빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.
빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.
색에는 빨강, 초록, 파랑이 기본 요소이듯 빛에도 3가지의 기본 요소가 있다. 그것은 주변광(Ambient), 확산광(Diffuse), 반사광(Specular)이다. 이 세가지에 대한 설명은 OpenGL Super Bible(page 268)에 나오는 내용을 그대로 옮기니 잘 읽어두길 바란다.
Ambient Light
특정한 방향이에서 오는 빛이 아니다. 빛의 근원은 있지만 방 혹은 장면 주위에서 반사되어 들어오기 때문에 방향이 없는 광선이다. Ambient light에 의해서 조명되는 물체는 전체적으로 모든 방향으로부터 빛이 비추어진다. 물체를 회전시켜도 Ambient Light에 의해서 색이 변하지 않는다. 즉, 방향을 갖고 있지 않은 Ambient Light가 그 물체를 비추고 있었기 때문에, 어느 각도에서도 같은 색으로 보여지는 것이다.
Diffuse Light
특정한 방향으로 비춰지지만, 그 빛의 반사는 여러 방향으로 이루어진다. 빛이 골고루 반사된다 하더라도, 물체를 비스듬히 비출 때보다 바로 위에서 비출 때가 물체 표면을 더 밝게 보인다. 예로써 형광등의 빛이나 오후에 창을 통해 들어오는 햇빛을 생각하면 된다.
Specular Light
역시 방향을 가지는 빛이다. 하지만 사방으로 밫을 반사시키는 Diffuse Light와는 달리 특정 방향으로만 뚜렷하게 빛을 반사시킨다. 강한 Specular Light이 물체에 닿으면 그 표면에 Spot가 생기는데 이것을 Specular Highlight라고 한다.
자신이 원하는 빛의 값을 얻는데는 정확한 공식이 없다. 많은 예를 접해봄으로써 느낌으로 익혀야 한다. 과학적 기술에 예술적 감각이 필요한 것이다. 빛을 사용하려면 몇가지 준비해야할 것들이 많다. 첫째로 빛을 비추는 조명이 필요하다. 둘째로 물체가 필요한다. 셋째로 빛이 물체에 비칠때 반사각을 결정한 법선벡터가 필요하다. 넷째로 물체의 재질이 필요한데 같은 빛이라도 어떤 재질의 물체가 빛을 받느냐에 따라 다르기 때문이다. 이 네가지를 하나 하나 익혀보도록하자.
1. 빛을 비추는 조명(Lighting Model Setting)
OpenGL에는 최대 9개의 독립적이 광원을 설정하여 사용할 수 있으며 기본적으로 디폴트 광원이 하나 준비되어있다. 하지만 일반적으로 디폴트 광원은 건드리지 않고 독립적인 광원을 설정하여 사용하는데 그 이유는 독립적인 광원은 보다 더 많은 설정 사항이 있어 프로그래머의 입맛에 맛는 광원을 얻을 수 있기 때문이다. 독립적인 광원의 이름은 GL_LIGHT0, GL_LIGHT1, GL_LIGHT2, … 이다. 그럼 이 독립적인 광원들이 가지는 속성 값들에는 어떤 것들이 있을까? 먼저 위에서 말한 세가지 Ambient, Diffuse, Specular Light값이 있다. 그리고 빛의 위치. 빛이 스포트 라이트이라면 그에 해당하는 스포트 라이트 값 등이다. 여그서는 빛에 대한 모든 것을 다루지 못하고(현재 필자의 지식의 한계) Ambient, Diffuse, Specular Light와 빛의 위치들 만으로 빛을 생성하여 보겠다. 특별한 조명 장치가 아닌 실세계의 모든 빛은 이 장에서 언급하는 것들만으로 충분이 가능하다고 생각한다. 필자의 능력이 확장되는대로 소개할 것을 약속한다. 사실 그 외의 빛의 속성값에 대한 것을 실제로 사용해 보았으나 눈으로 분명하게 느끼지 못해 소개하기가 껄끄럽다. 자! 그럼 본격적인 빛의 속성값의 설정과 빛의 사용을 지시하는 예를 들어보자.
하나의 가정을 하지 저기 높은 어느 특정한 곳에 전체적으로 노란빛을 띠는 빛이 있다고 해보자. 그렇다면 하얀색의 물체는 그 노란색의 빛을 받아 노란색으로 보일 것이다. 그렇다면 노란빛을 띠는 빛의 속성값은 어떻게 정의하는가? 정의하는 코드는 다음과 같다.
