사용자의 요구사항을 충분히 반영할 수 있는 GIS 시스템을 개발할 때, 대용량 데이터를 서버 측에 업로드해야 할때가 있습니다. 예를 들어, 최신 지적도를 서버측에 올려 최신 지적도 서비스를 업데이트하거나, 사용자가 보유한 빅데이터를 CSV나 Excel 형태로 서버에 올려 서버측에서 분석을 한 뒤에 그 결과를 공간상에 시각화하는 등이 있는데요. 이러한 대용량 파일을 업로드할 수 있는 기능을 웹에서 쉽게 적용할 수 있다면, 웹 환경에서 어떠한 제약없이 자연스럽게 기능을 개발하고 사용자에게 제공할 수 있습니다. 특히 네트워크 속도와 하드웨어로써의 서버의 발전으로 이러한 웹 기반의 환경은 모든 클라이언트 프로그램의 기반, 기본이 될 것입니다.
이러한 대용량 데이터를 서버에 업로드할 수 있는 기능을 GeoService-Xr과 FingerEyes-Xr을 이용해 쉽게 적용할 수 있는데요. 이러한 대용량 파일 업로드에 대한 API에 대한 정리가 이 글의 주제입니다. 대용량은 아니지만 이미지 파일을 서버측에 업로드 하는 것을 목표로 글을 정리합니다. 이미지가 대용량은 아니지만 이 글에서 설명하는 방법은 서버의 OS가 허락하는 파일 시스템의 최대 용량을 지원합니다.
먼저 아래의 JS 코드로 이미지를 업로드하기 위한 UI를 구성합니다.
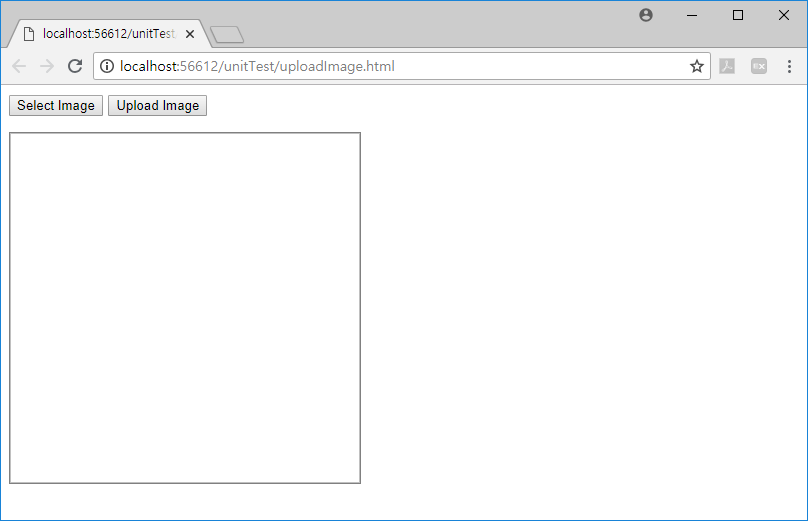
위의 JS 코드는 아래와 결과 화면을 생성합니다.

위의 UI에 대한 기능은 아래와 같이 사용자의 3가지 행위를 지원합니다.
- Select Image 버튼을 클릭해 사용자의 이미지 파일을 선택하면,
- 아래에 선택된 이미지가 표시됩니다.
- 그리고 Upload Image 버튼을 클릭하면 서버측에 이미지가 업로드된다.
위의 기능을 구현하기 위한 JS 코드는 아래가 전부입니다.
SelectImageFileUI.onclick = function () {
ImageFileUI.click();
};
ImageFileUI.onchange = function () {
if (ImageFileUI.files && ImageFileUI.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
ImageUI.setAttribute("src", e.target.result);
}
reader.readAsDataURL(ImageFileUI.files[0]);
}
};
UploadImageFileUI.onclick = function () {
var imageFile = ImageFileUI.files[0];
if (imageFile) {
var args = {
id: 0,
server: "http://localhost:7777",
imageFile: imageFile,
savedFileName: Date.now() + "." + imageFile.name.split('.').pop(),
uploadDir: "CCTV_IMAGES",
onCompleted: function (id) {
alert('completed');
},
onFailed: function (id) {
alert('failed');
},
onProgress: function(id, percent) {
//.
}
};
if (false == Xr.OperationHelper.uploadFile(args)) {
alert("인자가 옳바르지 않습니다.");
}
} else {
alert("업로드할 파일을 선택하세요.");
}
};
사용자의 3개의 행위에 대한 3개의 이벤트에 대한 코드로 구성되는데요. 먼저 Select Image 버튼을 클릭하면 실행되는 코든느 1-3번코드입니다. hidden으로 설정된 File Input 컨트를의 click 이벤트를 트리거(trigger, 개발자가 코드를 통해 이벤트를 발생해 주는 것)해주는게 전부입니다. 사용자가 이미지 파일을 선택하면 id가 ImageFileUI인 File Input 컨트롤에 onchange 이벤트가 발생하는데, 이 이벤트의 코드는 5-15번입니다. FileReader 객체를 이용해 파일의 내용을 읽고, 내용을 다 읽으면 10번 코드에서 이미지를 화면에 표시합니다. 그리고 Upload Image 버튼을 클릭하면 실행되는 코드는 17-47번입니다. 41번의 Xr.OperationHelper.uploadFile 함수 호출을 위한 인자(Argument)들을 준비하고 실행하고 있습니다. 이 uploadFile 함수를 호출하기 위해 전달되는 인자에는 업로드 Task에 대한 id, 서버의 주소(server), 사용자가 선택한 이미지 파일의 객체(imageFile), 서버측에 저장될 파일명(savedFileName), 파일이 저장될 서버측 디렉토리(uploadDir) 등 이고, 서버측에 업로드가 성공적으로 완료되면 호출되는 이벤트와 업로드가 실행하면 호출되는 이벤트인 onCompleted와 onFailed, 그리고 업로드 진행율에 대한 onProgress 콜백 함수이며, 이 이벤트는 필수가 아닌 옵션입니다.
덧붙여 GeoService-Xr은 서버 측에 파일을 올리기도 하는 기능 뿐만 아니라, 서버 측에서 파일을 내려 받기 위한 서비스도 제공 하는데요. 아래는 url 호출의 예는 서버측에 존재하는 2323123.pdf 파일을 myFile.pdf라는 파일로 다운로드 받습니다.
다운로드
또한 서버 측에 존재하는 여러개의 파일을 압축하여 하나의 zip 파일로 내려 받기 위한 url 호출 서비스의 예는 아래와 같습니다.
즉, 서버측에 존재하는 a.hwp, b.hwp, c.hwp에 대한 3개의 파일을 single.zip으로 압축하여 내려 받습니다.