웹 UI 라이브러리인 GWC에서 제공하는 TextInput 컴포넌트에 대한 예제 코드입니다.
먼저 DOM 구성은 다음과 같습니다.
그리고 CSS 구성은 다음과 같구요.
.center {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 1em;
}
.center div {
display: flex;
align-items: center;
gap: 0.2em;
}
gwc-textinput {
width: 20em;
}
js 코드는 다음과 같습니다.
window.onload = () => {
const onChange = (event) => {
label.content = `${event.target.id}의 값: ${event.target.value}`;
};
textinput1.addEventListener("change", onChange);
textinput2.addEventListener("change", onChange);
textinput3.addEventListener("change", onChange);
textinput4.addEventListener("change", onChange);
button.addEventListener("click", () => {
const v1 = textinput1.value;
const v2 = textinput2.value;
const v3 = textinput3.value;
const v4 = textinput4.value;
gwcMessage(`
textinput1: ${v1}
textinput2: ${v2}
textinput3: ${v3}
textinput4: ${v4}
`);
});
};
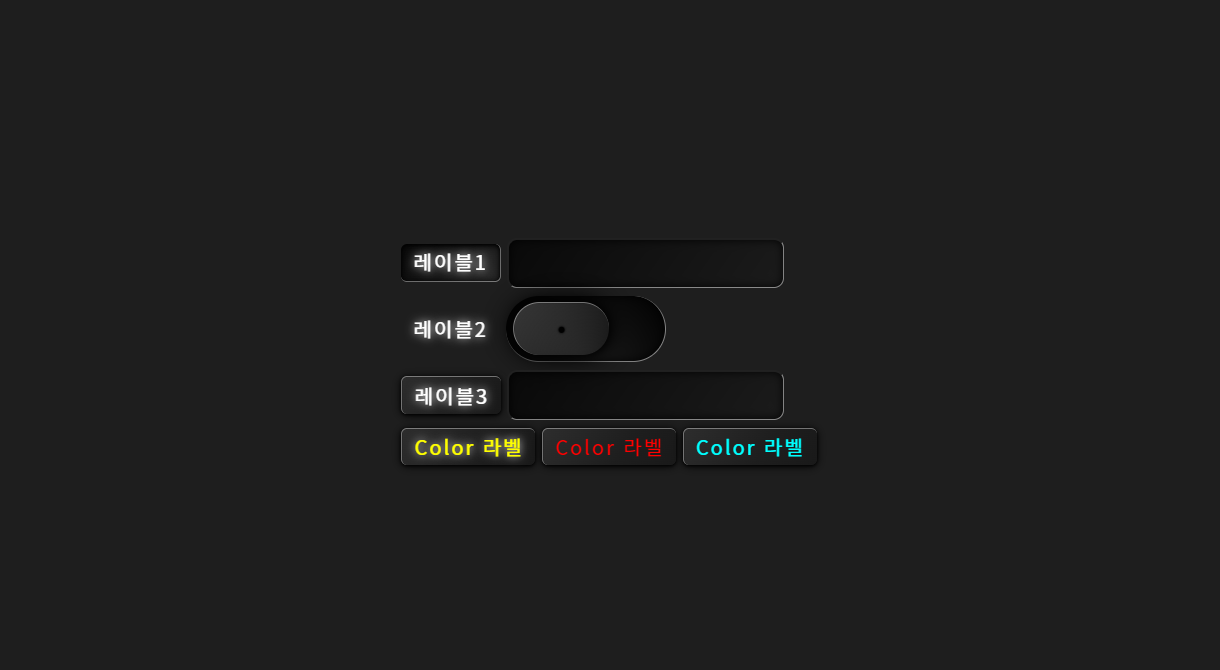
실행 결과는 다음과 같습니다.
keyup 이벤트에 대한 코드 사용예는 다음과 같습니다.
textinput.addEventListener("keyup", (event) => {
if (event.detail.originalEvent.key === "Enter") {
// ..
}
});
추가적으로 focus와 blur 이벤트도 제공합니다.
gwc에서는 상위 이벤트 객체에 접근하기 위해서는 event.detail.originalEvent를 이용합니다.
비활성화는 아닌데, 편집만 막는 readonly 속성도 제공합니다. 사용 예는 다음과 같습니다.