GLfloat ambientLight[] = { 0.25f, 0.25f, 0.0f, 1.0f }; // <1>
GLfloat diffuseLight[] = { 0.9f, 0.9f, 0.0f, 1.0f }; // <2>
GLfloat lightPos[] = { -100.0f, 130.0f, 150.0f, 1.0f }; // <3>
glEnable(GL_LIGHTING); // <4>
glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight); // <5>
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight); // <6>
glLightfv(GL_LIGHT0, GL_POSITION, lightPos); // <7>
glEnable(GL_LIGHT0); // <8>
1번 코드는 ambient light값을 설정하기 위한 변수이고 2번 코드는 diffuse light값을 설정하기 위한 변수이다. 노란색을 띠는 빛이므로 Ambient은 약한 노란색이고 Diffuse는 조금 강한 노란색의 속성값을 저장하기 위한 코드이다. 3번 코드는 빛의 위치값을 저장하기 위한 변수이다. 4번 코드는 우리가 OpenGL에서 빛을 사용하겠다는 것이다. 5번과 6번, 7번은 빛의 각각의 속성값을 실제로 설정하기 위한 것인데 모두 GL_LIGHT0라는 빛의 속성을 지정한 것이다. 결국 8번 코드에서 앞에서 GL_LIGHT0의 빛을 사용하겠다고 지정함으로써 기본적인 빛의 값은 설정되고 빛이 켜지는 것이다. 그런데 한가지 우리가 알아보지 못한 빛의 속성이 있다. 그것은 바로 Specular Light 속성인데 빛을 정면에서 받을 경우 정면에서 받은 물체의 면이 띠게될 색을 저정해 주는 것이다. 일반적으로 빛을 정면에서 받으면 순백색을 띠게 되는데 대부분 하얀색을 이 속성값으로 지정하게 된다. 즉 다음과 같다.
GLfloat specular[] = { 1.0f, 1.0f, 1.0f, 1.0f };
glLightfv(GL_LIGHT0, GL_SPECULAR, specular);
이것으로 빛의 속성값을 설정하는 것에 대해서 마치도록 하고 이제 물체를 만들어 보자.
2. 빛을 받는 물체 그리고 면
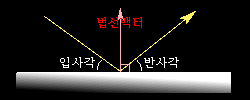
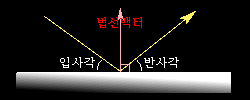
빛과 물체에서 중요한 것은 바로 면에 있다. 즉 빛이 물체의 면을 비출때 어떻게 되는가 하느냐에 따라 다른 장면을 만들어 낸다. 우리가 알고 있듯 면에 빛이 비칠때 수직으로 비치는 경우가 아닌라 조금 경사지게 비친다고 해보자. 면에 빛이 들어올때의 각을 입사각이라고 하고 나갈때의 빛의 각도를 반사각이라고 하면 면을 기준으로 서로 입사각과 반사각은 같다. 그렇다면 OpenGL은 그 입사각과 반사각을 어떤식으로 알수있을까? 그것은 법선을 이용하는 것이다. 즉 면에 법선을 정의해줌으로써 빛이 어느 각도로 입사하고 또 반사할지를 결정하는 것이다. 사실 법선은 면에 할당되는것이 아니라 하나의 점에 하나 이상 정의될수있다. 그러나 면을 이루는 각 점이 같은 법선백터를 가진다면 그 면은 하나의 법선백터를 가진다고 이해할 수가 있다. 즉 우리가 물체를 정의해줄때 각점에 대해서 법선 백터를 정의줘야 우리가 원하는 빛의 효과를 기대할 수 있다. 글로써 이해가 되지 않는 독자를 위해 다음 그림을 제시한다.

