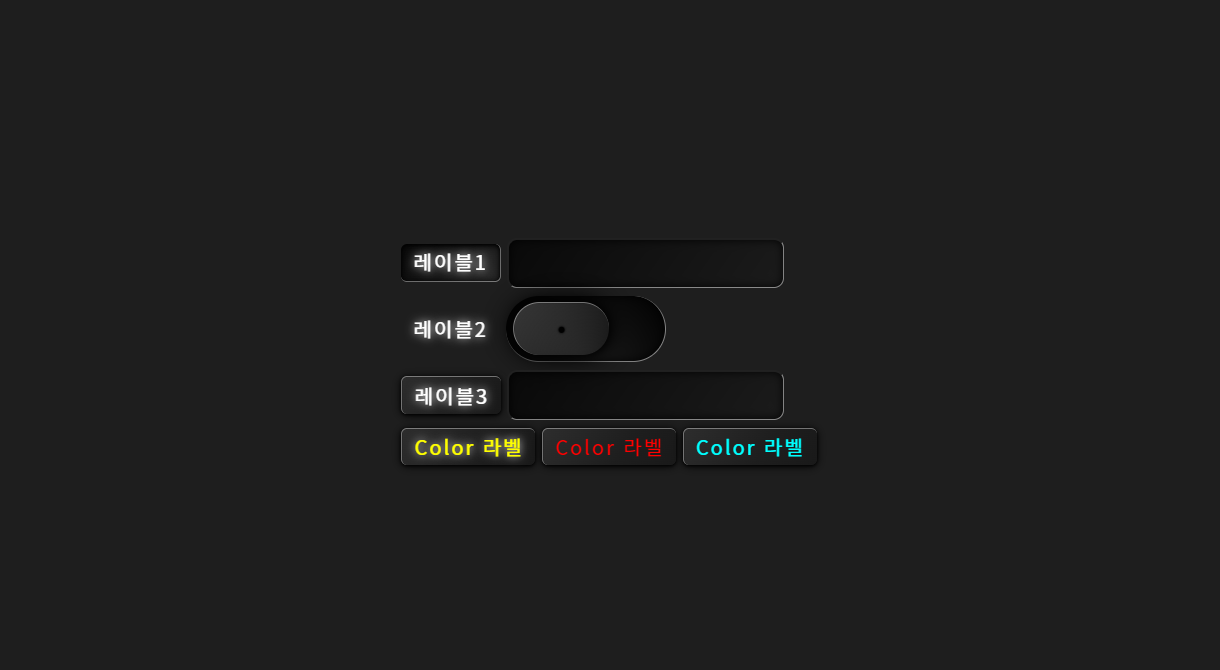
실행 결과는 다음과 같습니다.