다음으로 면에는 앞과 뒤가 있다. 빛을 고려한다면 면의 앞면과 뒷면을 분명하게 지정해 줘야 한다. 앞면과 뒷면은 어떤식으로 결정하는가? 면은 폴리곤이다. 폴리곤은 각 점들로 이루어진 폐각형인데 이 점들을 지정하는 방향으로 앞면과 뒷면을 결정하게 된다. OpenGL은 기본적으로 반시계방향으로 면을 지정할 경우 앞면이고 그 면의 다른 방향의 면이 뒷면이 된다. 그러면 왜 OpenGL은 앞면과 뒷면을 구분하는가? 그냥 면이면 충분하지 않았을까? 그것은 꼭 필요한 연산만을 위한 것이다. 예를 들어 정육면체에서 안쪽의 면들은 연산에서 고려할 필요가 없다. 왜냐하면 볼 필요가 없기 때문이다. 즉 불필요한 계산을 피하고자 앞면과 뒷면을 고려한 것이다. 또 하나의 이유는 앞면과 뒷면이 서로 다른 재질로 이루어졌을 경우의 구현을 위해서이다.
정리를 해보자. 빛을 받는 물체에 있어서 우리가 고려해야할 것은 바로 법선백터와 앞면과 뒷면을 정확히 구분하여야 한다는 점이다. 다음의 코드는 그 두가지를 분명하게 고려한 것이다.
glBegin(GL_QUADS);
glNormal3f(0.0f, 0.0f, 1.0f); // <1>
glVertex3f(1.0f, 1.0f, 1.0f); // <2>
glVertex3f(-1.0f, 1.0f, 1.0f); // <2>
glVertex3f(-1.0f, -1.0f, 1.0f); // <2>
glVertex3f(1.0f, -1.0f, 1.0f); // <2>
glNormal3f(1.0f, 0.0f, 0.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glNormal3f(0.0f, 0.0f, -1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glNormal3f(-1.0f, 0.0f, 0.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glNormal3f(0.0f, -1.0f, 0.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glEnd();
<1>코드가 바로 법선 벡터를 지정한 것인데 시작점은 항상 원점이다. 즉 <1>은 (0,0,0)에서 (0,0,1)까지의 백터이다. OpenGL의 성능향상을 위해 법선백터는 항상 크기가 1인 단위벡터를 사용한다. 한번 법선 백터를 지정하면 다음으로 지정되는 좌표들은 그 법선벡터를 갖게 된다. <2>코드들은 면을 구성하는 것인데 앞면이라는 것을 나타내기 위해 그 지정순서가 반시계방향이다. 나머지 면들에 대해서도 모두 마찬가지이다.
3. 물체의 재질의 설정(Material Setting)
물체가 준비되었으나 아직 빛을 받아들이기에는 부족하다. 왜냐하면 같은 모양의 물체라도 나무냐 금속이냐에 따라서 빛이 비치는 모습이 다르기 때문이다. 즉 물체의 재질이 따라 다르다는 말이다. 물체의 재질을 설정하는 방법에 대해 알아도록하자.
물체가 재질로는 어떤 속성들이 있을까? Ambient, Diffuse, Specualr, Emission, Shiness가 있다. 쉽고 익숙한 말로 풀어보면 Ambient는 물체가 은은하게 나타내는 색이고 Diffuse는 물체의 주된 색상이다. Specular은 물체가 빛에 정면으로 비칠때 나타내는 색이고 Emisson은 조금 다른 것으로 발광색이다. Shiness는 빛나는 정도를 의미한다. 물체의 대부분의 경우 Ambient와 Diffuse는 같은 값을 갖으며 빛을 정면으로 받을때의 색은 순백색이다. Shiness는 Spot Highlight의 크기를 나타내는데 그 값은 0~128사이로 커질수록 그 Spot Highlight의 크기가 작아지면서 더욱 진하게 된다. 그럼 예를 들어보자. Shiness가 10정도이고 조금 밝은 회색의 물체인데 빛을 정면으로 받으면 하얀색인 물체의 재질을 설정하는 것을 코드로 예를 들어보자.
GLfloat gray[] = {0.75f, 0.75f, 0.75f };
GLfloat specular[] = {1.0f, 1.0f, 1.0f, 1.0f}
glMaterialfv(GL_FRONT, GL_AMBIENT_AND_DIFFUSE, gray);
glMaterialfv(GL_FRONT, GL_SPECULAR, specref);
glMateriali(GL_FRONT, GL_SHININESS, 10);
이렇게 재질이 지정되면 다음에 만들어지는 모든 물체는 앞에서 설정된 재질로 지정이 된게 된다. 또다른 간단한 재질 설정법이 있는데 그것은 우리가 많이 사용하는 glColor3f 함수를 이용하는 것이다. 이것으로 간단하게 Ambient와 Diffuse를 설정할 수 있다. 위의 코드와 동일한 일을 하는 코드를 다시 예로 들어보면 다음과 같다.
GLfloat specular[] = {1.0f, 1.0f, 1.0f, 1.0f}
glEnable(GL_COLOR_MATERIAL);
glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);
glColor4f(0.75f, 0.75f, 0.75f, 1.0f);
glMaterialfv(GL_FRONT, GL_SPECULAR, specref);
glMateriali(GL_FRONT, GL_SHININESS, 10);
한가지 주목할만한 것으로 GL_FRONT라는 인자인데 상반되는 인자로 GL_BACK이다. 이것을 이용하면 면의 앞면과 뒷면의 재질을 서로 다르게 설정할 수 있다. 두면을 동시에 같게 설정할 수 있는 인자로 GL_FRONT_AND_BACK이다.
이제 최종적으로 전체적인 소스 코드로 이 장을 정리하도록 하겠다. 사용하는 코드는 1장의 소스 코드이다.
먼저 물체를 회전시키는데 필요한 변수이다 전역 변수를 선언하는 곳에 선언하자.
GLfloat rot = 0.0f;
빛을 설정하고 재질을 설정하는 코드가 들어갈 함수는 initGL 정도가 알맞겠다.
int InitGL(GLvoid) // All Setup For OpenGL Goes Here
{
GLfloat ambientLight[] = { 0.25f, 0.25f, 0.0f, 1.0f };
GLfloat diffuseLight[] = { 0.9f, 0.9f, 0.0f, 1.0f };
GLfloat lightPos[] = { -100.0f, 130.0f, 150.0f, 1.0f };
GLfloat specular[] = { 1.0f, 1.0f, 1.0f, 1.0f };
GLfloat specref[] = { 1.0f, 1.0f, 1.0f, 1.0f };
glShadeModel(GL_SMOOTH); // Enable Smooth Shading
glClearColor(0.0f, 0.0f, 0.0f, 1.0f); // Black Background
glClearDepth(1.0f); // Depth Buffer Setup
glEnable(GL_DEPTH_TEST); // Enables Depth Testing
glEnable(GL_CULL_FACE); // 뒷면에 대해서는 계산하지 말라
glFrontFace(GL_CCW); // 시계방향이 앞면이다.
glEnable(GL_LIGHTING); // 빛을 사용한다.
glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);
glLightfv(GL_LIGHT0, GL_POSITION, lightPos);
glLightfv(GL_LIGHT0, GL_SPECULAR, specular);
glEnable(GL_LIGHT0); // 0번빛을 사용한다.
glEnable(GL_COLOR_MATERIAL);
glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);
glMaterialfv(GL_FRONT, GL_SPECULAR, specref);
glMateriali(GL_FRONT, GL_SHININESS, 10);
glDepthFunc(GL_LEQUAL); // The Type Of Depth Testing To Do
// Really Nice Perspective Calculations
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
return TRUE; // Initialization Went OK
}
실제로 물체를 그려주는 코드는 DrawScean 정도 알맞겠다.
int DrawGLScene(GLvoid) // Here's Where We Do All The Drawing
{
// Clear Screen And Depth Buffer
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity(); // Reset The Current Modelview Matrix
glTranslatef(0.0f, 0.0f, -7.0f);
glColor3f(0.95f, 0.95f, 0.95f);
glRotatef(rot, 1.0f, 1.0f, 1.0f);
glBegin(GL_QUADS);
glNormal3f(0.0f, 0.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glNormal3f(1.0f, 0.0f, 0.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glNormal3f(0.0f, 0.0f, -1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glNormal3f(-1.0f, 0.0f, 0.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glNormal3f(0.0f, -1.0f, 0.0f);
glVertex3f(1.0f, -1.0f, -1.0f);
glVertex3f(1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, 1.0f);
glVertex3f(-1.0f, -1.0f, -1.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glVertex3f(-1.0f, 1.0f, -1.0f);
glVertex3f(-1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, 1.0f);
glVertex3f(1.0f, 1.0f, -1.0f);
glEnd();
rot+=1.0f;
if(rot>359.0f) rot=1.0f;
return TRUE;
}
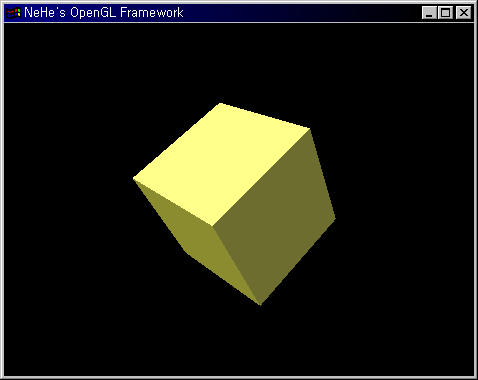
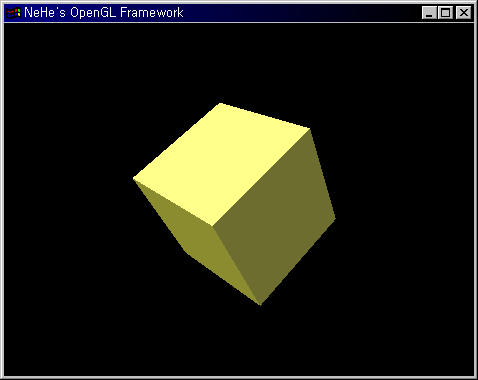
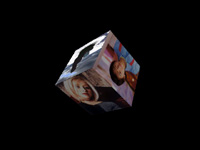
실제 실행되는 화면은 다음과 같다.

어떤가? 밝은 회색의 물체가 노란 불빛때문에 전체적으로 노란색을 띠게 되는데 물체가 회전할때마다 빛의 영향으로 현실감있게 색이 변한다.

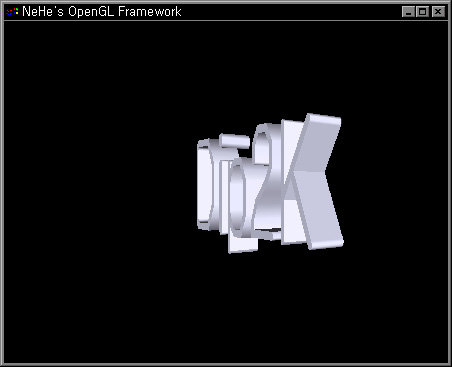
 지난장에서는 비트맵으로 문자를 출력했었다. 이번에는 문자를 객체로 처리하는 방법인 Outline Font에 대해서 알아보도록 한다. 이 장의 시작은 7장의 소스 코드에서 시작한다.
지난장에서는 비트맵으로 문자를 출력했었다. 이번에는 문자를 객체로 처리하는 방법인 Outline Font에 대해서 알아보도록 한다. 이 장의 시작은 7장의 소스 코드에서 시작한다.


 OpenGL에서 문자를 출력해야 할 경우가 있다. 그렇다면 OpenGL에서는 문자를 출력하기 위한 루틴이 준비되어져 있는가? 대답은 “전혀, 아니다” 이다. 그 이유는 각 플랫폼 OS에 따라 문자를 출력하는 방식이 너무나도 다르기 때문이라고 하는 이도 있다. 그래서인지 각 플랫폼마다 각각 그에 맞는 OpenGL API를 확장하여 제공하는데 문자 출력 부분의 함수도 같이 제공된다. 윈도우즈에서는 위글(WGL)이라 불리우며 Applet은 아글(AGL), 유닉스 계열의 OS은 XGL의 이름으로 재공된다. 본장은 여러가지 플랫폼들중에 우리가 가장 많이 사용하는 윈도우즈에서 문자를 출력해 보는 것으로 구성하려고 한다. 즉, 이 장은 다른 OS에서는 이용될수 없다.
OpenGL에서 문자를 출력해야 할 경우가 있다. 그렇다면 OpenGL에서는 문자를 출력하기 위한 루틴이 준비되어져 있는가? 대답은 “전혀, 아니다” 이다. 그 이유는 각 플랫폼 OS에 따라 문자를 출력하는 방식이 너무나도 다르기 때문이라고 하는 이도 있다. 그래서인지 각 플랫폼마다 각각 그에 맞는 OpenGL API를 확장하여 제공하는데 문자 출력 부분의 함수도 같이 제공된다. 윈도우즈에서는 위글(WGL)이라 불리우며 Applet은 아글(AGL), 유닉스 계열의 OS은 XGL의 이름으로 재공된다. 본장은 여러가지 플랫폼들중에 우리가 가장 많이 사용하는 윈도우즈에서 문자를 출력해 보는 것으로 구성하려고 한다. 즉, 이 장은 다른 OS에서는 이용될수 없다.



 빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.
빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.